みなさん、こんにちは!”Show&Tell”のブログ記事を担当するPinです!
日に日に寒さが募ってきましたね。みなさん、いかがお過ごしでしょうか。
さて、前回に引き続き4チームにわかれてインキュベーションプロセスをガイドするARCHECOプロジェクトについてご紹介いたします!
前編を見逃している方はこちらをご覧ください!
後編では、
- MR(Mixed Reality)研修プラットフォームUIデザイン(HUI)
- AIデータを解析するプラットフォームUIデザイン(おみき)
についてご紹介いたします。
まずは、HUIのMR(Mixed Reality)研修プラットフォームのUIデザインです!
HUI)今回私は自社開発事業などを行うYugudoさんのMR(Mixed Reality)研修プラットフォームのUIデザインを行いました!
小売レジなどの研修トレーニングに使用される想定で、マニュアル作成画面や利用中の画面を提案しています。
このプラットフォームではMRのゴーグルをかけて実際に操作し、研修を行います。

研修体験画面
マニュアルの作成・設定画面(パソコン操作)+ゴーグルを通しての現場研修画面(MR機材)を合わせた感じです。
まず、「クライアントと投資家はどのようにワクワクするのか?」「投資判断をする価値を感じることができるのか?」を考えながら、変わったことや特別な感じをどう演出するかを考えました。
デザインでは透明な細い線を沢山引き、すっきりとしたグリッドでMRの世界観や最先端、テクノロジーを感じれるような演出にしています。

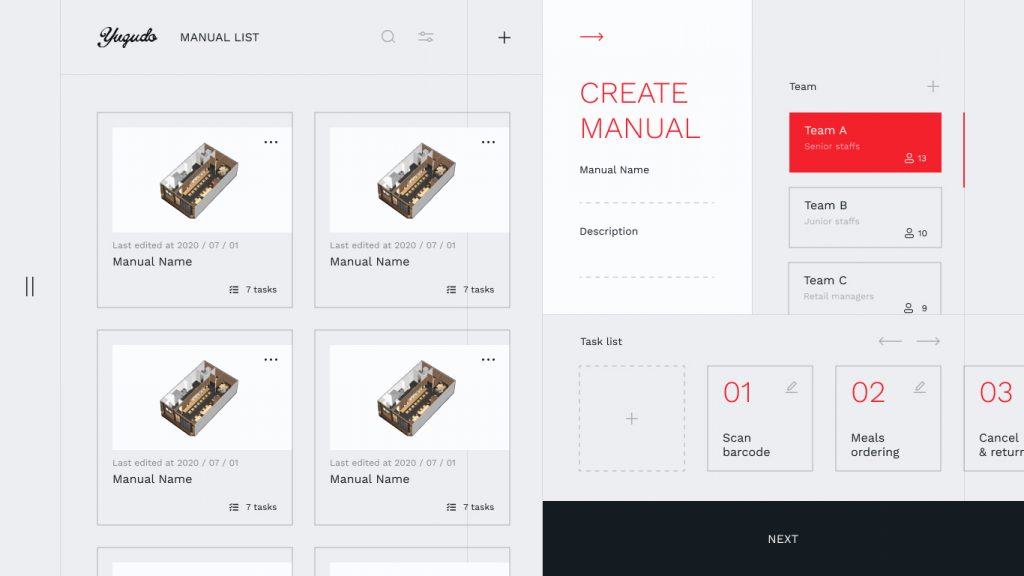
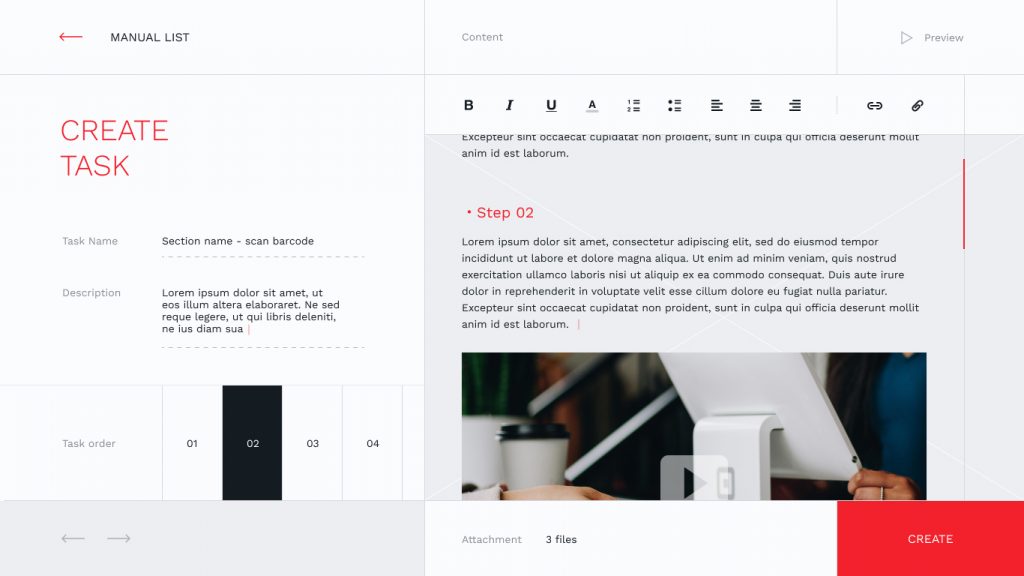
マニュアルの作成画面
パソコンの設定画面では右でマニュアル作成をし、チームの選択部分などを押すとマニュアルが作成され、+ボタンで追加のタスクカスタムができるようになっています。
その後のcreate task画面では、タスクのタイトルやディスクリプションなどを入力してもらいます。
コンテンツにリッチテキストエディタの機能も入れ、右下のcreateを押せば完了です。

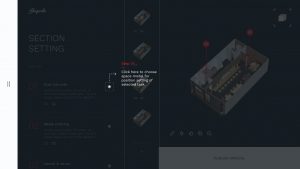
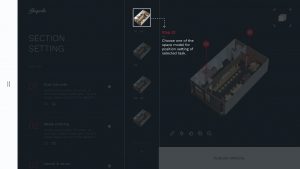
管理画面
画面遷移後、情報画面にいき右に現在の3D店舗の空間があり左のタスクを右画面にピンしていきます。ここでは空間の拡大、縮小などの調整ができるようになっています。

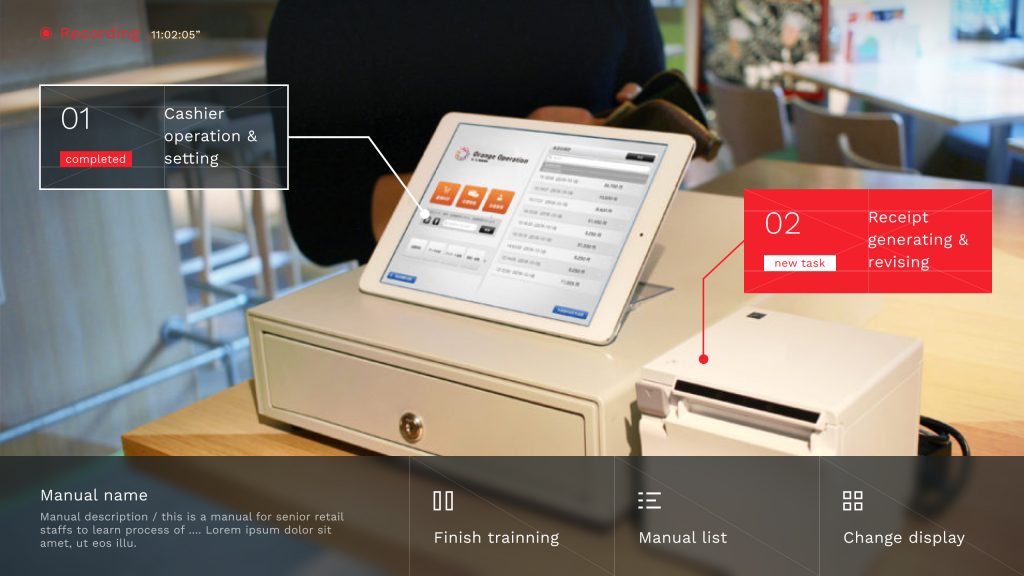
研修項目などの情報画面

step01

step02

step03
工夫点は3カラムの関係性をわかりやすくするためにチュートリアルを追加したり、選択部分を赤く塗ったりした所です。
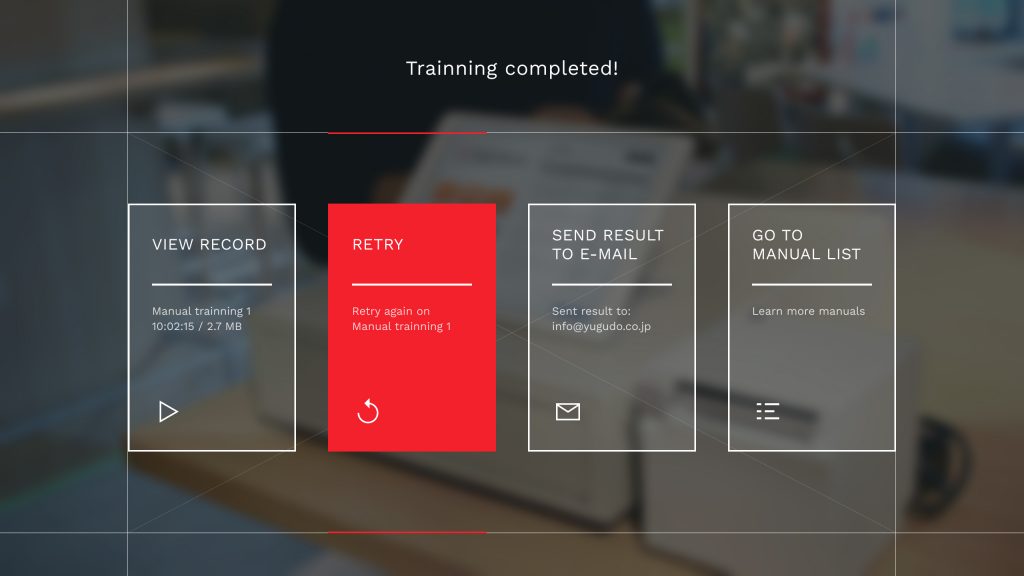
研修完成後の画面では全体にブラーをかけて、前のstepごとの画面を選択し戻れるようになっています。

研修完成後の画面
おみき)普通はワイヤーフレームぽくなるけど自分のものにしていてすごいですね。3Dならではも意識したのかな。
市村)没入感も良いですね。線も多すぎないし。
須斎)比率とレイアウトだけで、綺麗。オブジェクトも大きく配置されていて格好良い!
(Pinの感想)3D感が強く、全ての配置が計算されているようでとても綺麗なデザインです!
さて、最後に発表するのはAIデータのプラットフォームデザインをしたおみきさんです!
おみき)今回、AIの開発やソリューションの提供を行うスタートアップ会社のAdansonsさんとプロジェクトを行いました。
私はAIデータを解析するプラットフォームのUIデザインを作りました。
このデータプラットフォームでは、東北大学の教授がアルゴリズムを開発しデータから解析を行って課題解決を行うことができます。今回はサンプルデータをアップロードしてからデータ解析をするプラットフォームのUIデザインを行いました。
今回取り組むにあたってのARCHECOの設計とUI上の課題としては、この仕組みをそのままUIに落とし込んでしまうと、ファイルアップローダーになってしまうため、裏側で動いている”革新的な技術”の存在をユーザーにも体感してもらうという点がありました。
解決策としてはツール感を出すために、アップロードしたファイルの保存先のリストが見れるようにしたり、解析結果をグラフィカルに表示したりしました。
音源の場合は解析結果に対して再生できるなどのアクションを設けることで、ツールとしての魅力を向上させていきました。

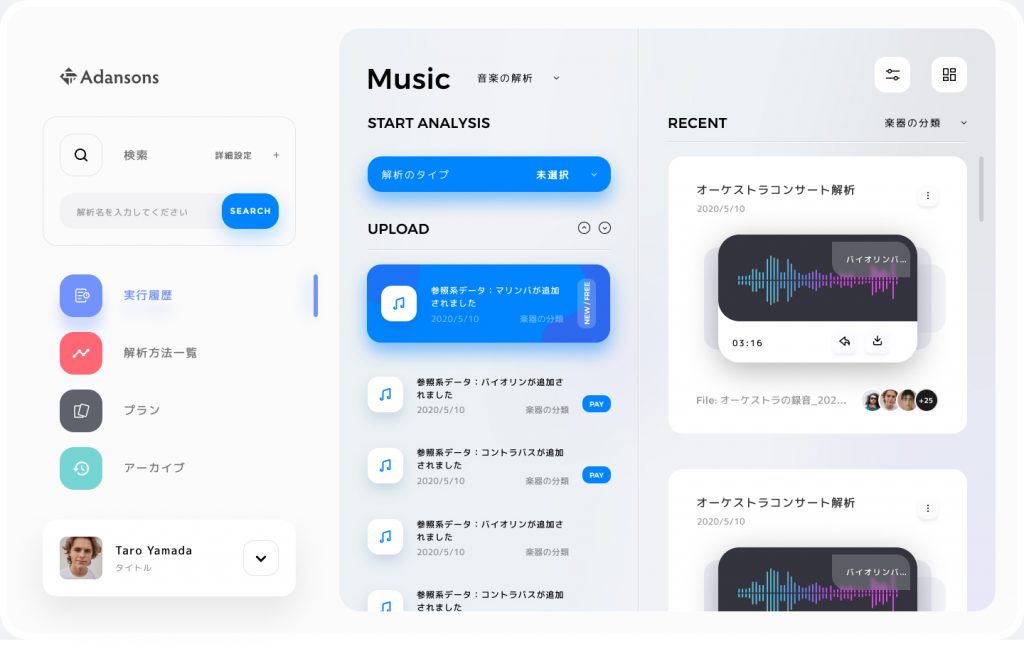
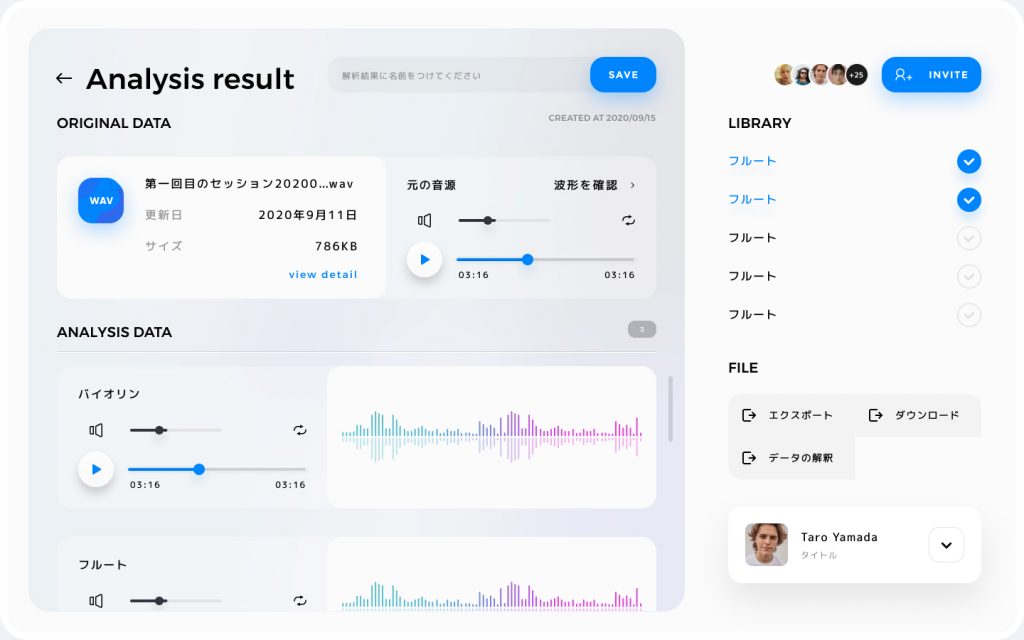
音楽の解析画面
構造の部分では左側がグローバルなエリア、右側はコンテンツ部分、その右側は音源のサムネイル部分になっています。
分析結果画面では音源を再生したり、結果を共有することもできます。

音源の解析結果画面
こだわったポイントは、「iOSやAndroidのような安心でメジャーなツール感は出したいが、退屈にならないようしたい。」というクライアントの要望を叶えるために、構造を工夫した点です。
UIの部分では以下の点を意識しました。
- 白ベースにし、信頼感を想起させるような水色や青色などのサービスカラーを使用したデザインにすることでメジャー感を演出する
- 構造を工夫し、板をただ二枚重ねるのではなく、板の上にブラーをかけたガラスを乗せることで、退屈感を感じさせないようにする
- 背景の四角をあえてはみ出させ、UI全体も丸角にする
①カラフルナビゲーションに挑戦
・グローバルナビゲーションをカラフルにしたが煩雑に見えないように多く余白をとる
・コンバージョンさせるために大切なボタン(メインカラー)は彩度をあげ、薄く広いシャドウをいれて目立たせる
②色の切替え
・状態の違いを視覚的にわかりやすくするために中間レイヤーだけ色を反転させる
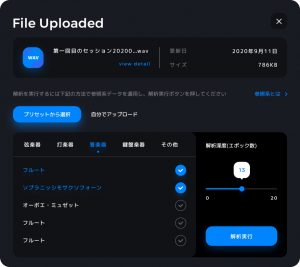
・アップロードする状態は(ポップアップ)ダークバージョンにする

ファイルアップロードのポップアップ画面
ヒエラルキーの違いを見せるために色を変更したり、途中色を反転させることでデザインにも活かせるので参考にしてみるのも良いと思いました。
HUI)解析画面はどのようにして小窓感を出したのですか。
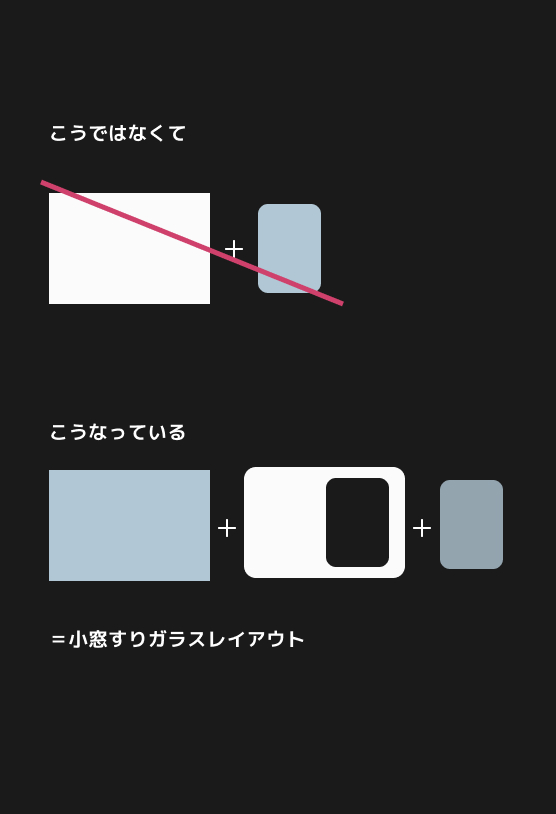
おみき)3個小窓を別々に出すのをみせてしまうと、窓が開いていることに気づきません。また窓が開いているということは背景があるということを視認させなければいけないですよね。
そこで四角の隅の色と板を同色にして四隅を出すと窓がわかるようになります。
同時に領域がめいいっぱいとれるので背景を余すことなく使いきることもできます。また黒いガラスが入っているので背景よりもやや暗いようになっています。

小窓感の説明
(Pinの感想)遠目から見ても塊りが見やすく綺麗で格好良いデザインでした!私もさっそく挑戦したくなりました。
みなさん、いかがでしたでしょうか!
また一つ勉強になることがありました!小窓感を出すためのコツも知ることができましたね!
以上でARCHECOのデザイン発表会”Show&Tell”-後編を終わります!
次回はどんなデザインが発表されるのかドキドキですね😎次回も要チェックです!