Figmaアップデート後の使用感について
現在デザインツールでは主流となっているFigma。日々アップデートを続けていき機能も格段に充実したものになってきています。(https://www.figma.com/) UIデザ…
本科目は現存するアプリを勝手にデザインするコーナーです。
UIデザイナーは実際にデザインを行う過程でデザインと設計とのバランスの取り方や、企画をより良く見せるためのコツを経験的に学びます。
そこで本科目では、プロジェクトを通じて実践からアプリケーションの設計、 デザインを学べるようなPBL(プロジェクトベースドラーニング)形式で記載します。
実際にローンチされているアプリケーションをRedesignすることでアプリケーションのグランドデザイン、ワイヤーフレームを考える上で私たちが”意識していること”や”ワークフロー”を学びましょう!

現在デザインツールでは主流となっているFigma。日々アップデートを続けていき機能も格段に充実したものになってきています。(https://www.figma.com/) UIデザ…

今回のAPP Redesign企画、対象はフィットネスアプリ”NRC (Nike Run Club) /NTC(Nike Training Club) ”です。 前回の記事では、「…

今回のAPP Redesign企画、対象はフィットネスアプリ”NRC (Nike Run Club) /NTC(Nike Training Club) ”です。 コロナ禍となってか…

前回に引き続き、構造化シナリオを学んでいきます。 前回の記事では、 ①体験エピソードの作成・価値抽出 ②価値のグルーピングと選定 のプロセスを紹介しました。 今回の記事では ③アク…

構造化シナリオを学ぶ 今回はHCDの中でも、構造化シナリオを学んでいきました。 ■構造化シナリオとは? 構造化シナリオ法は、ユーザーの本質的要求価値・ペルソナ・ビジネ…

みなさん、こんにちは!”Show&Tell”のブログ記事を担当するPinです! 日に日に寒さが募ってきましたね。みなさん、いかがお過ごしでしょうか。…

みなさん、こんにちは!”Show&Tell”のブログ記事を担当するPinです! ARCHECOでは月に1回 “Show&a…

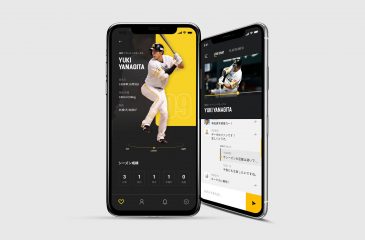
アプリを勝手にリデザインする新企画、APP Redesign第一弾では「スポナビ 野球速報」アプリをリデザインしました。 前回の記事では、「スポナビ 野球速報」アプリを擬似案件と見…

今回、私たちはアプリを勝手にデザインする新企画、APP Redesignの対象として、「スポナビ 野球速報」アプリを選定しました。 コロナ渦により、プロ野球で無観客試合を行ったり、…

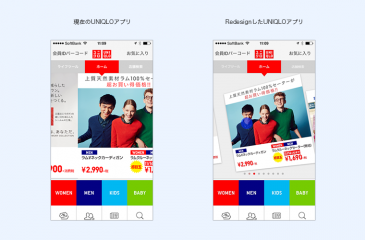
UI設計の観点から「UNIQLO」アプリを勝手にRedesignしてみました。 最近のアプリのデザインテイストを観察すると、フラットデザイン(ブラー、マテリアル、メトロ)をよく目に…