アプリを勝手にリデザインする新企画、APP Redesign第一弾では「スポナビ 野球速報」アプリをリデザインしました。
前回の記事では、「スポナビ 野球速報」アプリを擬似案件と見立てて、プロセスを設計し、課題抽出とソリューションアイデア抽出までを行いました。
前回の記事を見逃した方は、こちらからチェックして見てください。
この記事では、前回の続きで
ソリューションアイデアを追加したTo-Beカスタマージャーニーマップを作成し、機能リスト作成→ワイヤーフレーム作成→グランドデザイン作成までのインターフェイス設計フェーズにおけるワークショップについてお話したいと思います。
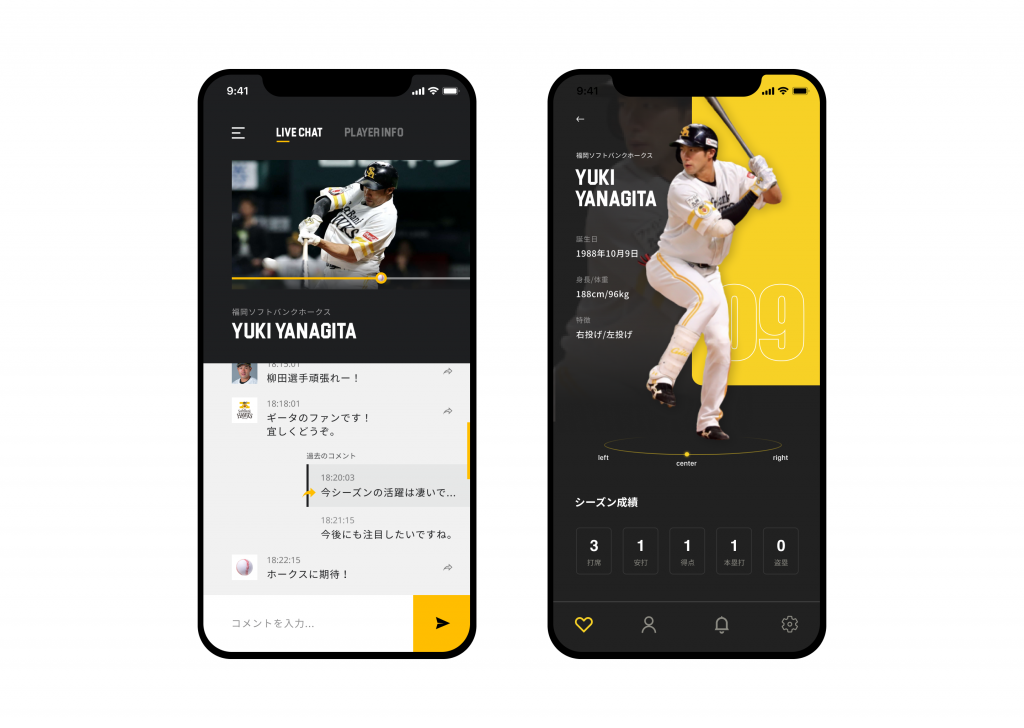
ワークショップの最終アウトプットとなったデザインがこちら

では、こちらのデザインにいたるまでのワークショップのフローを説明します。
機能案抽出
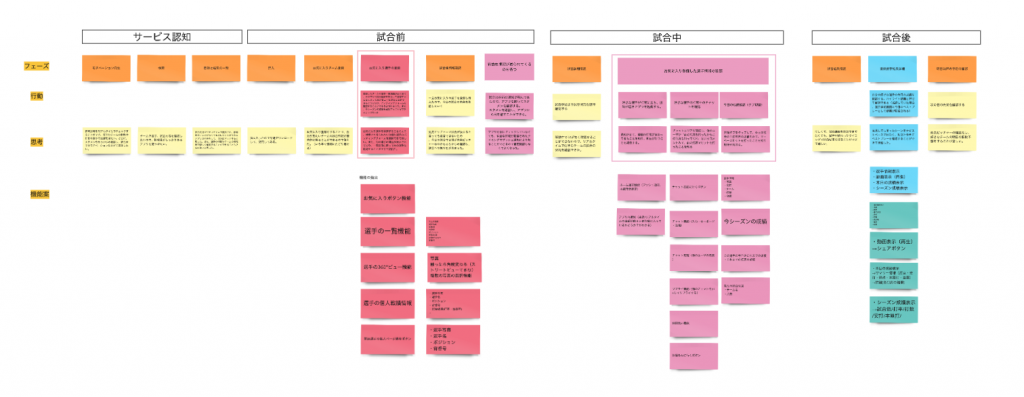
まず、As-Isカスタマージャーニーマップに前回ワークショップで抽出したソリューション案を追加したTo-Beカスタマージャーニーマップを作成します。ここから「行動」と「思考」の部分を実現するための機能案を抽出していきます。
 TeamAの機能案(チャット画面)
TeamAの機能案(チャット画面)
- チャット機能
- リプライ機能
- 選手情報へのシームレスな遷移
TeamBの機能案(選手詳細画面)
- お気に入り機能
- 選手一覧
- 360度選手ビュー
- 個人戦績情報表示
- 関連選手の個人ページへの遷移
構成要素抽出
次に、抽出した機能から構成要素を洗い出します。例えば、チャット機能を構成する要素として、チャットの入力ボックス・キーボード・送信ボタン・他のユーザの発言の一覧が挙げられます。TeamA・Bそれぞれの機能案から抽出した構成要素がこちら
TeamAが抽出した構成要素
- チャット入力ボックス
- キーボード
- 送信ボタン
- 他のユーザの発言の閲覧
- リプライ機能(前のチャットをpinしてリプライする)
- 時間表示
- 選手情報を見に行くボタン
- コメントされた時間のプレイを表示
TeamBが抽出した構成要素
- 写真(ストリートビューのように、触ったら角度変わる)
- 選手名
- ポジション
- 背番号
- 試合成績(打率・得点・安打・本塁打)
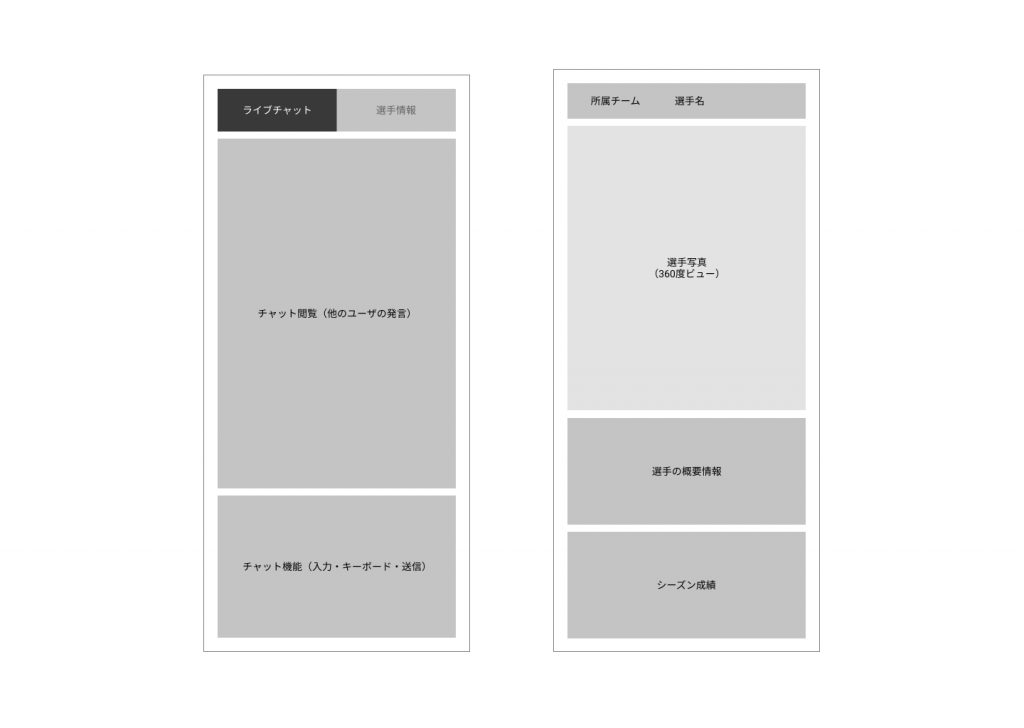
ワイヤーフレーム作成
構成要素を定義した後、次にワイヤーフレームの作成に入ります。ワイヤーフレームを作成する際には、細かい要素の配置を固定する前に、大きな区分ごとに機能の配置していきます。

大きな区分の配置を決め、大区分の中に構成要素を配置していきます。先に大きな区分の配置を考慮することで、優先度の高い機能を目立たせた配置や、サービス独自の配置を実現することができます。

グランドデザイン作成
構成要素が全て入ったワイヤーフレームが完成しました。
グランドデザインの要件として、「ソフトバンクホークスのチームカラーであるイエローを使用すること」の一点のみ設定しました。ここから出来たデザインがこちら
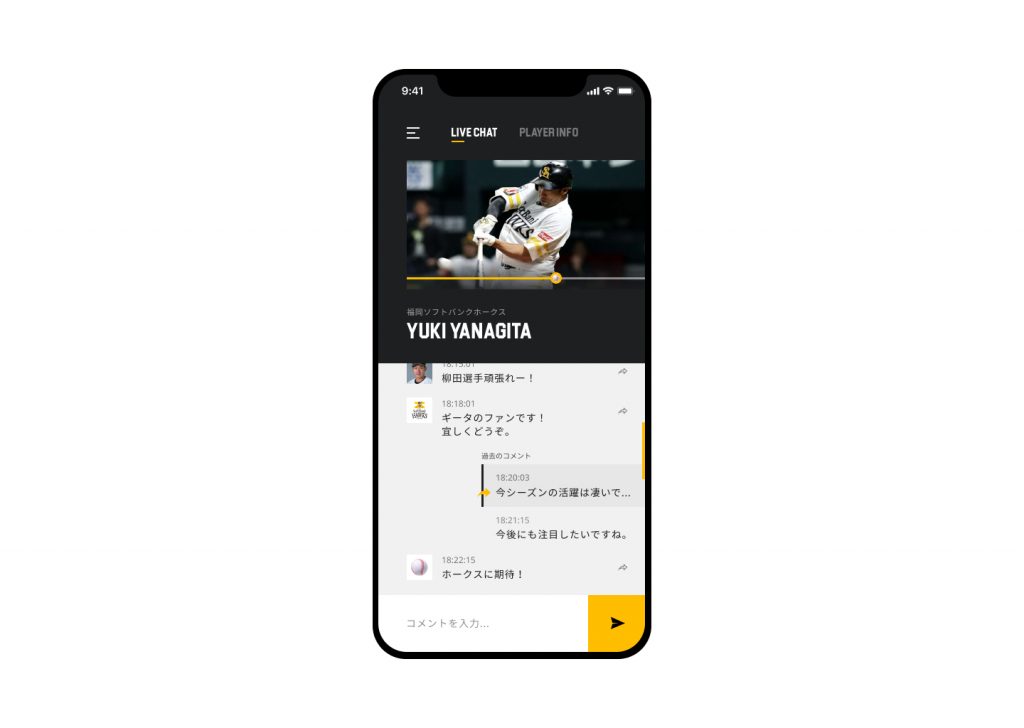
TeamAのライブチャット画面

Team Aのデザインの情報構造では、ライブで試合状況と選手情報の確認を行き来する動作をスムーズにするため、ライブチャット画面と選手情報画面をタブで切り替えられるようにしました。また、画面内では、試合ライブとチャット表示の背景色を変えることで、情報の切り分けを明確に見せることを意識しました。
また、面をシャープなグリッドで切ることでスポーティでクールな印象を与えることを意識しました。クールなイメージを保つため、アクセントカラーであるイエローの使用面積はユーザのアクションを誘発させたい部分・選択状態の表示に限定しました。このように明確なUIルールを設定したことで、機能の優先度もわかりやすいUIとなりました。
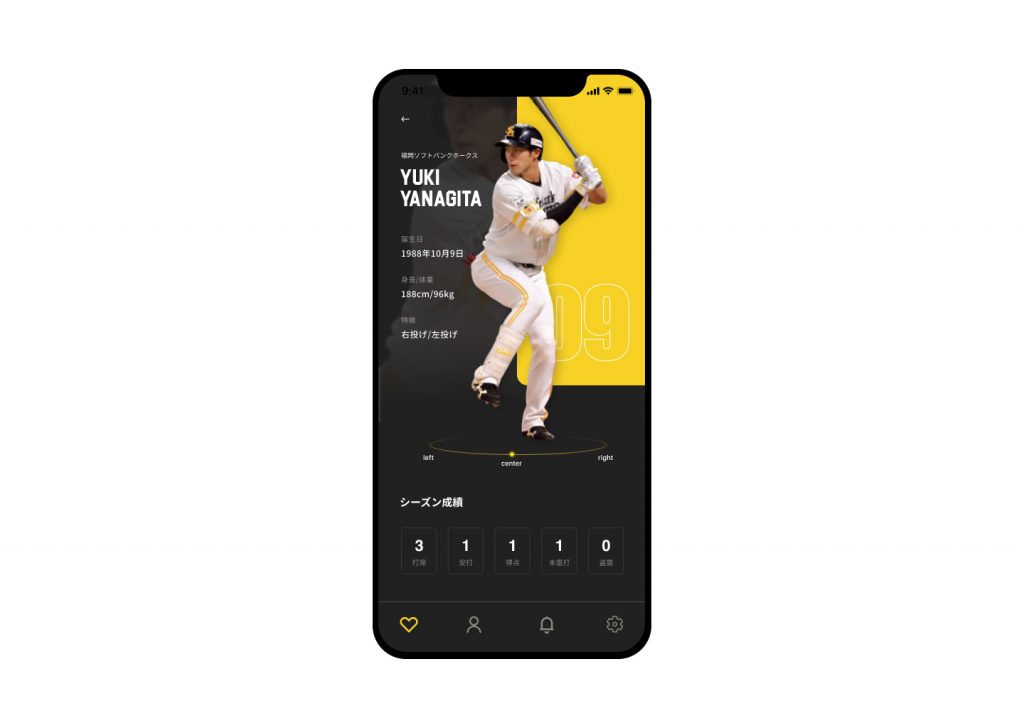
TeamBの選手詳細画面

Team Bのデザインでは、自分の好きな選手情報の確認の見せ方として、選手を360度ビューで見せるという手段を取りました。メイン機能である360度選手ビューを魅力的に見せるため、フラットな背景に立体感を持たせた選手の切り抜き画像を使用することで、他の情報との差別化を図りました。
スポーツのアプリなので、タイポグラフィやラインに強弱をつけ、ダイナミックで動きのある印象を持たせることを意識しました。
以上、アプリの課題抽出からソリューション案を選定し、インターフェイスに落とし込むまでのリデザインワークショップでした。
ワークショップを行った感想
- ブレインストーミングでアイデア出しをすることにより、様々な視点から幅広い新しいアイデアを抽出することができた
- メンバー間のアイデアを組み合わせることで、ブラッシュアップされたアイデア・サービスとして実現可能なアイデアに収束することができた
- 短時間のワークショップの中で、アウトプットに落とし込むまでの一連のプロセスを行うことで、最初に設定した課題感からズレないアウトプットが出た
最後に、この記事を読んで、アプリ改修やワークショップにご興味のある方は問い合わせフォームからお問い合わせください。
お問い合わせはこちら