今回のAPP Redesign企画、対象はフィットネスアプリ”NRC (Nike Run Club) /NTC(Nike Training Club) ”です。
前回の記事では、「フィットネスアプリ”NRC (Nike Run Club) /NTC(Nike Training Club) 」アプリを擬似案件と見立てて、プロセスを設計し、アイデア抽出と体験シナリオ作成を行いました。
前回の記事を見逃した方は、こちらからチェックして見てください。
APP Redesign 大手フィットネスアプリのUX/UI改修~体験シナリオ活用篇~”前編
この記事では、前回の続きで
Team A、Team Bがそれぞれ作成した体験シナリオをもとに、主要機能の抽出からグランドデザイン作成までのワークショップを説明していきたいと思います。
ワークショップの流れ
- 4つの体験シナリオからシナリオを1つ選定
- 選定したシナリオから主要機能を抽出
- 主要機能のみのlo-fiワイヤーフレーム作成
- 構成要素を含んだ詳細なワイヤーフレーム作成
- グランドデザイン作成
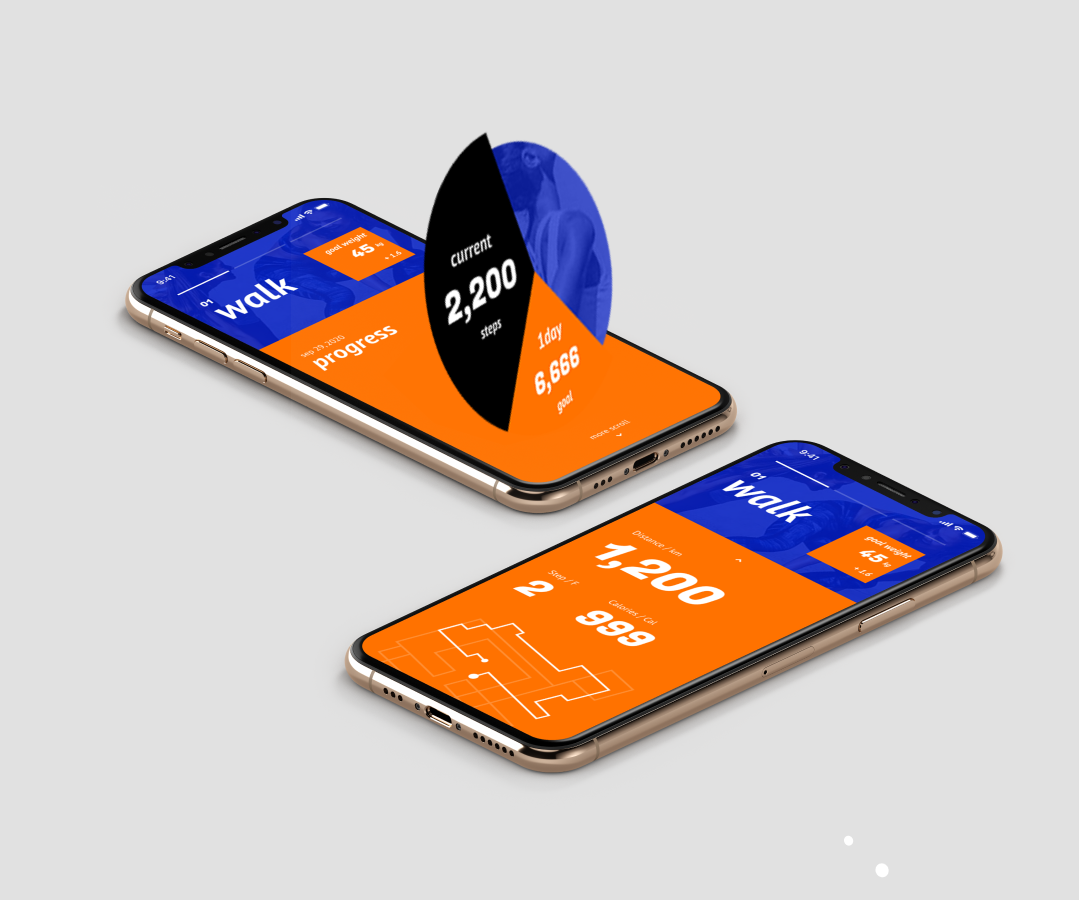
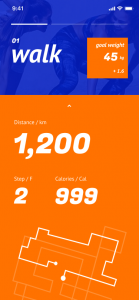
ワークショップの最終アウトプットとなったデザインがこちら
Team A

Team B


では、こちらのデザインにいたるまでのワークショップのフローを説明します。
4つの体験シナリオからシナリオを1つ選定
今回、1時間で主要機能の抽出からグランドデザインの作成までを行うため、体験シナリオの一部をデザインに落とし込みます。
そのため、まずはTeam A・Team Bそれぞれ、今回デザイン作成を行うための体験シナリオをチーム内でディスカッションをして、1つずつ選定しました。
Team Aが選定した体験シナリオ

Team Bが選定した体験シナリオ

選定したシナリオから主要機能を抽出
それぞれのチームでデザインに落とし込む体験シナリオの選定できました。次に選定した体験シナリオをもとに、主要機能をブレストで抽出していきます。
TeamAの主要機能案(Daily work 画面)
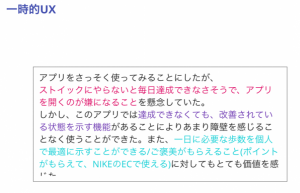
- 改善が見れる機能
- 1日に必要な歩数を個人毎に最適化する機能
TeamBの機能案(目標設定/ノルマ確認画面)
- 現在体重設定機能
- 目標体重を設定機能
- 1日のノルマ歩数表示機能
主要機能のみのlo-fiワイヤーフレーム作成
次に、抽出した主要機能をもとに、lo-fiワイヤーフレーム作成を行います。
ここでは、主要機能をどのように配置するか大まかにワイヤーフレームの作成をしていきます。細かい要素の配置を固定する前に、大きな区分ごとに機能の配置をすることで、優先度の高い機能を目立たせた配置や、サービス独自の配置を実現することができます。
Team Aのlo-fiワイヤーフレーム(Daily work 画面)

Team Bのlo-fiワイヤーフレーム(目標設定/ノルマ確認画面)

構成要素を含んだ詳細なワイヤーフレーム作成
主要機能の抽出と主要機能のみのlo-fiワイヤーフレームの作成が終わりました。
ここから、さらに詳細な構成要素も含んだHi-fiワイヤーフレームの作成を行います。ここでは、どういった要素が必要になるのかを話し合い、構成要素を実際にワイヤーフレームに組み込みながら作成を行います。
TeamAのHi-fiワイヤーフレーム(Daily work 画面)

Team Bのlo-fiワイヤーフレーム(目標設定/ノルマ確認画面)

グランドデザイン作成
構成要素が全て入ったワイヤーフレームが完成しました。
グランドデザイン作成のデザイン要件として、「従来のスポーツアプリとは差別化する」というのをキーワードにデザイン作成を行いました。
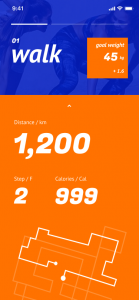
Team Aのグランドデザイン(Daily work 画面)

Team Bのグランドデザイン(Daily work 画面)


ワークショップを行った感想
- ブレインストーミングでアイデア出しをすることにより、様々な視点から幅広い新しいアイデアを抽出することができた
- 短時間のワークショップでアウトプットまでを出すことで、アイデアを形にするトレーニングができた。
- 体験シナリオの一部にフォーカスして、デザイン作成をすることでよユーザの体験を考えながらOutputすることができた。
最後に、この記事を読んで、アプリ改修やワークショップにご興味のある方は問い合わせフォームからお問い合わせください。