今回、私たちはアプリを勝手にデザインする新企画、APP Redesignの対象として、「スポナビ 野球速報」アプリを選定しました。
コロナ渦により、プロ野球で無観客試合を行ったり、観客制限をして試合を行っている現在、実際に球場で応援ができず、アプリでプロ野球観戦をする人が増えているのではないかと考えました。そこで、実際にアプリを使用しどのように改善すべきかをARCHECOメンバー10人でワークショップを行い、アプリのリデザインを行いました。
擬似案件を設定
実際にARCHECOメンバーでアプリを使用し、ヒューリスティック評価を行い、擬似案件で解決すべき方針を定義しました。
擬似案件概要

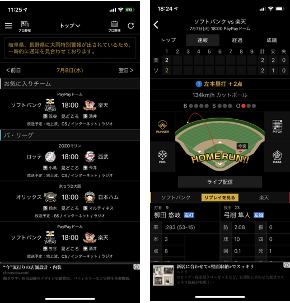
アプリの概要
- プロ野球全試合のスコアをリアルタイムで確認できるアプリ。試合が始まると、現在は誰と誰が対戦していて、カウントやランナーがいる位置など全てが一覧できる
課題
- 試合の状況を確認することができるが、選手の情報をスムーズに確認することができない
要望
- 自分の好きな選手の情報をスムーズに確認できるようにしたい。選手情報をうまく活用することで、サービスの拡張を狙いたい。
ペルソナ
- 20~30代の男性。一般企業勤務。スポーツが好きで特に野球観戦が好き。ソフトバンクホークスのファン。好きな選手は「柳田悠岐(やなぎたゆうき)」
これらをもとに、擬似案件を見立てて、プロセスを設計します。
プロセス設計
疑似案件概要を定義し、次にサービスを利用する一連の体験プロセスの設計をおこない、そのプロセスに沿ってリデザインを実施していきます。
プロセス全体の流れ
① 現状把握(As is カスタマージャーニーマップ)
② 価値・課題を抽出/マッピング
③ ソリューション定義(ブレスト)
④ アイデア選定 (pughメソッド)
⑤ To be カスタマージャーニーマップ
⑥機能リスト
⑦ワイヤーフレーム
⑧グランドデザイン
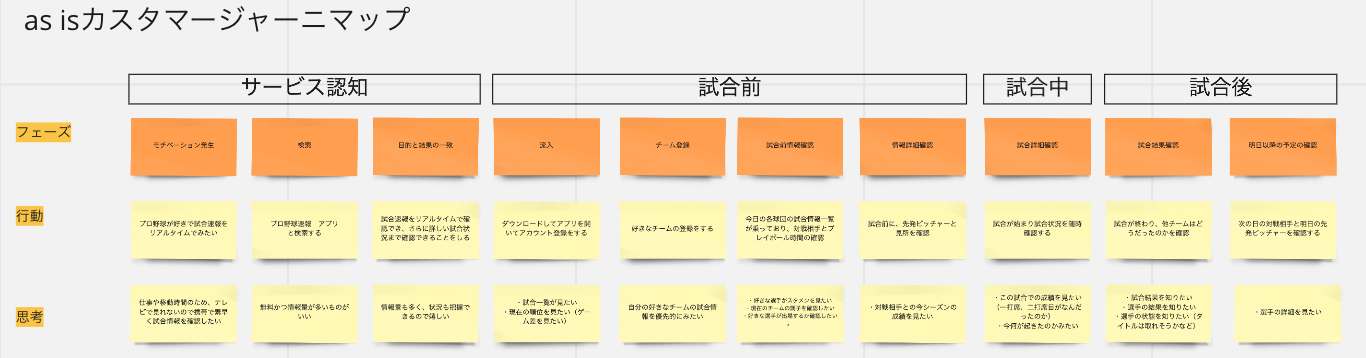
①現状把握( AS isカスタマージャーニーマップ)
①〜②では現状把握と課題の抽出を行い今回メインで解決すべき課題「試合の状況を確認することができるが、選手の情報をスムーズに確認することができない」
にフォーカスし、その文脈における
カスタマージャーニマップを作成し、フェーズごとに詳細の課題をマッピングしました。

②価値・課題を抽出/マッピング
次に課題を抽出し、マッピングするとこのようになります。

今回擬似案件で定義した課題はジャーニーマップにおける赤くフォーカスした部分が対象です。このように図式化することによって、課題を俯瞰して把握することができ、前後関係を明らかにすることができるようになりました。
ソリューション出しのワークショップ
ここから、課題に対する要望を元に、ソリューションを出していきます。
Team A と Team Bの2チームに分けてワークショップ時間(5分)を行い、今回はブレスト形式でソリューション抽出をしました。
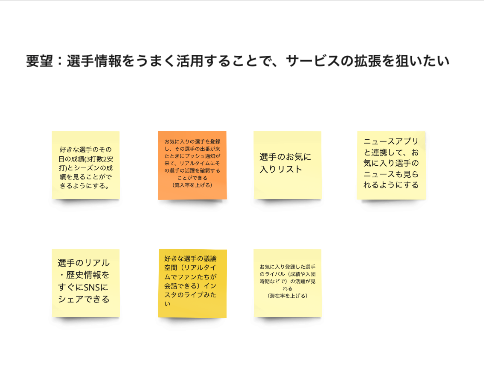
Team Aで抽出したソリューション案はこちらです。

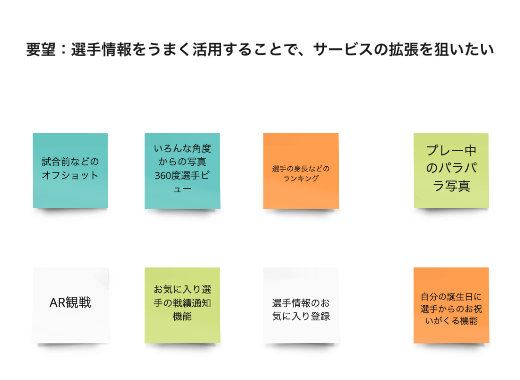
次にTeam Bで抽出したソリューション案はこちらです。

アイデア選定のワークショップ
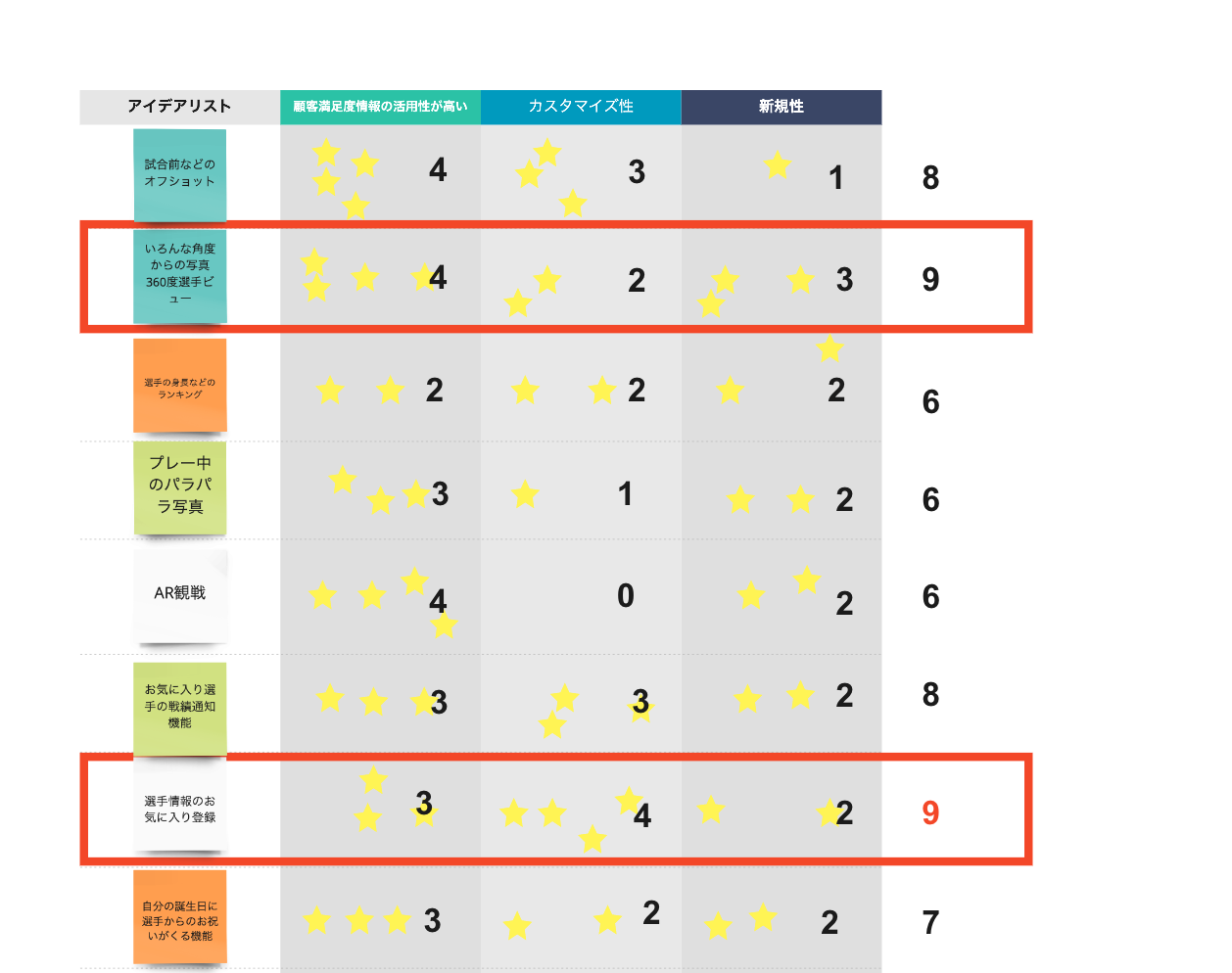
Team AとTeam Bで、課題に対して、それぞれ複数のソリューションが出たので、 Pughメソッドをカスタマイズし、ソリューションアイデアをブラッシュアップして1つに絞ります。
※Pughメソッドのカスタマイズフローに関して、ご興味のある方は問い合わせフォームからお問い合わせください。
お問い合わせはこちら
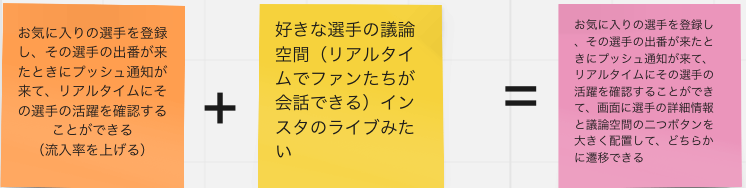
Team Aで選定したアイデア


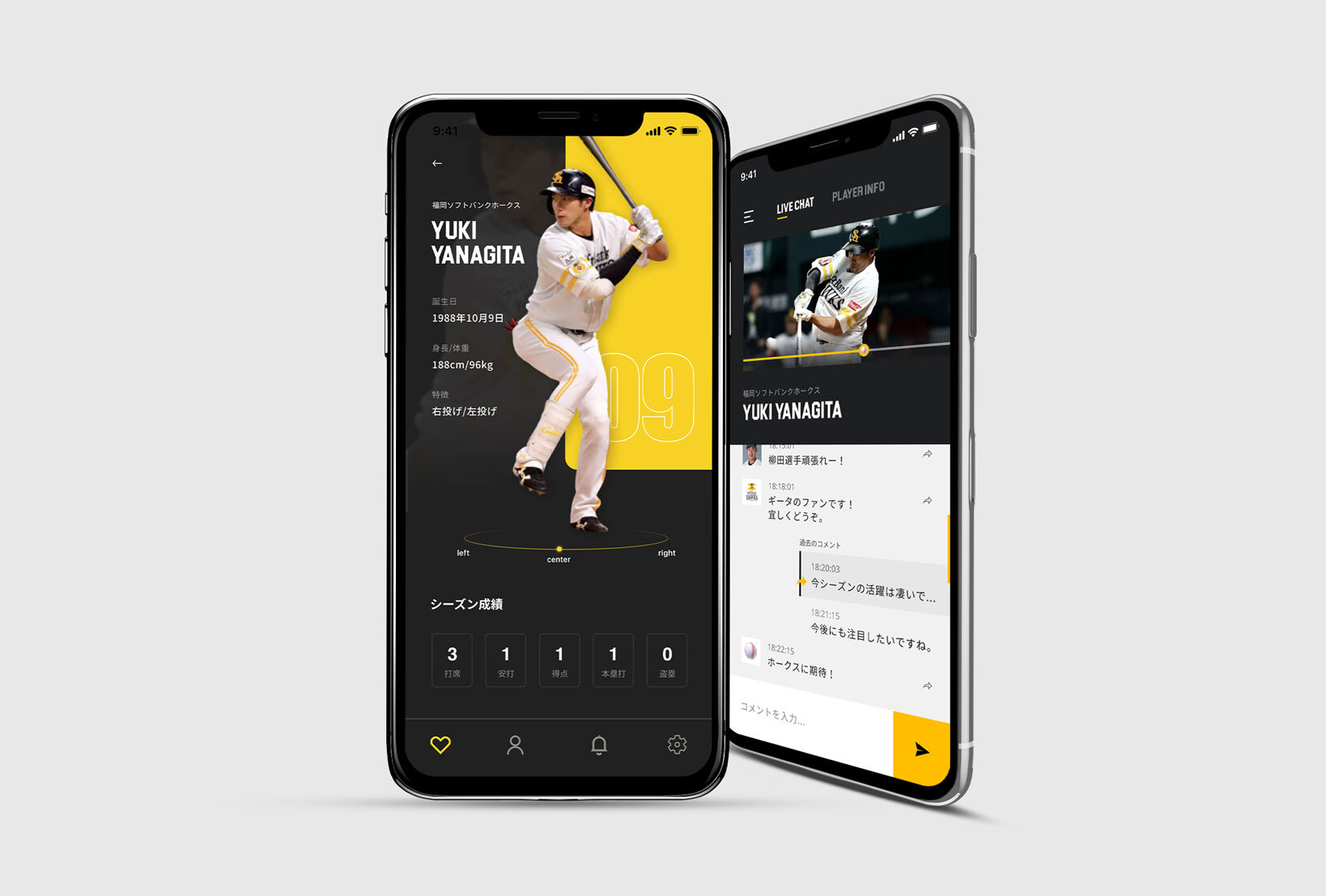
「お気に入りの選手を登録し、その選手の出番が来たときにプッシュ通知が来て、リアルタイムにその選手の活躍を確認することができる(流入率を上げる)」+「好きな選手の議論空間(リアルタイムでファンたちが会話できる)インスタのライブみたい」をもとに
「お気に入りの選手を登録し、その選手の出番が来たときにプッシュ通知が来て、リアルタイムにその選手の活躍を確認することができて、画面に選手の詳細情報と議論空間の二つボタンを大きく配置して、どちらかに遷移できる」
というブラッシュアップソリューションを抽出しました。
続いて Team Bが選定したアイデア


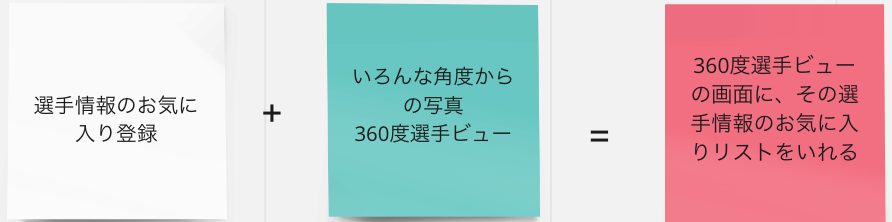
「選手情報のお気に入り登録」+「いろんな角度からの写真360度ビュー」をもとに
「360度選手ビューの画面に、その選手情報のお気に入りリストを入れる」
というブラッシュアップソリューションを抽出しました。
ここまでで課題に対してソリューションの抽出が終わりました。
次の記事で、ソリューションからTo beカスタマージャーニーマップを作成し、機能リスト
→ワイヤーフレーム→グランドデザインまでの説明をします。