みなさん、こんにちは!”Show&Tell”のブログ記事を担当するPinです!
ARCHECOでは月に1回 “Show&Tell” というクライアントワークのデザイン発表会を行っています。
ここでは担当したデザイナーがチームメンバーにデザインのアウトプットを共有するだけではなく、デザインのフィードバックをもらい知見を広めたり、新たなデザインのヒントにしたりと様々な意見交換も行っています。
それでは今回の”Show&Tell”の内容をご紹介します!
今回はARCHECOメンバーの須斎、宮川、HUI、おみきに発表して頂きました。
また今回発表して頂く内容は、4チームにわかれてインキュベーションプロセスをガイドするARCHECOプロジェクトです。
各プロジェクト内容は
- モデルAIのシステムデザイン(須斎)
- リモートワークやノマドワーカー向けのルームレンタルサービスデザイン(宮川)
- MR(Mixed Reality)研修プラットフォームデザイン(HUI)
- AIデータを解析するプラットフォームのデザイン(おみき)
となっています。
この記事では前編と後編の2回に分けてご紹介していきます!
前編では須斎と宮川のプロジェクトについて見ていきましょう!
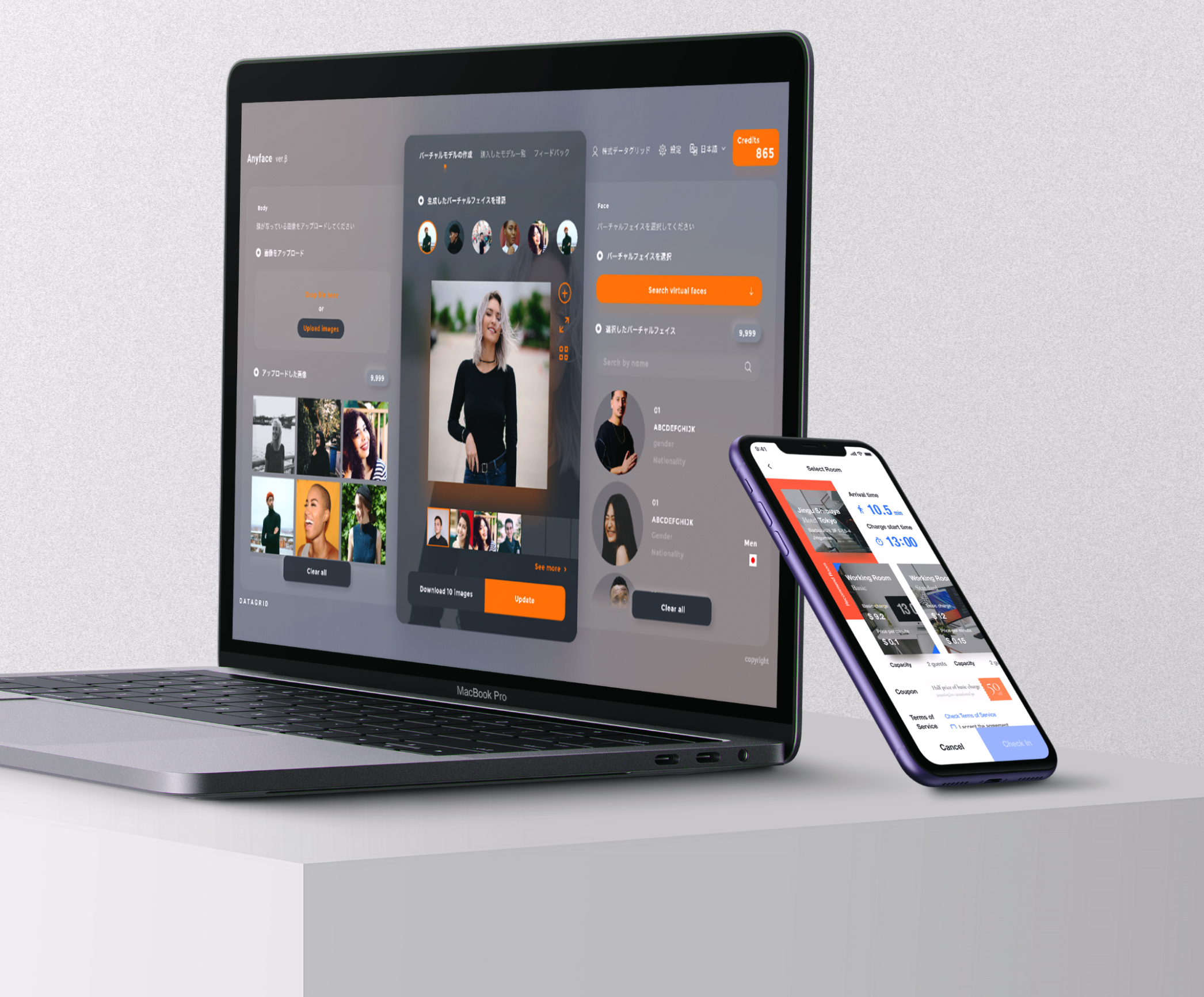
まずは須斎のDATAGRIDさんと行なったモデルAIシステムのUIデザインです!
須斎)私が今回発表する内容は、AI開発事業などを行うデータグリッドさんとのプロジェクトです。
プロジェクトでは画像とモデルを合成して一つのバーチャルモデル像を作るシステムのUIデザインを行い、顧客の将来像を描くということを念頭に置いて挑みました。

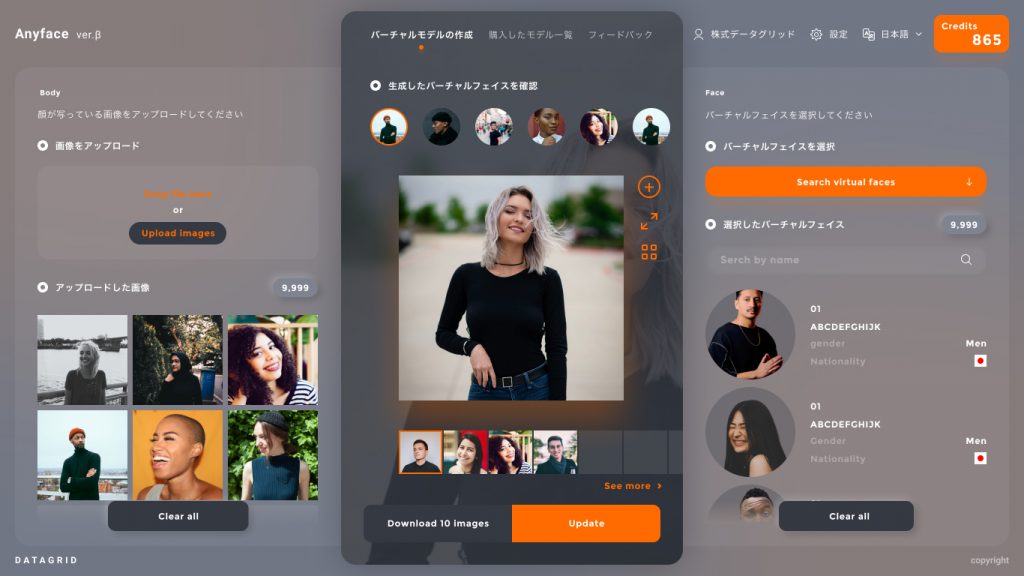
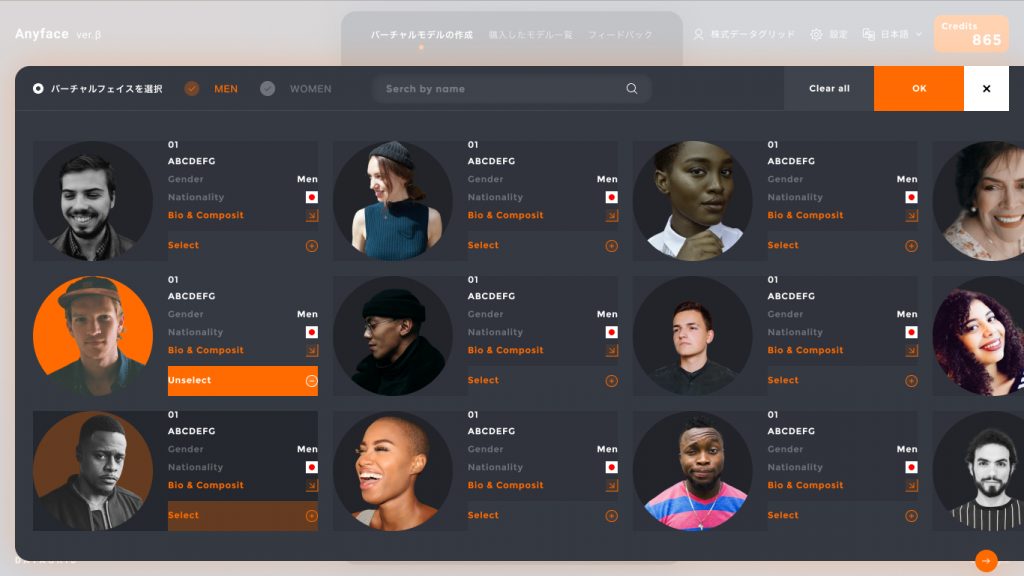
ツール画面
既存UIは整然と画像が配置されているシンプルな作りでした。
そこで、各々に名前を持たせていくとバーチャルモデルのプロダクションを作ることができると考えました。
またクライアントからの要望である、モデルの選択候補をモデル事務所から選出されているような雰囲気を出すことに加え、PR感を出すためにモデルを選択後、モデルの生態情報と過去作品を掲載するなど、リストでも作成しました。
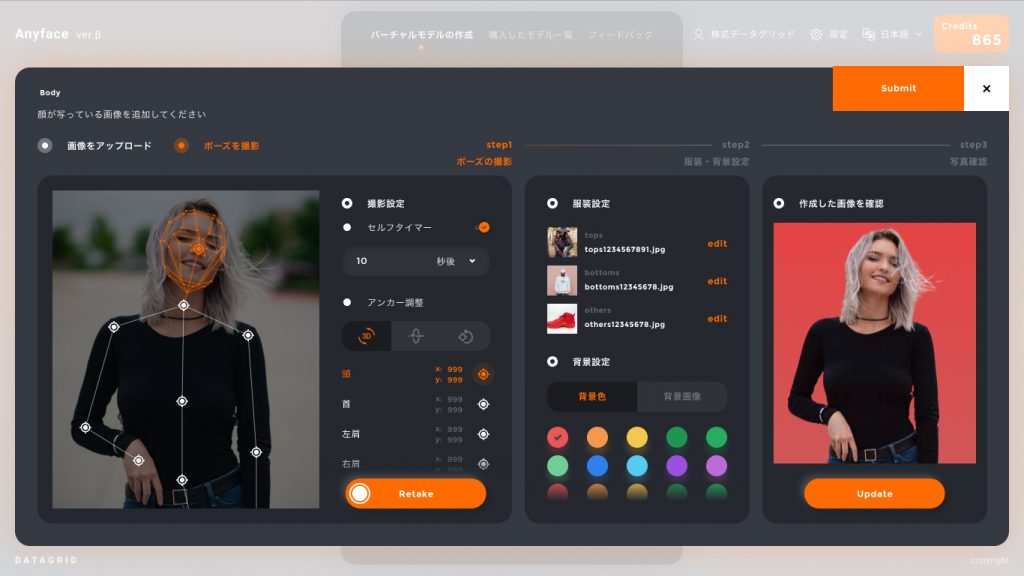
カスタマイズ画面では背景画像とモデルをただ合成するだけではなく、3Dモデルの角度を変えたりしながらモデルの顔をマッピングし、今までにないようなモデルを作ることでさらに価値が出ると考え、モデルの将来像を演出しました。

カスタマイズ画面
リスト画面のUI部分では人の目は連続して欠如した部分に目がいく”連続性の欠如”を利用し、グリッドとコンバージョンを強く意識してリストの中に欠けている部分を作りました。
また、ボタン部分に板を敷いてしまうとせっかくの縦のラインが壊れてしまうため、余白のギリギリのラインに配置し、ボタンらしさを出すために背景の色と同色にもしました。
背景に関しては、白くグレーアウトしておき、特殊なページだと思わせるために黒い陰ではなくオレンジで落としているところもこのUIデザインのポイントです。

リスト画面
次にこれを見てください。

チュートリアル画面のイラストはfigmaで作成しました。ポイントは温かみのあるイラストにするため、全体にブラーを使い厚紙に描いたような雰囲気を出しています。
また、立体感を出すためにシャドウを二方向からかけてパーツの立体感を出しています。
(上から下と横から横のシャドウ)
背景はカメラで撮影したように、ブラー(ぼかし)をかけています。下の円のシャドウは機械的な印象になりすぎないようなバランスでグラデーションをかけました。
以上が私の発表です。
おみき)何か質問などはありますか?
功)リスト画面のサークルをなぜ余白ギリギリに置いたのですか?
須斎)余白がないのはあまり綺麗には見えませんが、やってはいけないデザインにあえて挑戦し、綺麗な比率になれば成功すると思いやってみました。またマージンを効率的に利用し配置するためにもこのデザインにしました。
(Pinの感想)確かに余白が少ないのに遠目から見ても綺麗に見えるデザインでしたね!とても勉強になります。
続いては、宮川のルームレンタルサービスのUIデザインです!
宮川)私は今回リモートワークやノマドワーカー向けに分単位でホテルの部屋を利用できるルームレンタルサービスのUIデザインを行いました。
そして、グランドデザインのトップ画面とホテル予約画面、チェックイン画面のUIを作成しました。

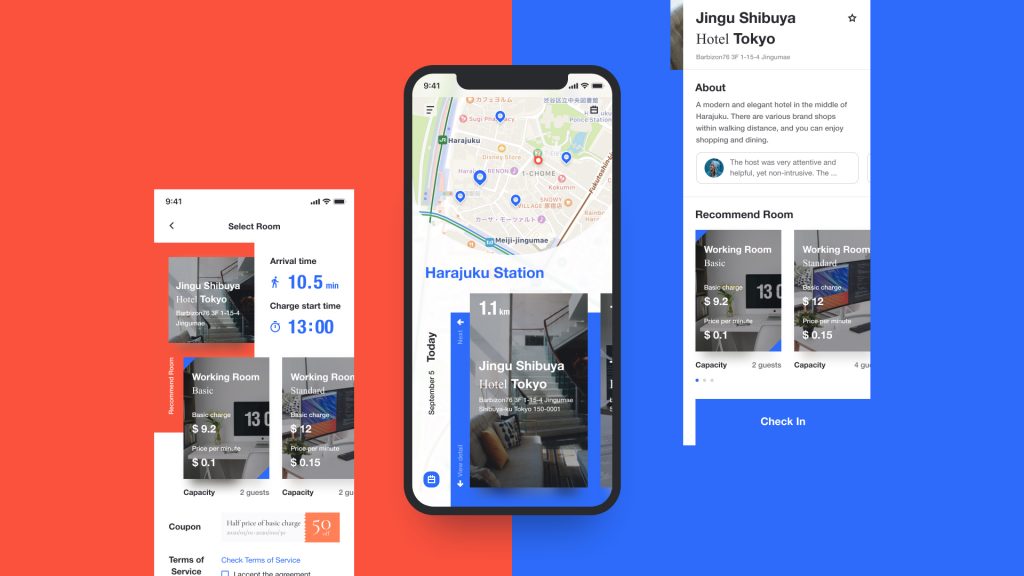
UIデザイン
まず、UI作成に当たって重要視したことは“先進性”、”賢さ”、”新規性”が感じれらることです。
AIの技術を用いることを想定し“AIの先進性と賢さ”が強く求められ、ARCHECO独自のオリジナリティーを表現するために“見たことのない新規性”を表現することが要望としてあげられていたため、この3つのテーマに沿ってデザインしました。
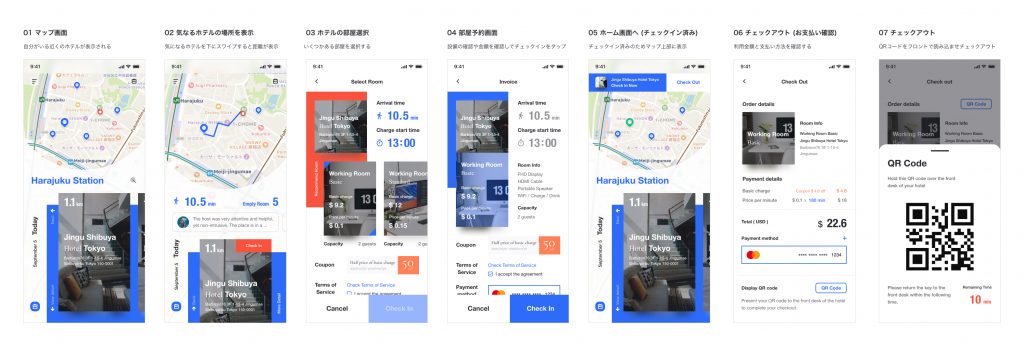
UIフローとしては、こちらです。

- マップ画面(現在地近くのホテルが表示される)の作成カード状でホテルが配置されていて下に遷移
- 気になるホテルの場所を表示(気になるホテルを下にスワイプすると距離が表示)
- ホテルの部屋選択(ホテルの候補を表示)
- 部屋予約画面(設備の確認や金額を確認してcheck inをタップ)
- ホーム画面へ(check in hotelをマップ上部に表示)
- check out(支払い画面、利用金額と支払い方法を確認)
- check out(QRコードをフロントで読み込ませcheck out)
また、参考事例はキーワードを別の言葉に置き換えて探しました。
先進性は”直線的”、賢さは”整列”、”使いやすさ”というキーワードに置き換え、グリッドを使って表現することで、テイストに合わせられると考えました。
“新規性”はただのグリッド表現を使うと平凡な印象が払拭できないため、あえてランダムさ(崩し)を入れて新しさを表現しました。
今回難しいと感じたポイントは、「ユーザーがQRコードを見せ、支払いが完了するタイミングはいつなのか?」のイメージがしにくく、インからアウトまでのフローの理解を画面で表現することが難しかったです。
須斎)真っ直ぐすぎず、良いバランスですね。ジャンプ率も高く、4枚目も綺麗で世界が分断されているみたいで格好いいです。
宮川) 地図をあえて丸く切るgapが良かったのかもしれないですね。

中嶋)所々にセリフ体を入れているのは何故ですか?
宮川)新しさを表現したかったんです。以前の参考だとスポーツテイストになってしまったため、強調したいところだけセリフ体を入れて格好良く見せました。ここもhotelのフォントだけアクセントとして変えています。
(Pinの感想)シンプルなデザインなのに配置の仕方がとても格好いいです。実際に使ってみたくなりました。
みなさん、いかがでしたでしょうか?
私は勉強になることが沢山ありました!次回は後編の
・MR(Mixed Reality)研修プラットフォームUIデザイン(HUI)
・AIデータを解析するプラットフォームのUIデザイン(おみき)
をご紹介いたします!
以上でARCHECOのデザイン発表会”Show&Tell”-前編を終わります!
とても素敵なデザインになっているのでみなさん、要チェックですよ〜!😎