皆さん、こんにちは!”Show&Tell”のブログ記事を担当するPinです☺︎
段々と肌寒くなり、秋の季節がやってきましたね。
さて、今回はARCHECOデザイナーのデザインワーク(以下目次)についてご紹介いたします。
- バーチャルカンパニーインフラサービスのUIデザイン(梅野,Kaya)
- デザインワークショップ(デザイナーチーム)
実際にリリースしたデザインもあるので要チェックです。
まずは、バーチャルカンパニーのインフラサービスのUIデザインを行った梅野&Kayaチームです。
梅野)Uuorkは2019年に発足したプロジェクトで、2019年11月に米国にてUuork inc.を設立しています。そしてバーチャルカンパニーの中で優れたアウトプットを作っていくことを目指すインフラサービスを構築しました。
またバーチャルカンパニーのコンセプトは、withコロナの社会でオンライン上でも様々なコミュニティに属する世界中の人たちとコラボレーションをするため、現在所属する組織やコミュニティとは別の組織を「バーチャルカンパニー」として仮想的に作ることです。
今回私たちは、バーチャルカンパニー作成をサポートしてくれるUIを作成しました。今回はデザインや開発、テストをした後に発生した追加画面のフェーズをお手伝いしています。
まずは私の作成画面の説明です。
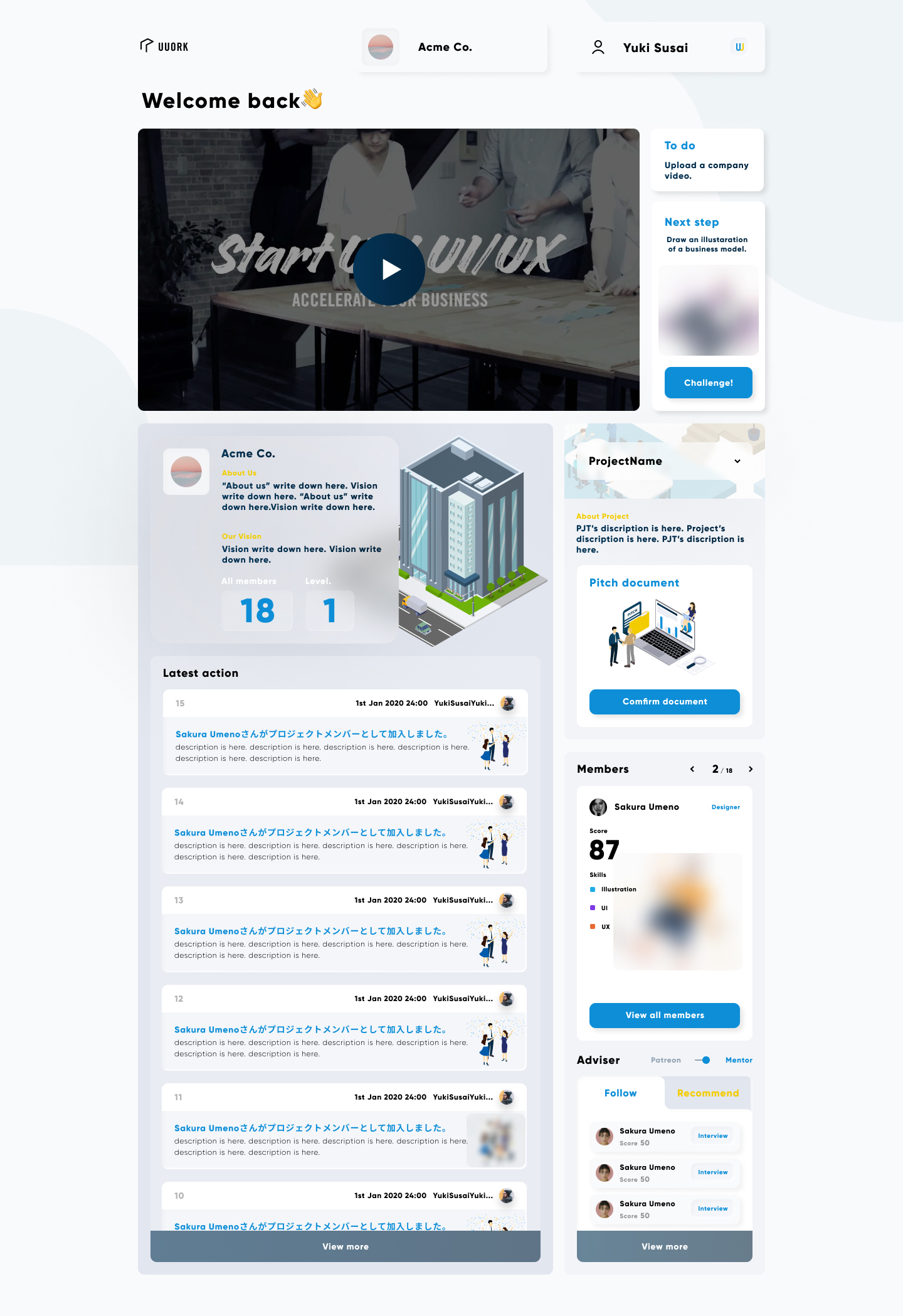
◆会社プロフィール画面
カンパニーのホーム画面では、所属するカンパニーのレベルに応じてリッチになっていき、レベルを上げるほど魅力的にカンパニーをPRできる仕様になっています。
上から順に会社の紹介動画>TO DO>会社紹介やメンバー、レベルが表示され、サイドカラムにはプロジェクトのピッチ資料がやアドバイザーなどのメンバーも閲覧できます。

会社プロフィール画面
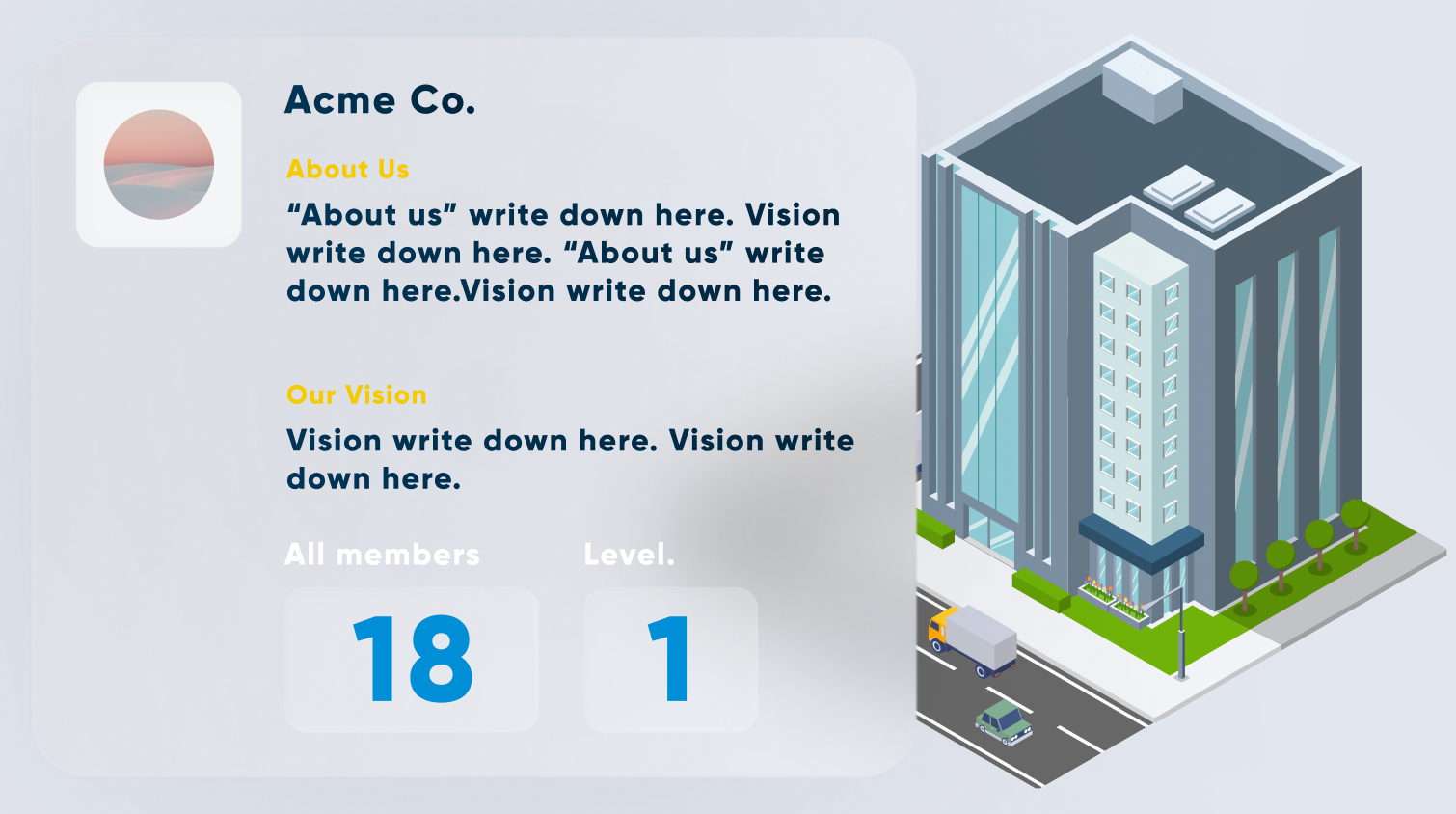
ちなみに、会社紹介やメンバー/レベル背景のビルはランクごとに進化していきます。

背景のビル
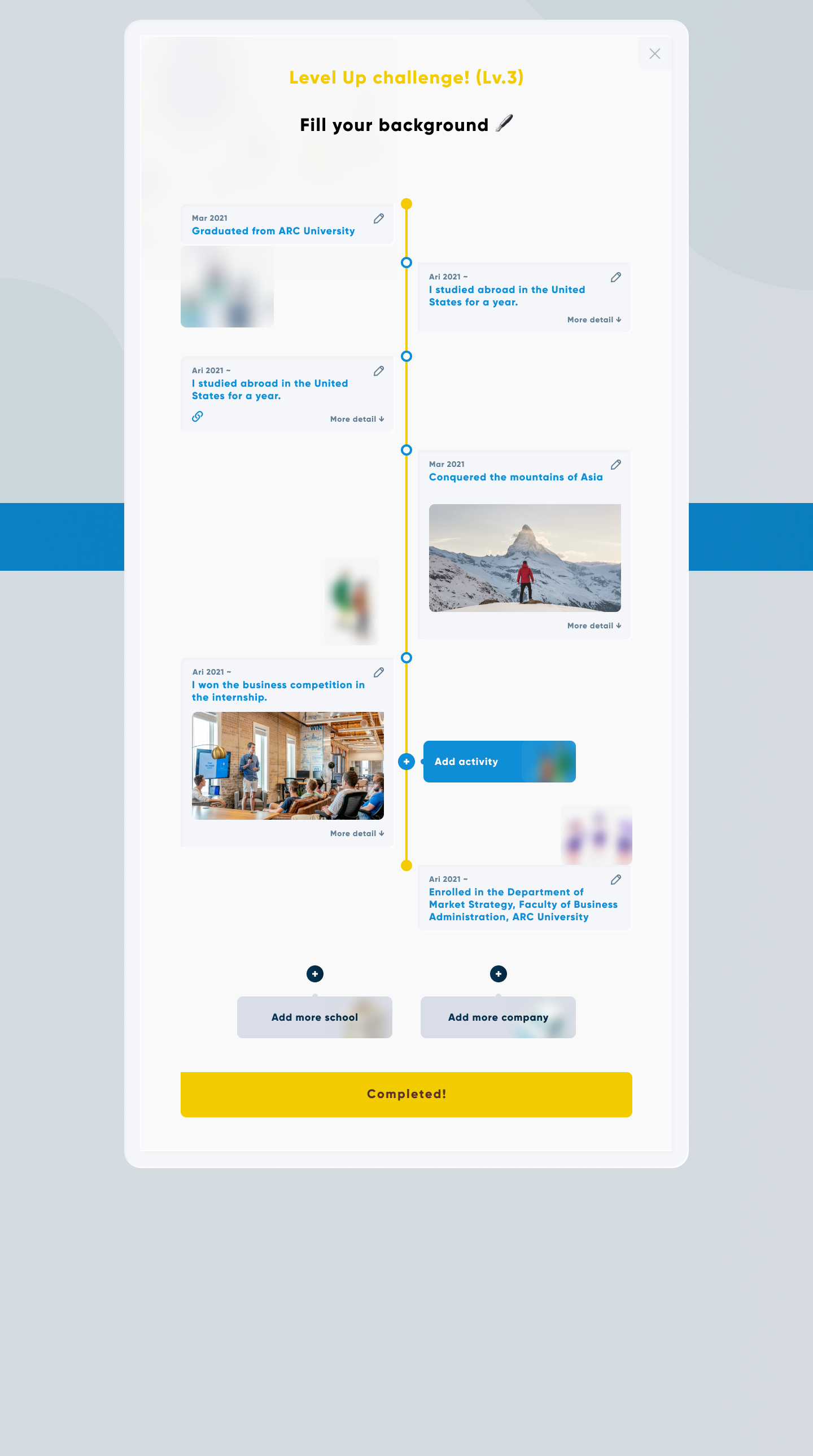
◆レベルアップチャレンジ画面
こちらはレベルアップチャレンジ画面の1つです。レベルアップチャレンジはカンパニーとしてレベル達成の要件を意識しレベルをメンバー間で上げることで、オンライン上でも様々なメンバーが同じ目標をもってコラボレーションするように支援する仕掛けです。
またここでは自分の経歴などを記入してもらい、自分が何をしてきたのかを把握できる仕様になっています。(ex.大学入学時期など)

レベルアップチャレンジ画面
◆自己プロフィール画面
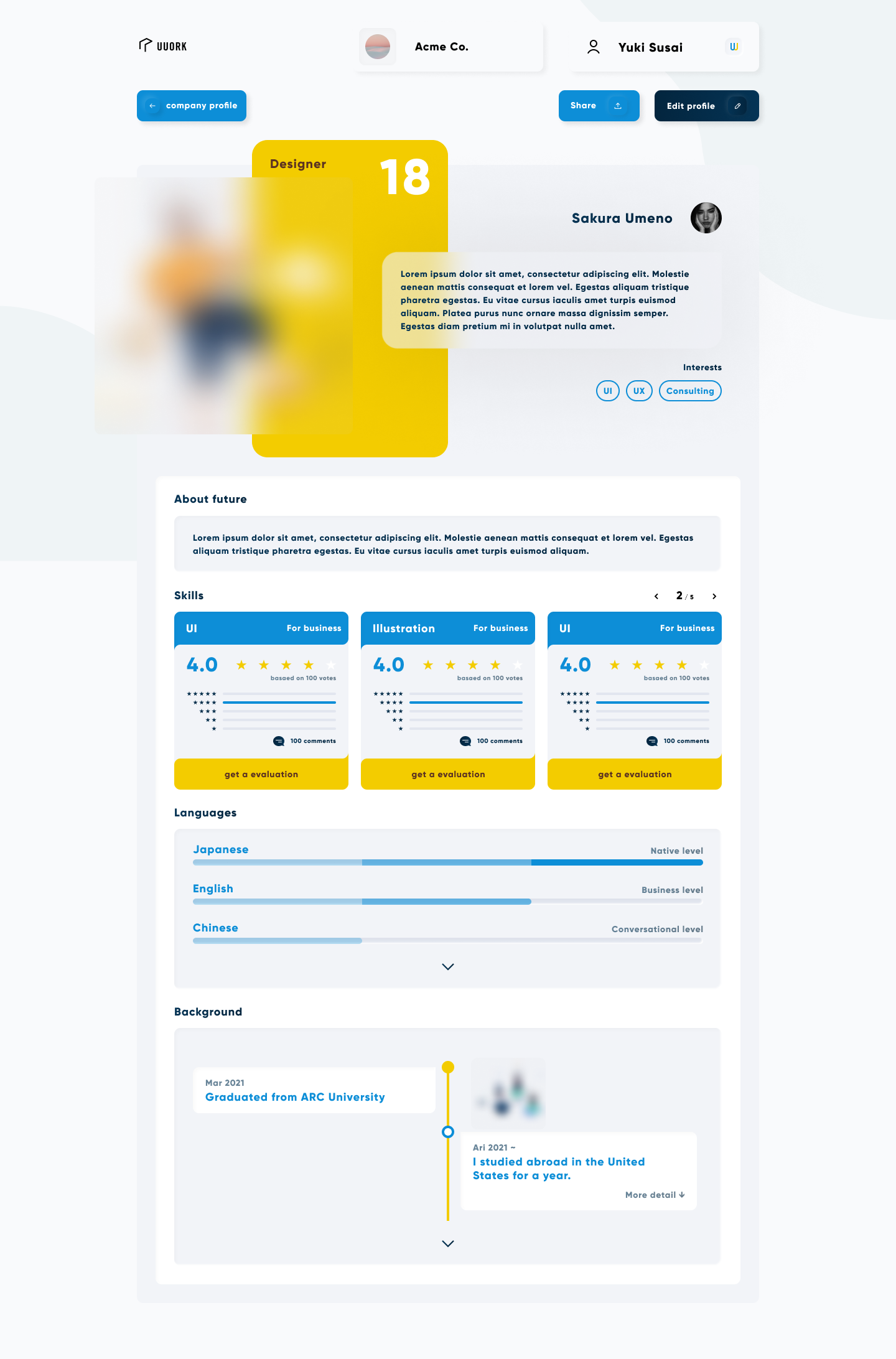
自己プロフィール画面では、オンライン上で理解が難しい課題に対してバーチャルカンパニー内のメンバー間の理解を促進するための工夫として、アバターの設定やカジュアルな自己紹介をしたくなるようなUIを意識しています。その下には将来のやりたいことやスキルなども表示しています。

自己プロフィール画面
全体的な感想は、ゲーム風なUIを目指していたためその実現に苦戦しました。しかしディレクションの方にサポートして頂いたおかげでとても勉強になりました。
Kaya)私はオンラインEXPOのTOP画面と詳細画面を担当しました。オンラインEXPOでは、”オンライン上で作られた様々なバーチャルカンパニーが自身のビジネスの説明やアピールをする機会を提供することで、新たなビジネス機会やメンバー参加を促すための場を作りたい。”という思いからこの機能が作られています。
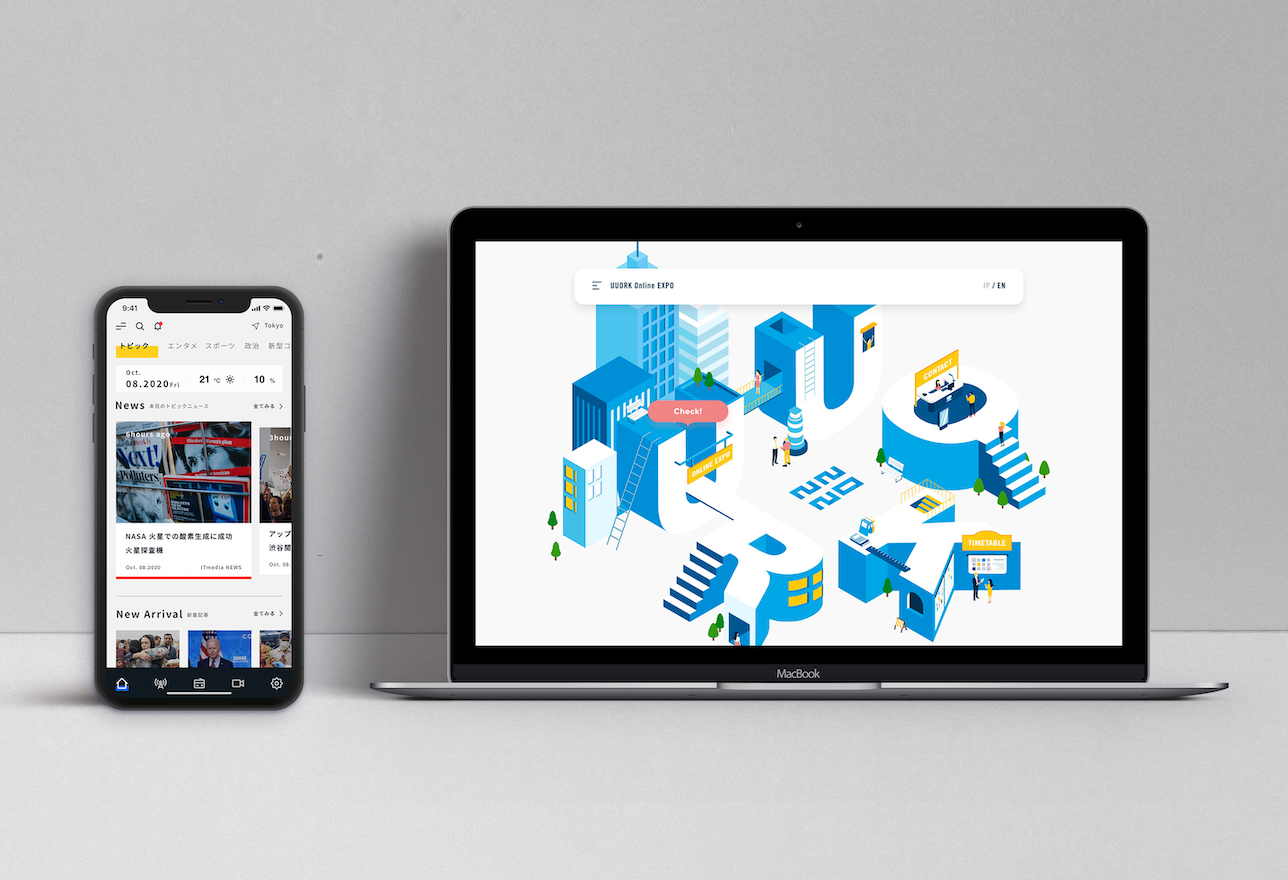
◆TOP画面(オンラインEXPO)
最初は全体的に白っぽく明るい雰囲気を作るように心掛けました。
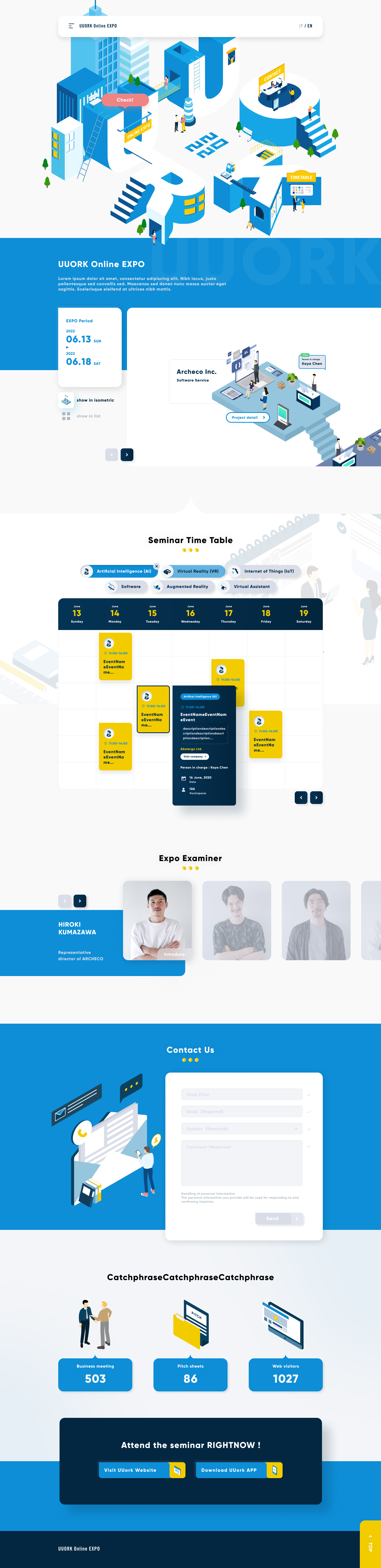
アイキャッチ部分にはUuorkのisometricのイラストを入れ、下にはカレンダー>セミナー時間>コンタクト>webサイトへのリンクを順に表示しています。

TOP画面
◆詳細画面(オンラインEXPO)
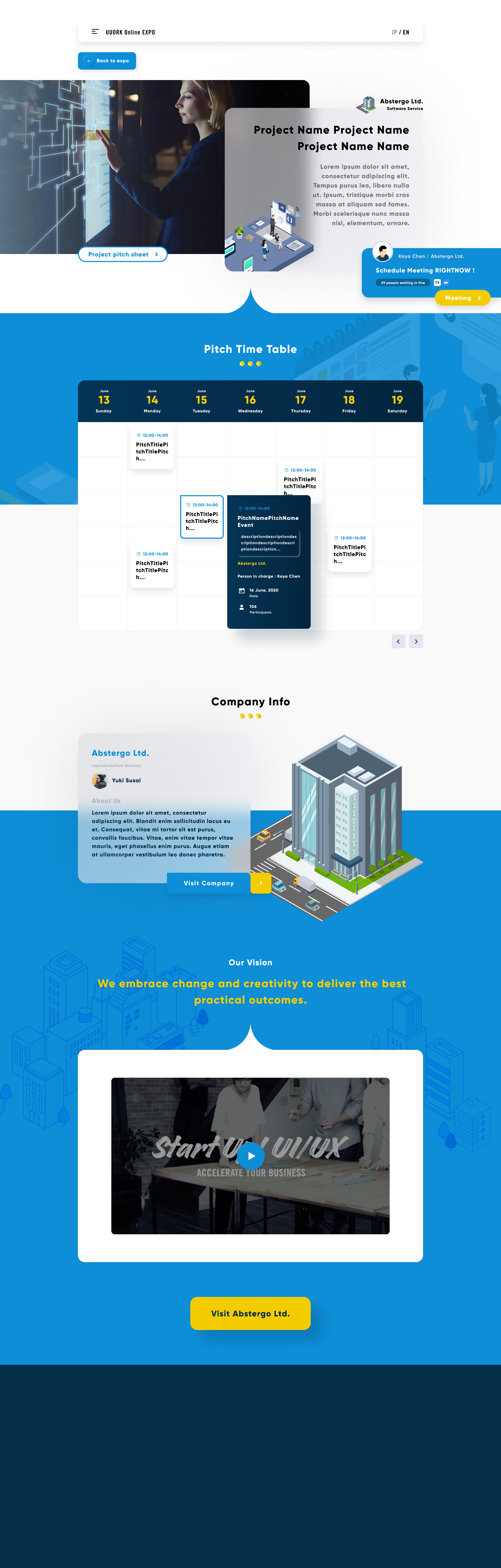
こちらではプロジェクトの画像や会社情報が記載されています。

詳細画面
また全体的にisometricのイラストを使用し、最初はこのようなUuorkのアイキャッチイラストだったためイラスト部分に時間がかかりました。変更点は、より輪郭を出しつつ影を同じ色相でつけた所です。

修正前のイラストレーション
感想はisometricを何度も修正するのがすごく難しかったです。結果的にはとても良い経験になりました。
〜質問タイム〜
ケモ)ブルーを何色も使用しているためより立体的に見え、色合いも素敵ですね。isometricはどのように作っているのですか?
かや)FigmaのEase isometricプラグインを使用しながら作りました。今回のアイキャッチ部分では1つ1つイラレで書いています。少し複雑なものはイラストで書いた方が上手くいきますね。
梅野)私は文字をisometric調にするのが一番難しかったですね。
PIN)Uuorkロゴのアイキャッチ部分の影の入れ方やポイントはありますか?
かや)最初は黄色や緑などを多用してしまいあまり綺麗ではありませんでした。しかし背景に薄いグレーを敷くことで、Uuorkの白抜き文字がみやすく抜け感を作ることができました。影部分も全体的にブルーに統一し深みのある色も使用して、陽の位置も考えながら光の部分は白っぽくしています。
PINの感想)isometricのイラストがとても印象的なUIでしたね。私も様々なイラストに今度挑戦してみたいと思います。
続いては、デザイナーチームによるデザインワークショップの紹介です!
デザイナーチーム)今回はworkshopのデザイン成果物を発表したいと思います。
workshopでは天気 /SNS/EC/ 音楽などのアプリのジャンルを決め、担当者が想定したペルソナをもとにチームでデザインに起こしています。以下のSTEPごとにやることを決めています。
◆STEP01:デザインテイスト決め
今回のデザインで使用するテイストを話し合いながら決め、Lo-fiまでを作成
◆STEP02:コラージュ
コラージュをしてレイアウトを決定し、Hi-fiまでを作成
◆STEP03:デザイン完成、各チームごとにお互いフィードバック
第1週目に決めたテイストをHi-fiにデザインしていき、お互いのデザインをレビューする
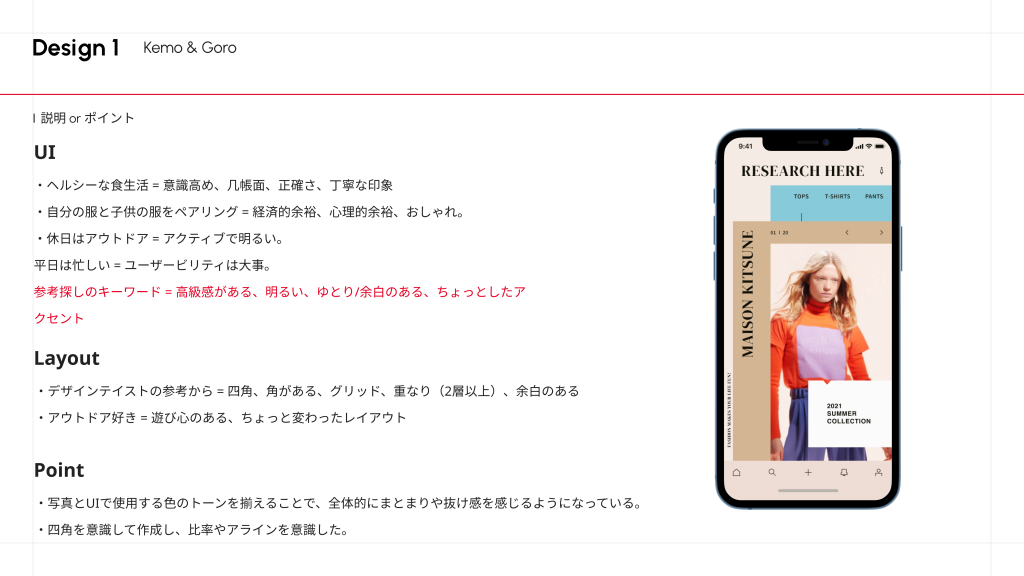
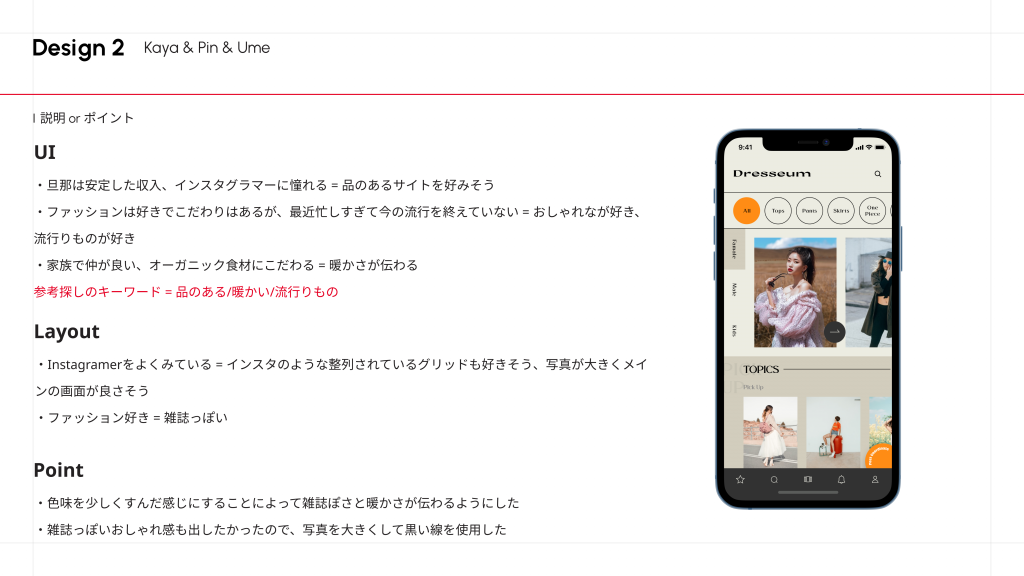
まずは、実際にコーディネートアプリ(検索画面)を作成したデザインをご紹介します。
ペルソナや構成要素はこのようになっていて、ポイントを各観点ごとにまとめています。(担当者が機能の構成要素とターゲットとなるペルソナの属性/特性を決定)

ペルソナや構成要素

Kemo & Goroペアのデザイン

Kaya & Pin & Umeペアのデザイン
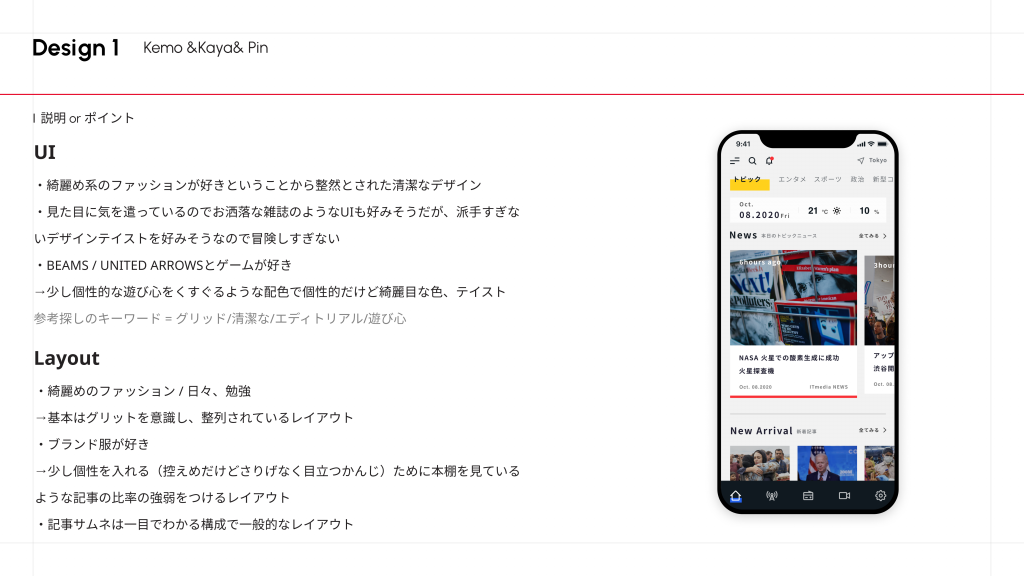
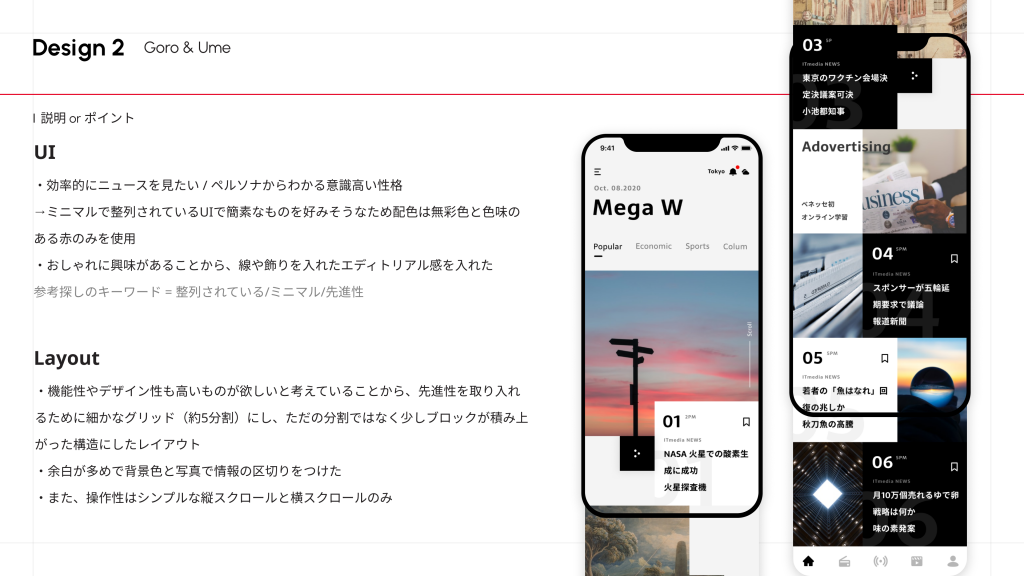
続いては、ニュースアプリ(TOP画面)のデザインになります。ペルソナや構成要素は以下をご覧ください。

ペルソナや構成要素

Kemo &Kaya& Pinペアのデザイン

Goro & Umeペアのデザイン
みなさん、いかがでしたでしょうか!沢山のデザインを見ることができて色んなことが吸収できた気がします✊
挑戦したいことも増え、今後も勉強の毎日だと実感しました。以上でARCHECOのデザイン発表会”Show&Tell”を終わります。
次回はどんなデザインが発表されるのかドキドキですね😎次回も要チェックです!