こんにちは! 最近インターンとしてArchecoにjoinした宮崎です。宜しくお願いします☻
だんだんと暖かくなってきましたね。
さて前回のおみきさんのFigma紹介に引き続き、Figmaの便利機能を紹介していきます。
前回記事を読んでいない方はぜひ【こちら】からチェックしてみてくださいね。
Auto Layout仕組み
今回は2019年12月5日に追加されたFigmaの新機能、Auto Layout機能についてご紹介します。
まず、Auto Layout(オートレイアウト)とは何だと思いますか?
自動でレイアウトしてくれる感じかな...?
答えは複数のオブジェクトが隣り合わせになっているレイアウトを自動で感知、補正してくれる機能です。
またオブジェクト内のテキスト量に応じて自動でオブジェクトの大きさを調整したり、リストの作成時に要素の入れ替えをしてくれます。
FigmaはCSSのFlexboxモデルを採用しています。
例えば、Figma内でAuto Layoutを設定するとその中のオブジェクトが縦、横方向に並ぶようになっています。
また中身のコンテンツサイズに応じフレームの大きさも変わります。
(タグ内のテキストサイズに応じてタグ自体のサイズも自動的に変わります。)
そしてAuto Layoutを設定したオブジェクトやグループは自動的にフレームとなります。
Auto Layoutが設定されているフレームにはpaddingやfill、strokeと詳細に設定もできる為レイヤーを追加せずにそのままそのフレームをタグにすることもできます。
以前は手動でオブジェクト内のテキストに合わせての配置や、リスト順の変更をしていましたが大分手間が省けますね!
ということで実際に見ていきましょう。
実際に作ってみよう
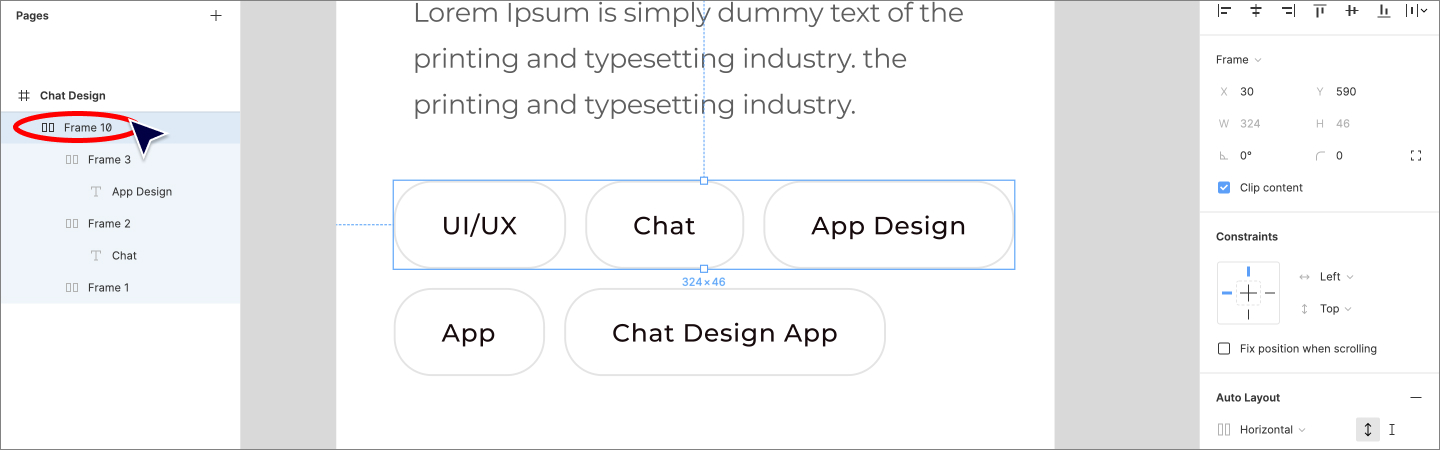
今回は上記デザインのタグ素材を使って説明していきたいと思います。
1. タグの作成
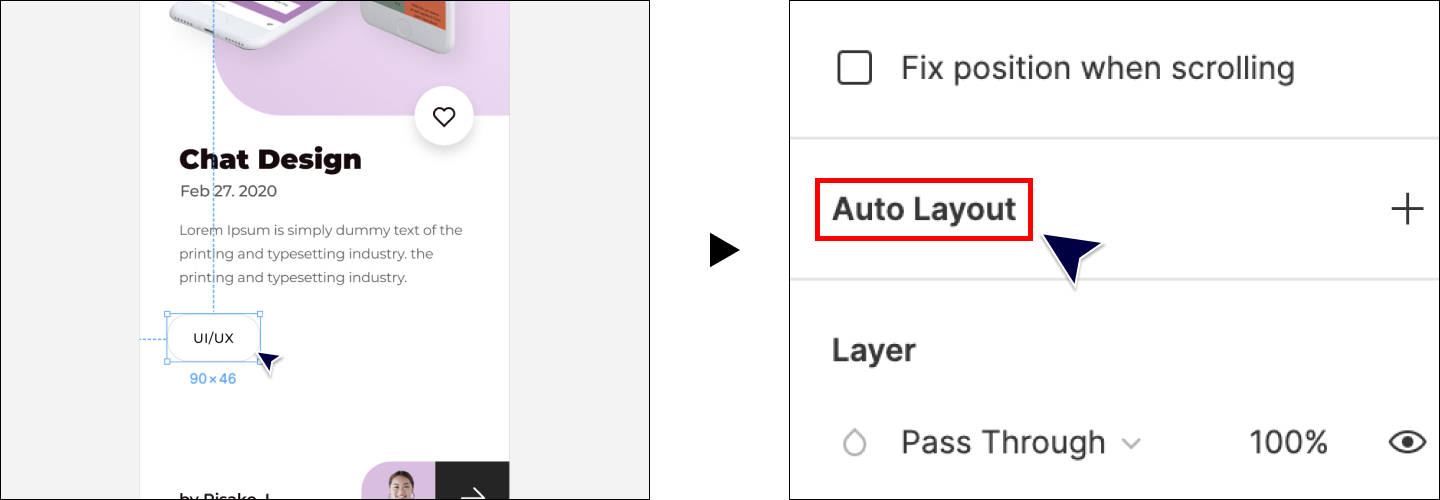
❶まずは四角いオブジェクトでタグを作成し、右サイドバーのAuto Layoutを追加します。
(Shift + Aでも追加可能です。)

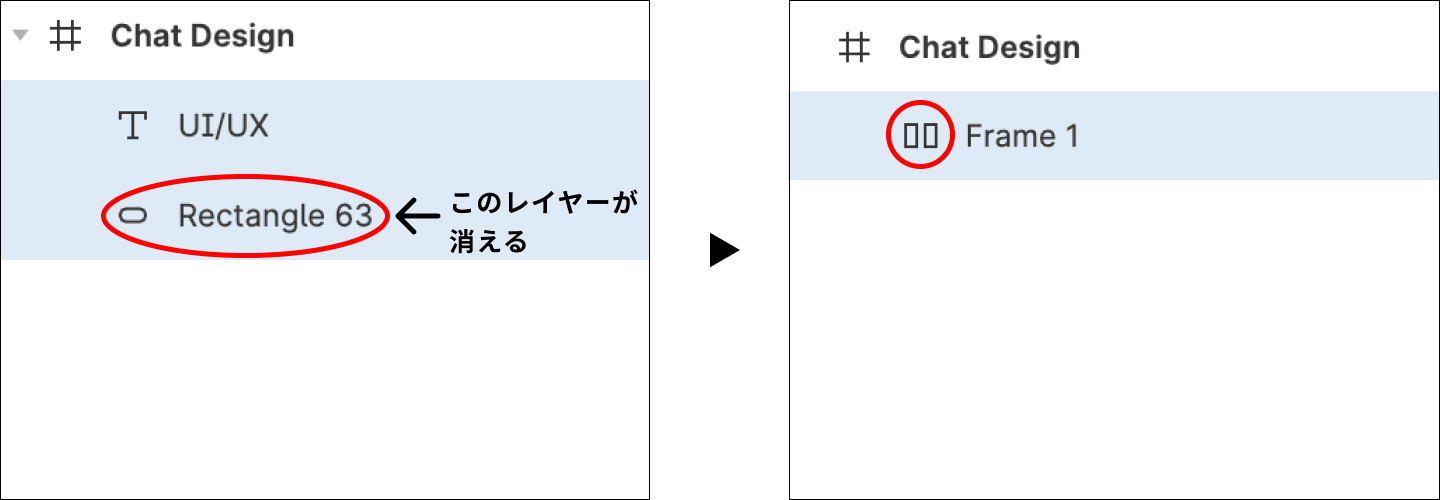
❷これでテキストに応じて、タグサイズを自動調整してくれます。確認としてオブジェクトのレイヤー横に二つの四角が出てきます。
この時一番下にタグの角丸や背景色などを設定していたレイヤーが消え、自動的にAuto Layoutになります。

2.リストの作成
❶タグ作成時同様、リストを選択し右サイドバーのAuto Layoutを追加します。

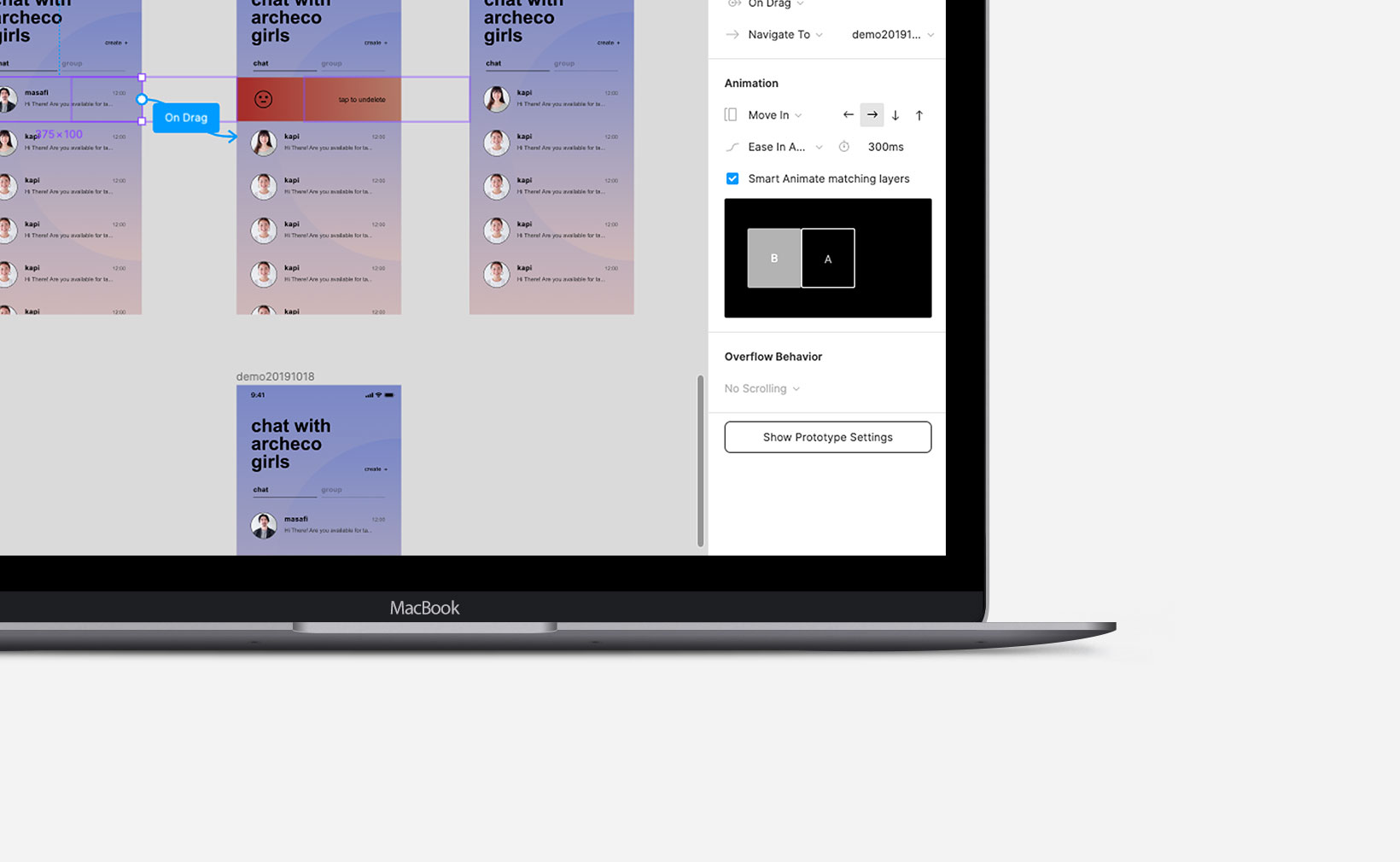
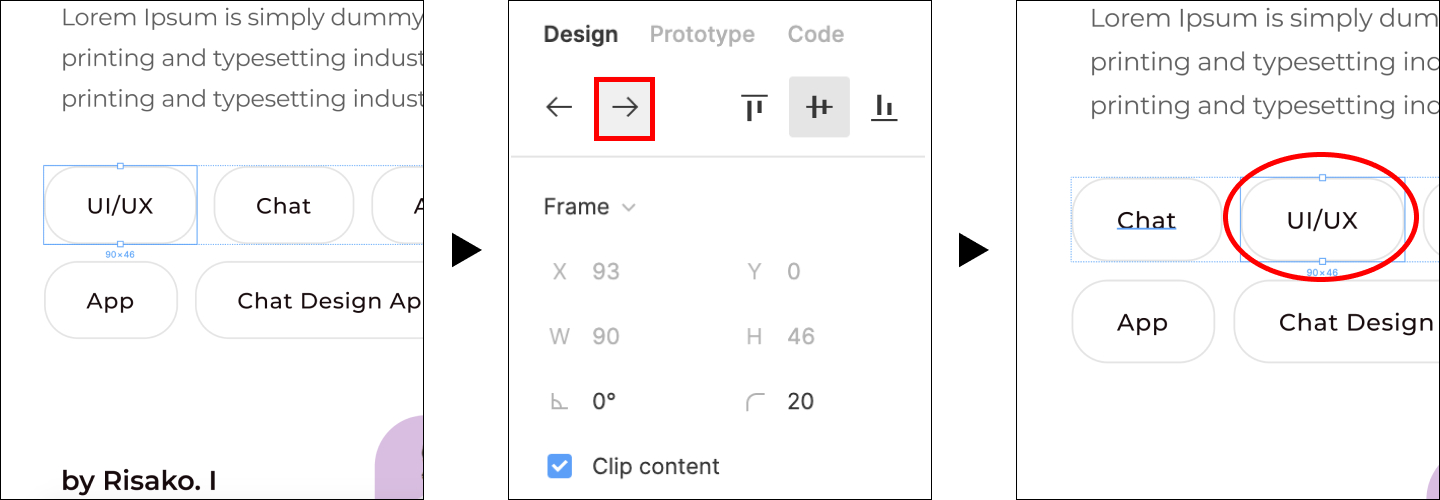
❷中のテキストを選択するとパネル上部に、左右に動かせる「 ← → 」のマークが表示されます。
これでリスト内要素の入れ替えが簡単にできます。この他にも追加、削除ができます。
( command + [ や command + ] 、でリストのレイヤー入れ替えを行うことが可能です。)

Auto Layoutの詳細設定
では細かい機能を見ていきましょう。
Auto Layoutを設定したオブジェクト内の上下左右、 各オブジェクト間の余白、方向も簡単サイドバーから変更が可能です。
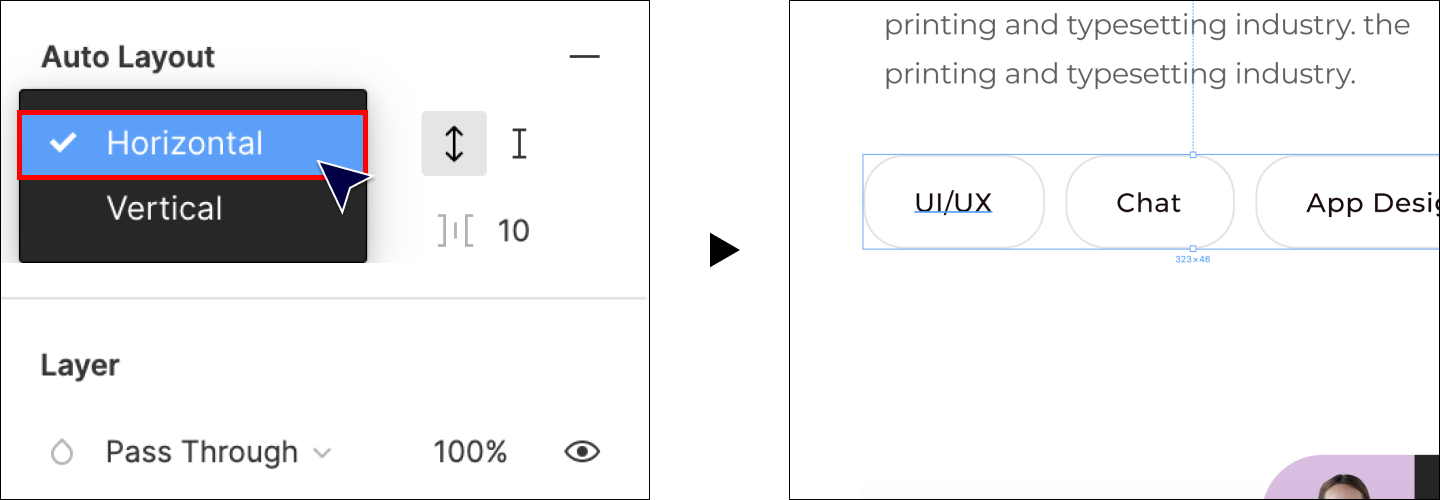
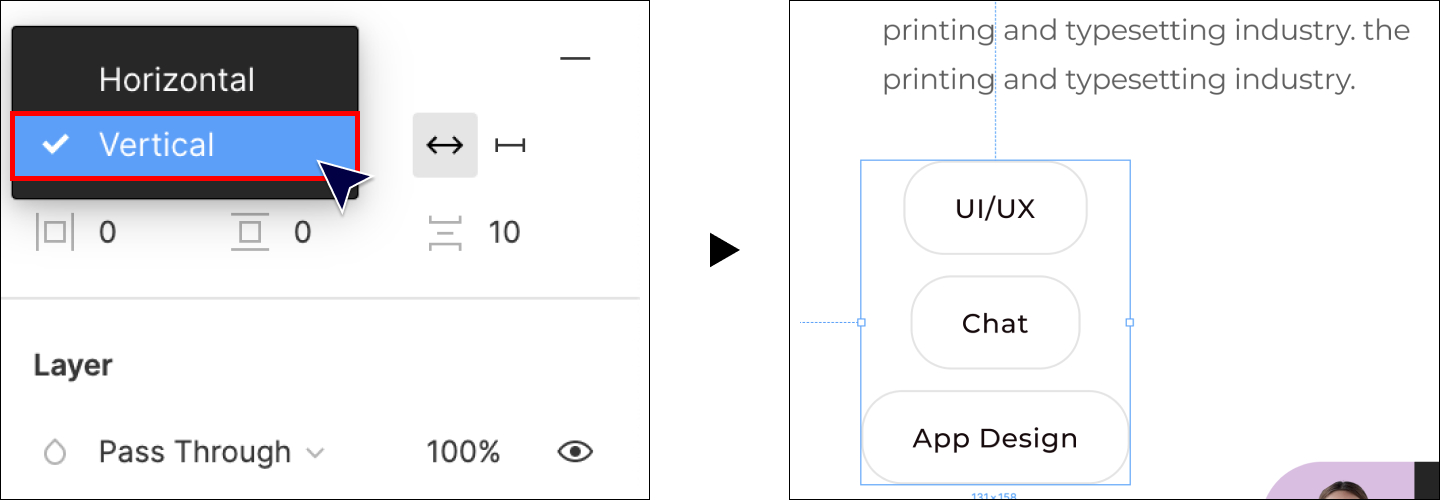
☆複数のオブジェクト配置の向きの調整

ーHorizontalは横並び

ーVerticalは縦並び(この時に2段階にAuto Layoutを追加した後にVerticalを選ぶ)
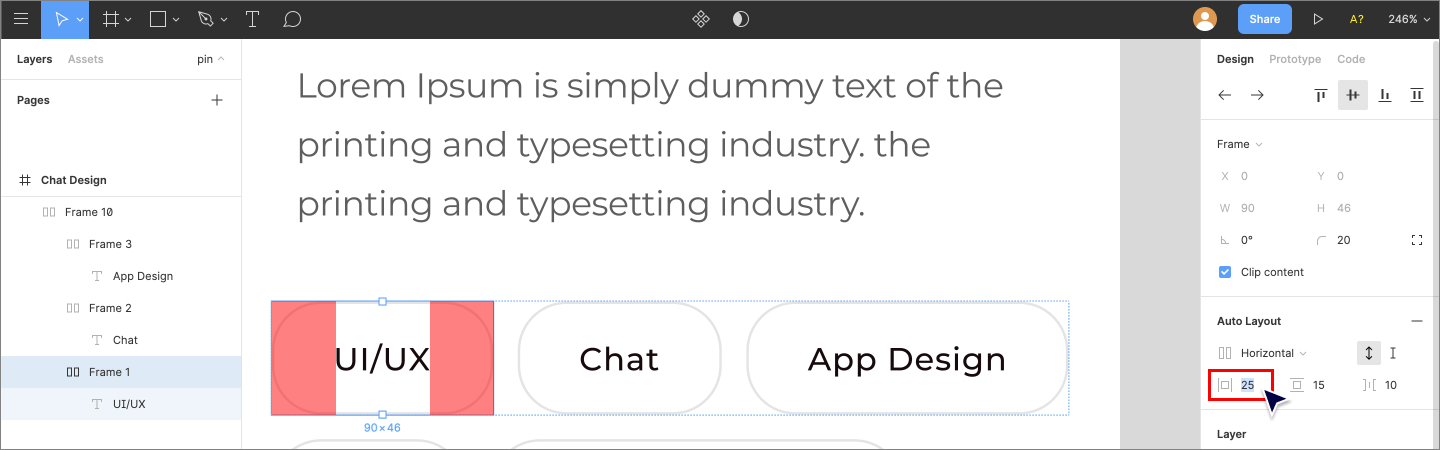
☆オブジェクト内のpaddingを調整

ーHorizontal Paddingは左右のPadding調整

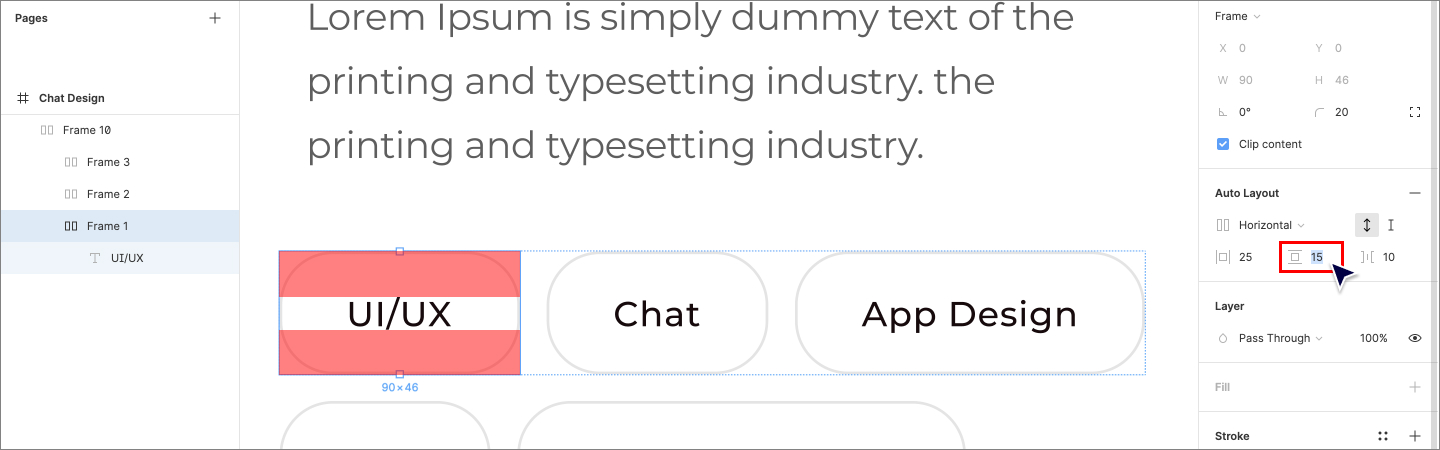
ーVertical Paddingは縦のPadding調整

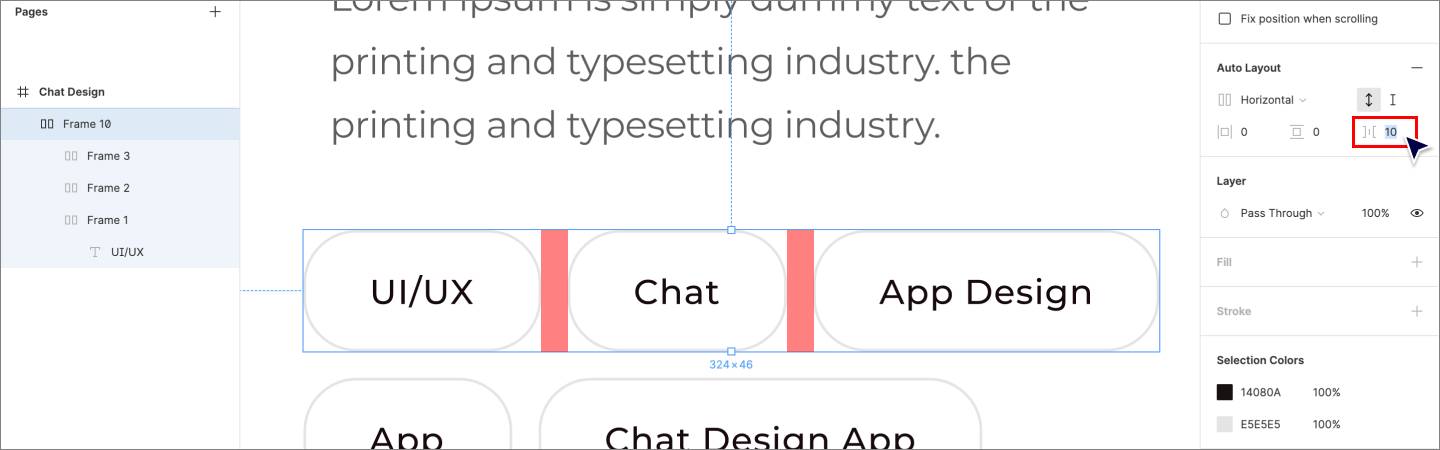
ーSpacing Between Itemsは要素の間隔調整
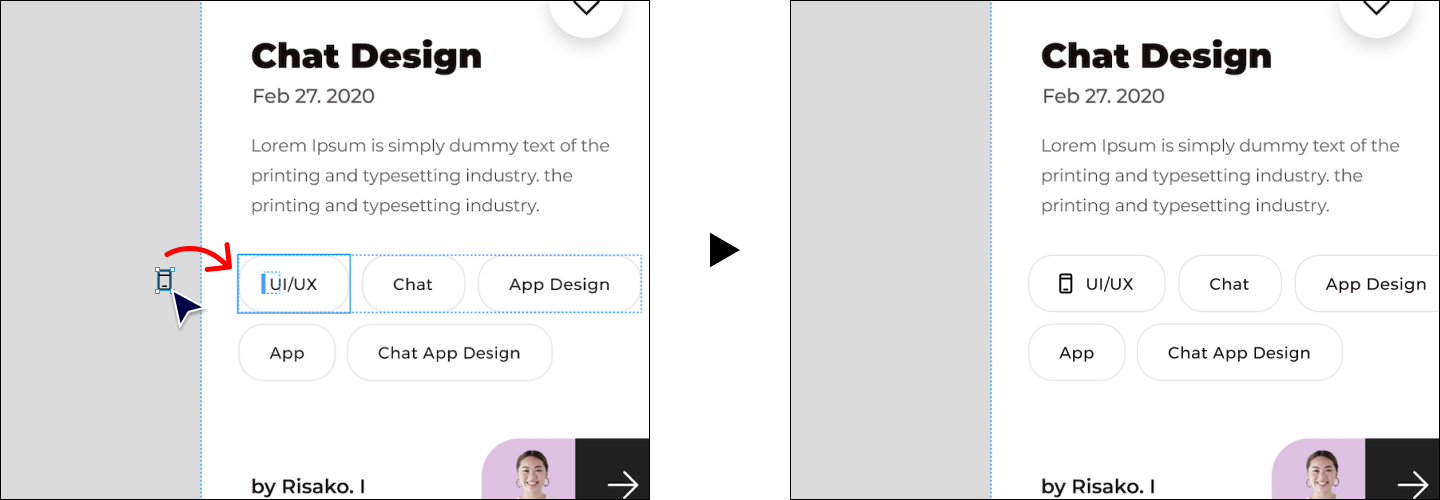
☆オブジェクトの大きさを超える要素の配置

ーcommand(WindowsはCtrl)で、アイコン要素もオブジェクト内に配置できます。
・Auto Layoutの注意点
Auto LayoutはComponent化した要素でも使用することができます。
しかしComponentから作ったInstanceは子要素のサイズを変えることができないため縦横どちらかのサイズが完全に固定されるためあまり適していません。
--------------------
ということで以上がAuto Layout機能の説明でした。いかがでしたか?
これまでの手動レイアウトの煩わしさから自動になったことで時間の短縮になったことに感動しました!
これからのFigmaの新機能にも注目ですね!