こんにちは!ARCHECOのFigma講座伝道担当でお馴染みの木村です。
早いものでおみきさんのFigma講座も3回目に突入しました。
そんな第3回はずばり「プロトタイプ」についてです。このプロトタイプの機能については細かく説明していくと長くなりそうなので、今回を導入編としてお送りし、次回さらに踏み込んだ紹介をしていきたいと思います!
前回の記事を読んでいない方はぜひ【こちら】からチェックしてくださいね。
プロトタイプ <導入編>
・プロトタイプって?
プロトタイプとは、UIやUXを確認するために画面デザインを組み合わせて作成した試作モデルのこと。
プロトタイプを作ることで、画面遷移やアニメーションなどの動き、流れを確認することができるため、よりリアルなプロダクトに近い状態でデザインを確認することができます。
・Figmaでのプロトタイプ
Figmaのプロトタイプには限りがあります。
というのも、Principle や InVision Studio、After Effect についているタイムライン機能がFigmaにはありません。なので、細かいアニメーションやインタラクションの作成などの精密な動きには向いてないと言えるでしょう。
しかしFigmaの良さは何と言っても、デザインからプロトタイピングまでをFigmaだけで完結させられるところです。
そのためFigmaでプロトタイプを使う目的としては、デザインする際にプロトタイプを触って確認しながらデザインを進めるため、そして、会議やプレゼンの際に簡単な画面の遷移やアニメーションをざっくり相手方にみせるために使用するのがおすすめです。
・プロトタイプの手順
では、実際にプロトタイプを作成していきましょう。
今回この記事で作成したプロトタイプの例は、【こちら】から皆さんにもご覧いただけます!
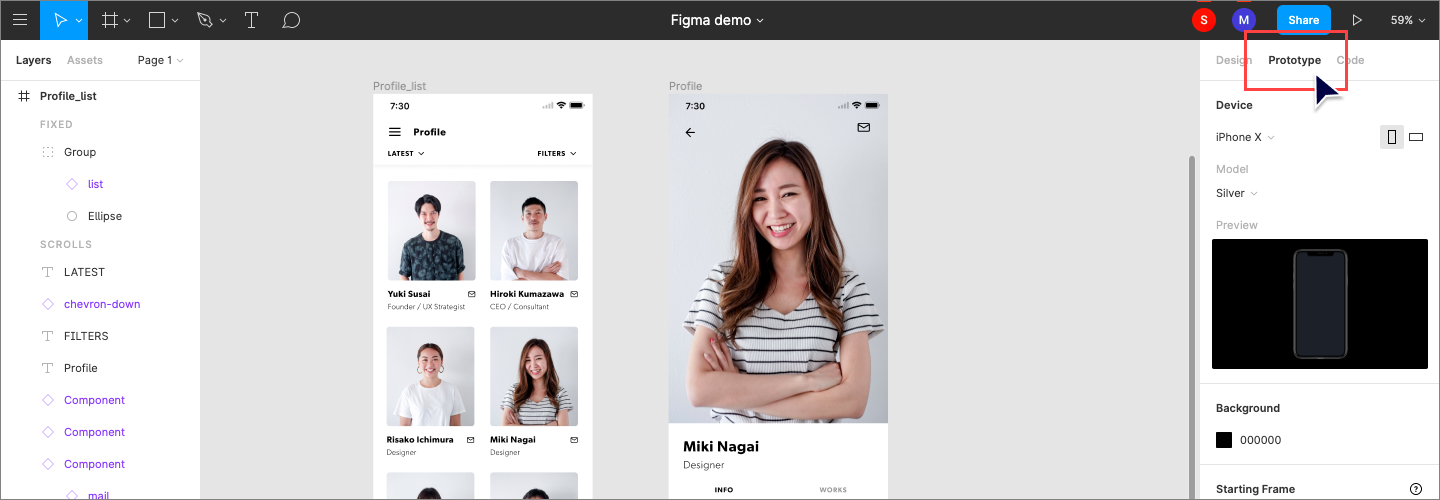
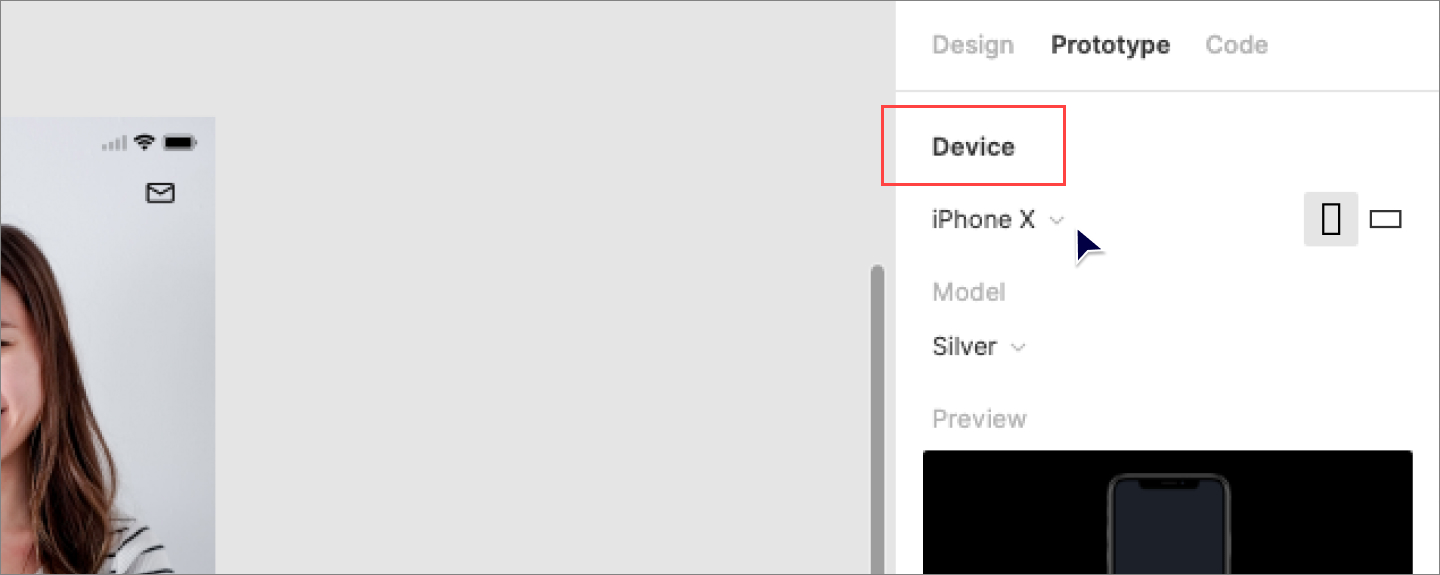
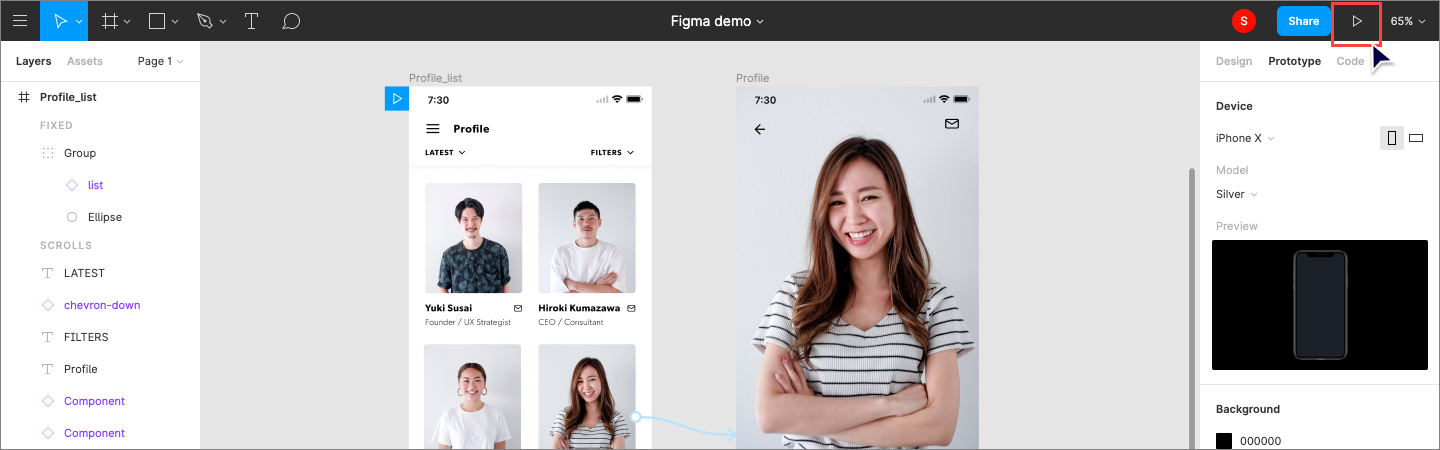
① 右サイドメニュー上部にある「Prototype」を選択
プロトタイプを作成したいファイルを開き、右側に3つあるタブの中から「Prototype」を選択します。

この際、「Device」からデザインを確認したいデバイスを忘れずに選択しましょう。
「Model」からはデバイスの色を変更することができます。

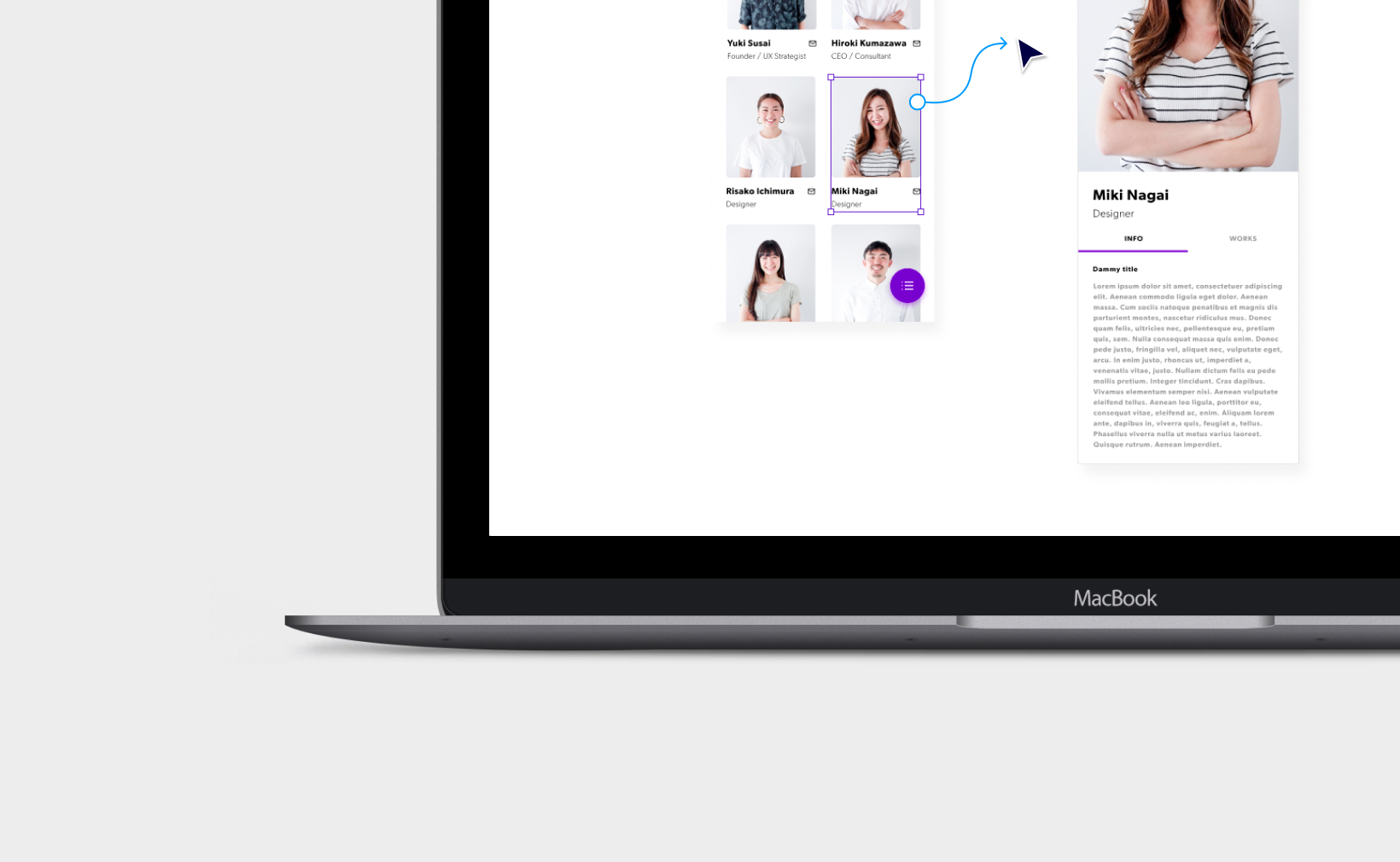
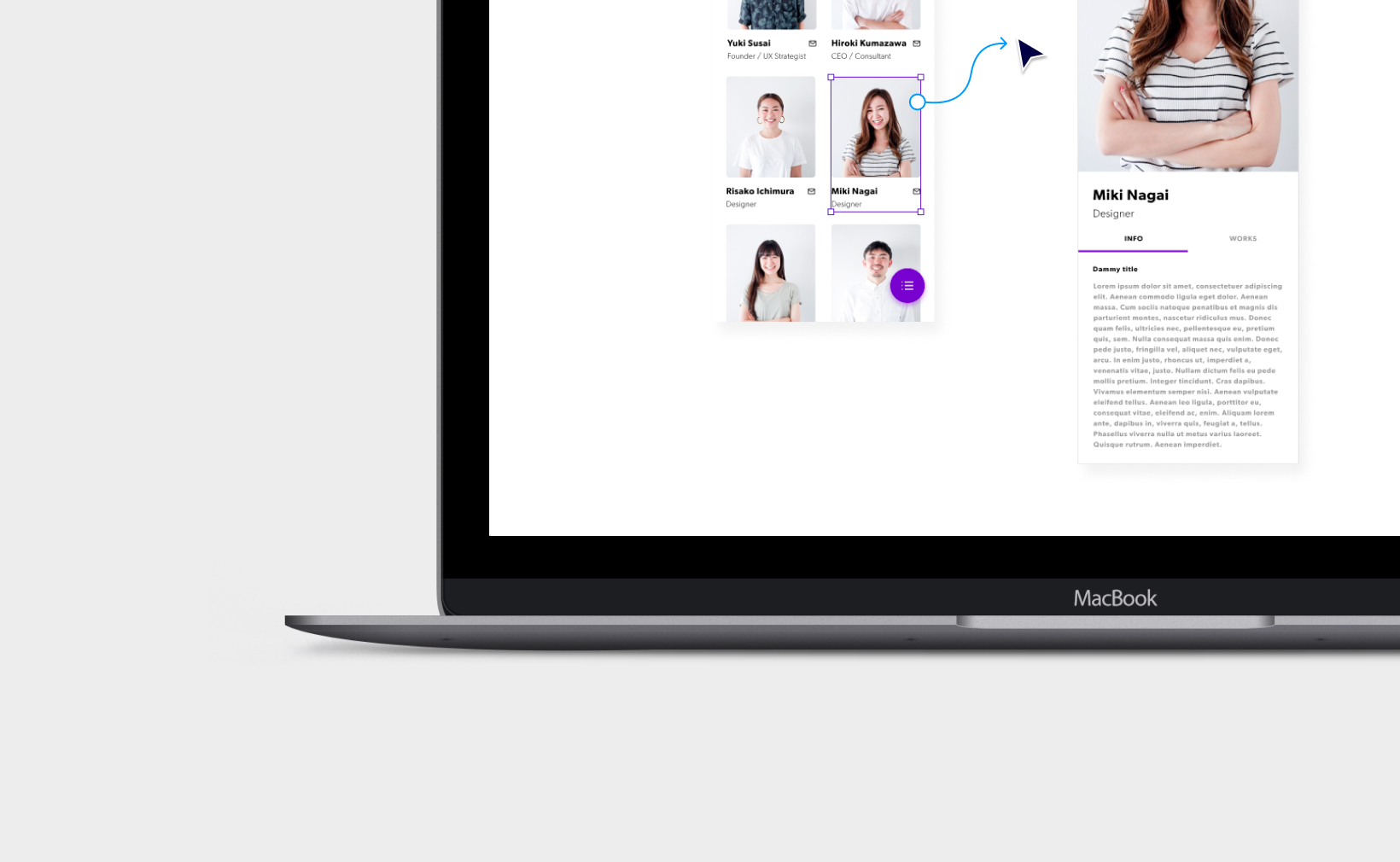
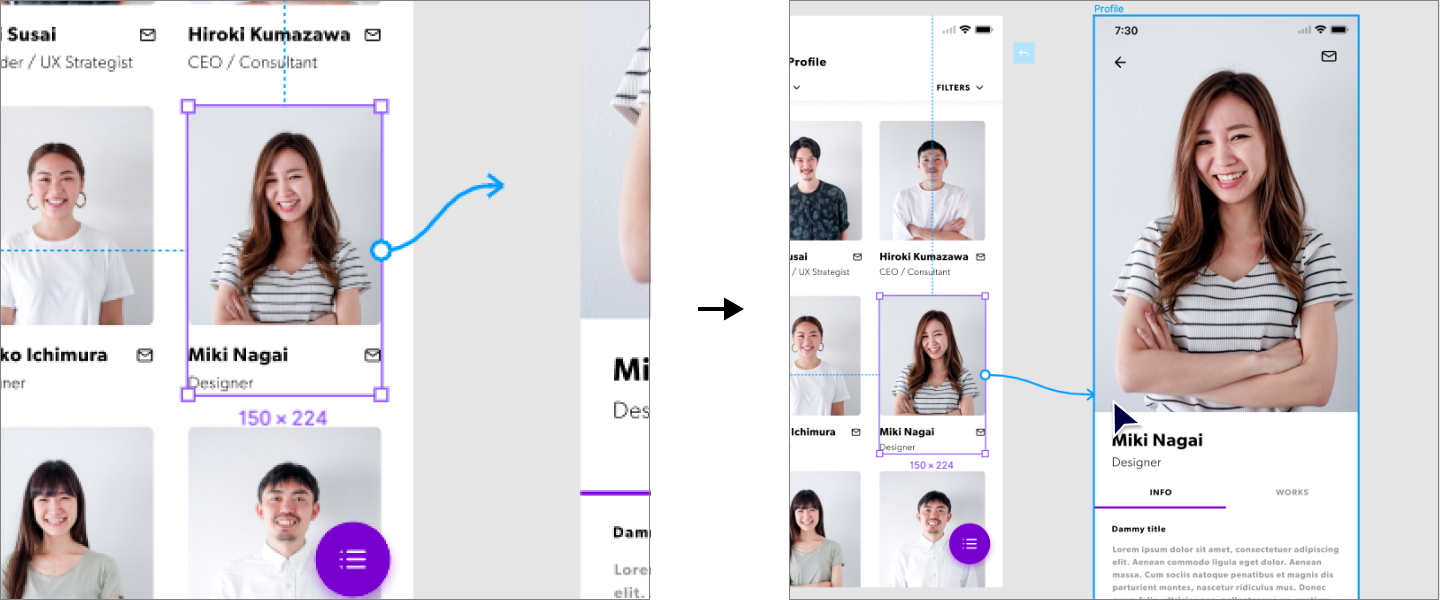
② リンク遷移の設定
次に、リンクさせたい部分のオブジェクト(ボタンや文字など)を選択します。すると右側に丸いマークが出てきます。これをドラッグすると矢印が出てくるので、リンクさせたいページのフレームまで持っていきます。

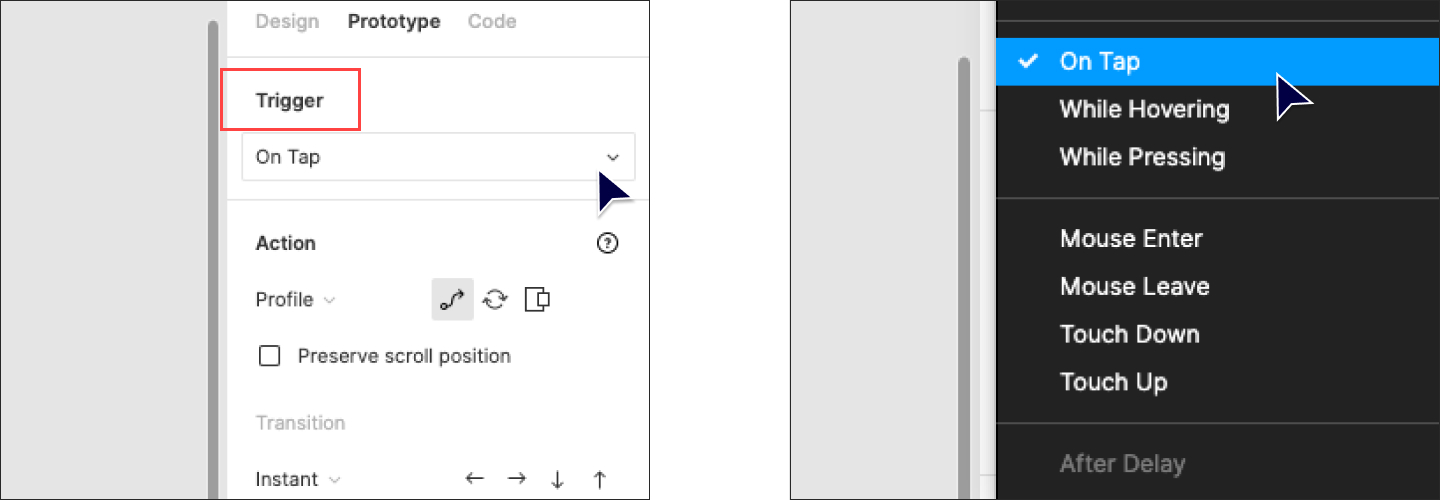
③ Triggerの選択
Trigger(トリガー)とは、挙動を起こす要因のこと。この場合、どの動作によってリンク遷移をさせるか選択します。

今回は、タップしてページを遷移させたいので「On Tap」を選択します。
この他のTriggerの種類については、次回詳しくご紹介します!
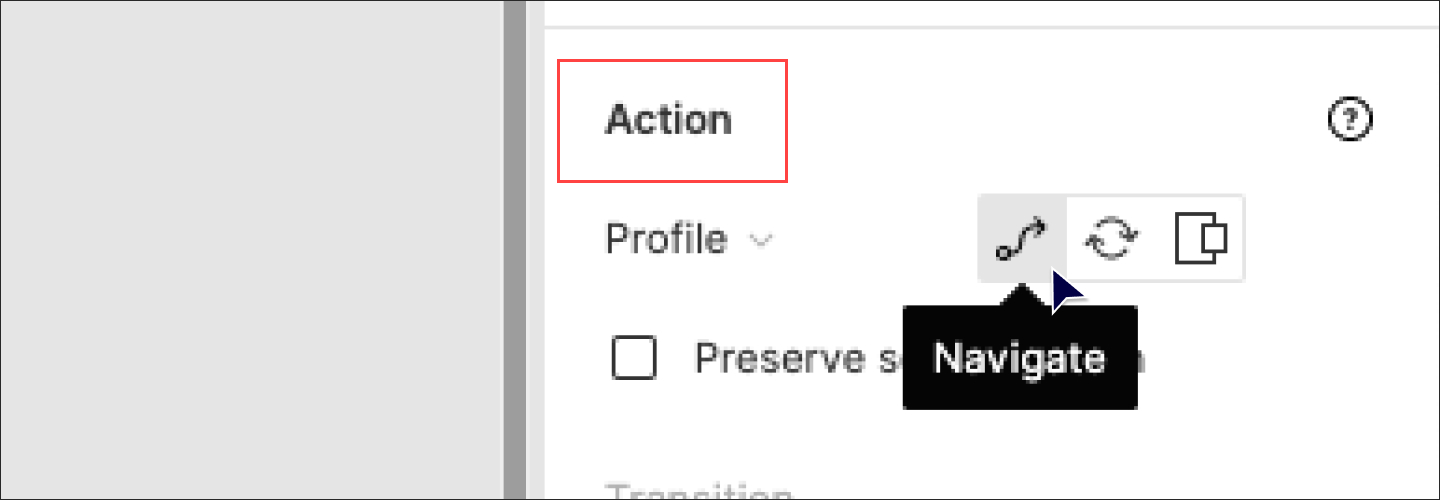
④ Actionの選択
Action(アクション)では、Triggerに対する挙動を設定します。

今回はページを遷移させたいので「Navigate」を選択。
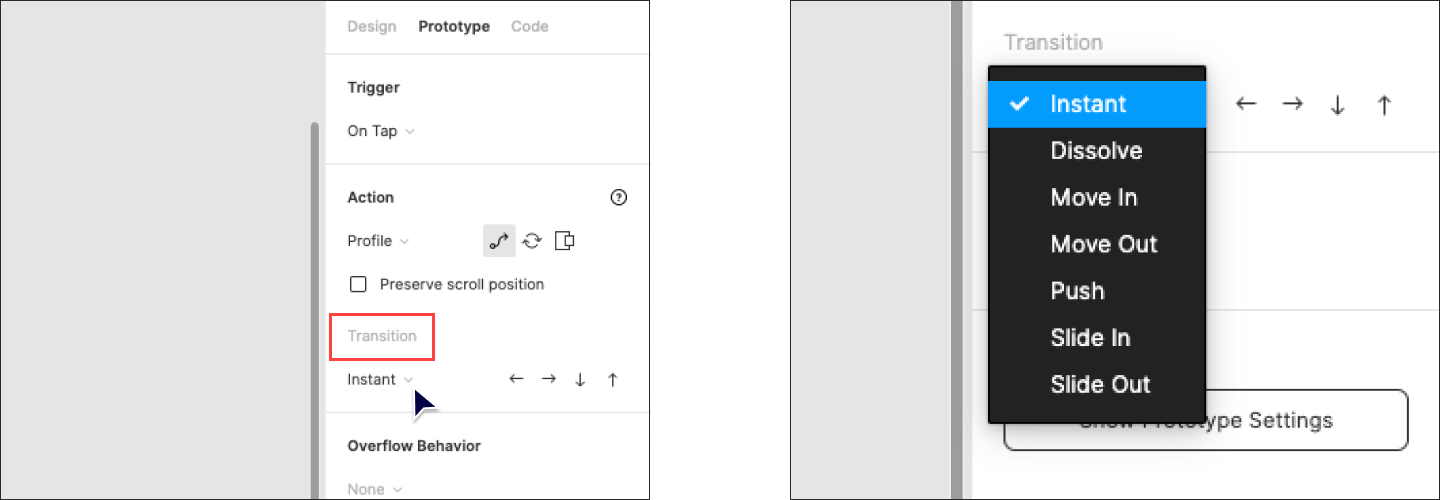
⑤ Transitionの選択
Transition(トランジション)では、ページ遷移のアニメーションを選択できます。

今回はすばやく遷移させるために「Instant」を選択。
Trigger同様、Transitionの種類についても次回で詳しくご紹介します!
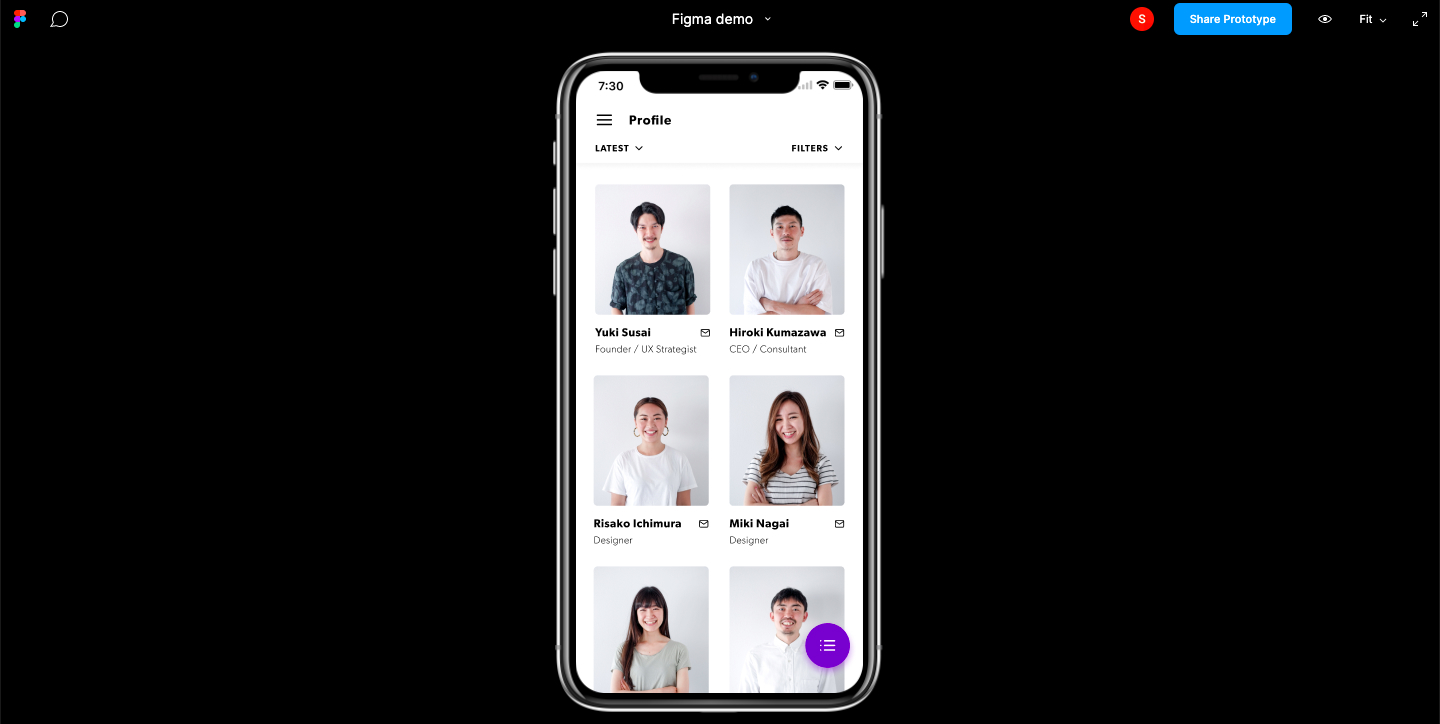
・プレビュー
設定したプロトタイプを実際に動作確認するには、プレビュー機能を使います。
画面右上の▷アイコン(Present)をクリックするとプレビュー画面が立ち上がります。

このプレビュー画面は、右上の青い「Share Prototype」ボタンからリンクで共有することができます。

Figmaのアカウントがなくてもこの画面を見ることができるので、チーム内やクライアントとのデザイン共有の際に重宝しそうですね。
--------------------
今回はFigmaのプロトタイプの基本についてざっくりご紹介しました。
次回はプロトタイプの細かい機能について詳しく説明していきますので、ぜひチェックしてくださいね!