こんにちは!おみきさんのFigma講座を皆様にお伝えする担当、木村です。
前回のFigma紹介に引き続き、今回からはFigmaの便利機能を紹介していきます。
前回記事を読んでいない方はぜひ【こちら】からチェックしてみてくださいね。
コンポーネント化
・コンポーネントとは
コンポーネントとは、使い回しが効く要素のことを言います。繰り返し使う要素をコンポーネントに登録しておけば、簡単に同じ要素を配置することができます。
元のコンポーネントを変更するだけで、そのコンポーネントを元に作られた全ての要素に変更が適用されるので、作業スピードが上がってとっても便利な機能です。
・コンポーネントの作成
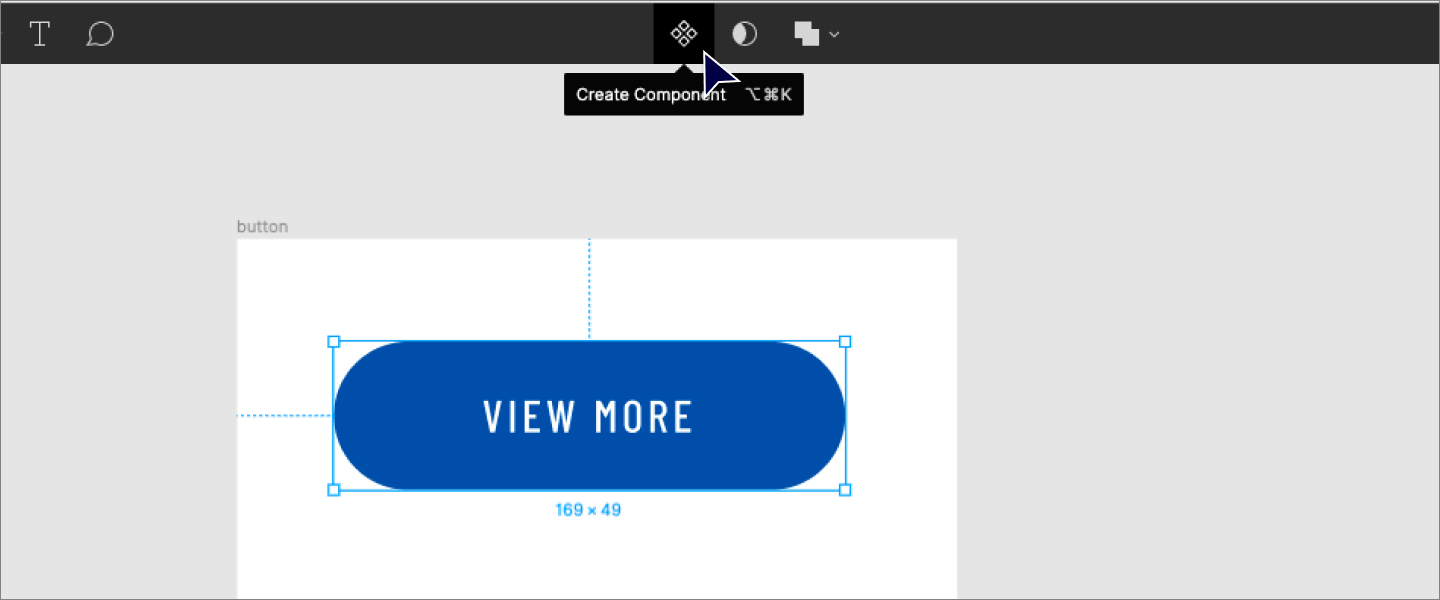
コンポーネント化したいオブジェクトを作成したら、そのオブジェクトを選択した状態で画面上部真ん中にあるコンポーネントアイコンをクリックすると、コンポーネントに変換できます。(ショートカット:⌘K)

・命名規則
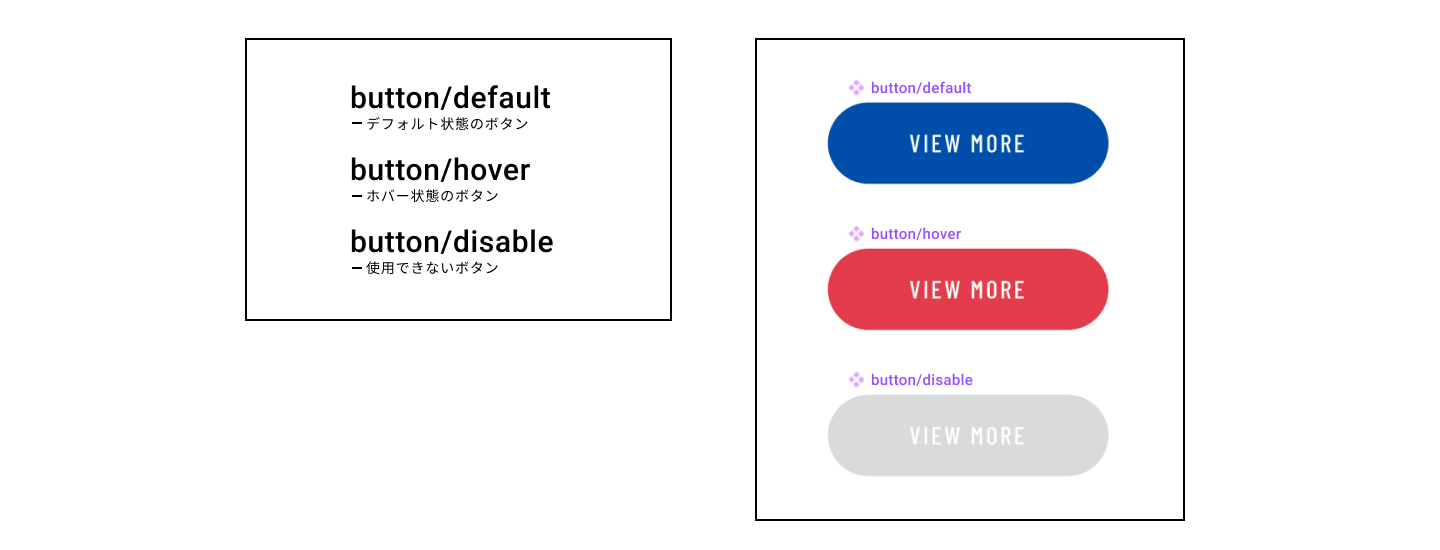
コンポーネントに名前をつけるとき、命名規則に従って名前をつけることによって後々コンポーネントを扱いやすくすることができます。

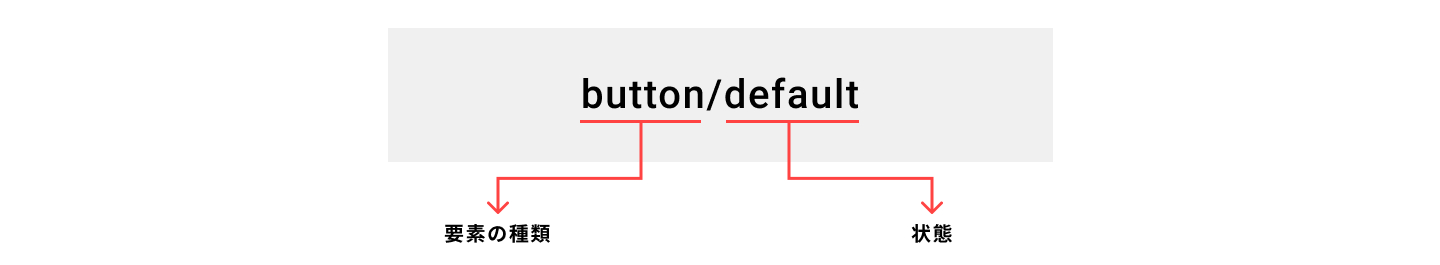
基本的には、“ button / default ” といったように、“ 要素の種類 / 状態 ”と表記します。

こうしておくことで、あとでコンポーネント内の要素の置き換えをスムーズに行うことができるようになります。(この機能については後ほど紹介します!)
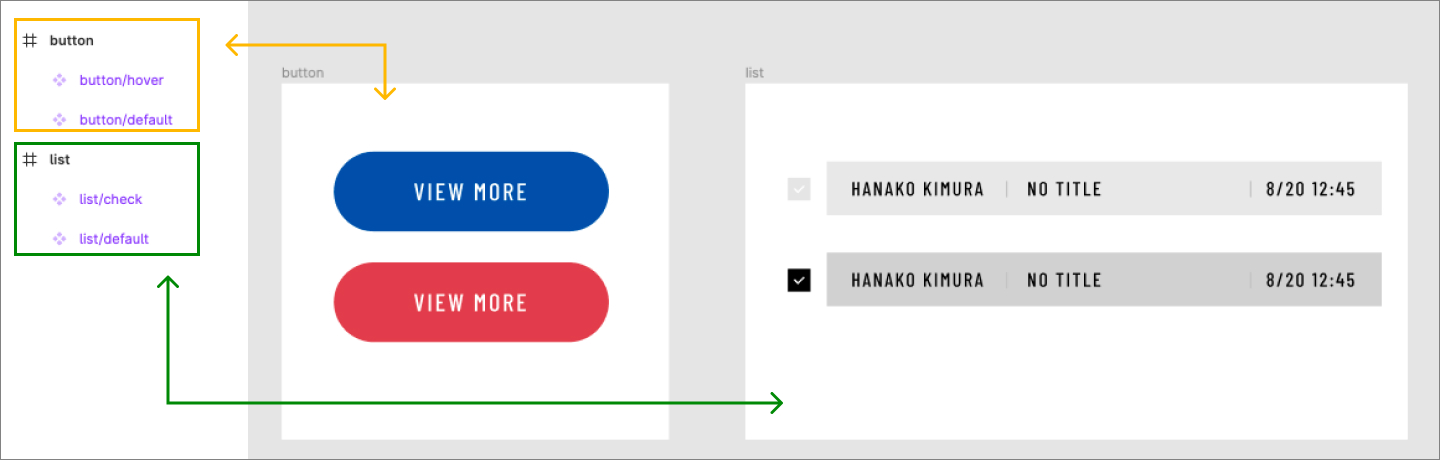
・コンポーネントの置き場所
コンポーネントは作業を進めていくうちにどんどん種類が増えていき、「あれ、あのコンポーネントはどこにやったっけ…」となりがち。そこで手間取らないためにも、コンポーネントの種類ごとにフレームに分けておくとサイドメニューに整理されてわかりやすくなります。

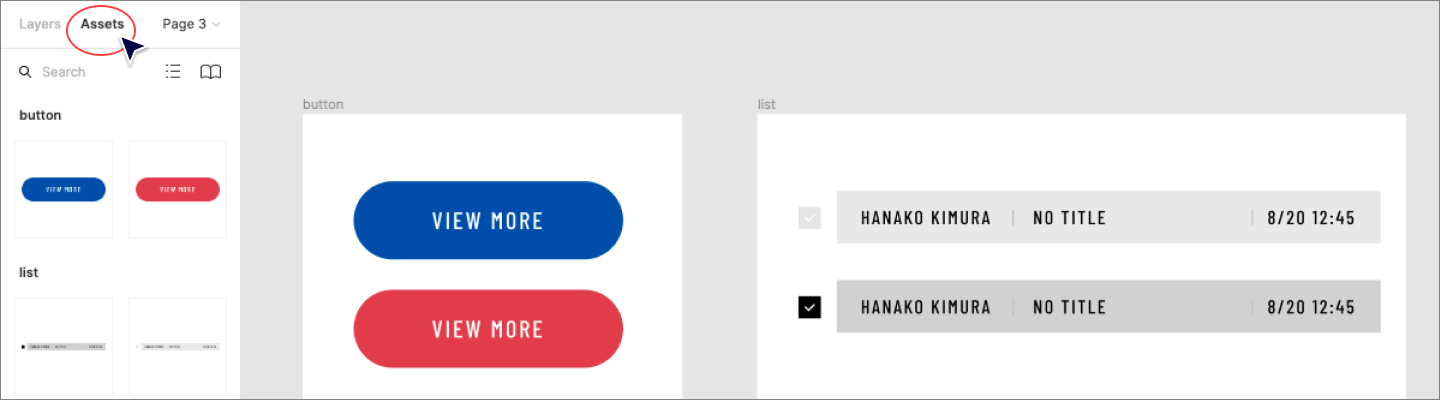
こうしておけば、フレームごとにそのままAssetsでグループ分けがされるので、コンポーネントを探したい時には左メニューのAssetsからも探しやすくなります。

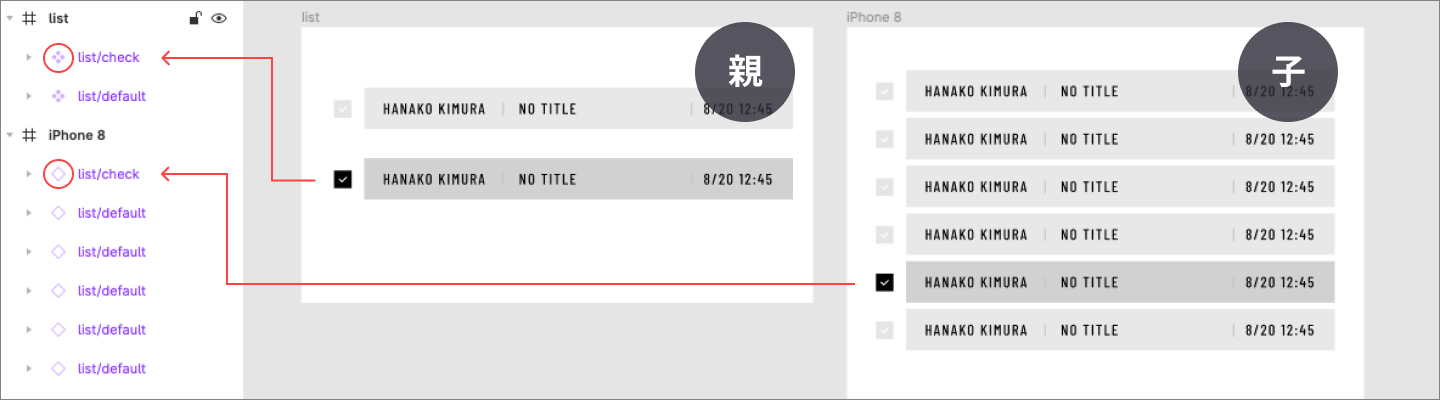
・コンポーネントの親子関係
コンポーネントには、「親」となるマスターコンポーネントと、親をコピーして生まれ「子」となるコンポーネント(=インスタンス)があります。
マスターコンポーネント(=親のコンポーネント)の要素の色やスタイルを変更すると、コピーしたオブジェクト(=子のコンポーネント)にも同じく反映されるので、同じオブジェクトが複数並んでいるデザインをするときに便利です。
親のコンポーネントには◆が4つ並んだアイコンが、子のコンポーネントには◇のアイコンがそれぞれつきます。

自分が編集しているオブジェクトが親か子かわからなくなってしまったら、オブジェクト名の横についているアイコンを見て確認しましょう。
子のコンポーネントは、テキストや色を上書きしてそれぞれを独自に編集することが可能です。
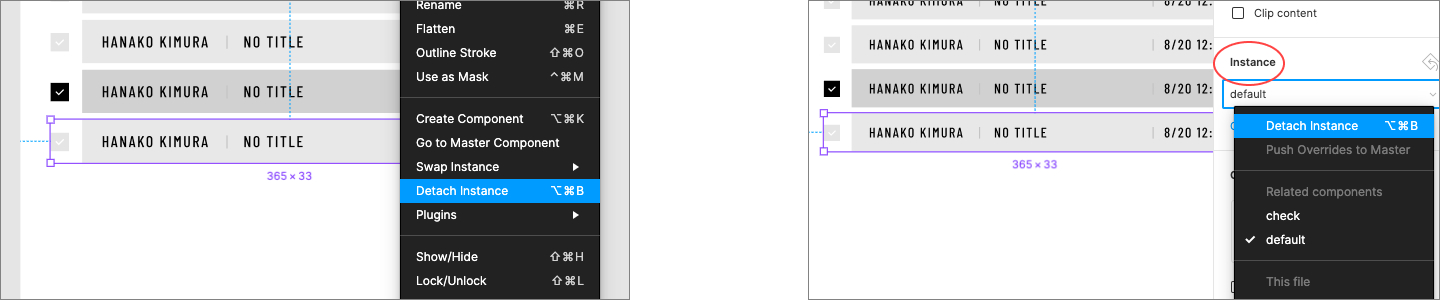
しかし、配置やサイズの変更は上書きすることができません。その場合はコンポーネントの親子関係を切って、個別のオブジェクトとして編集しましょう。

切り離したいコンポーネントを右クリックして Detach Instance、
もしくは選択した状態で右サイドメニューのInstanceから Detach Instance することで親子関係を切ることができます。
切り離すともちろん親のコンポーネントの変更が反映されなくなり、再びインスタンスに戻すこともできなくなるので注意してください。
インスタンスのスワップ
・インスタンスのスワップとは
インスタンススワップとは、先ほど紹介したコンポーネント内の要素の置き換えを瞬時に行うことです。
・どうやってやるの?
方法は2種類あります。
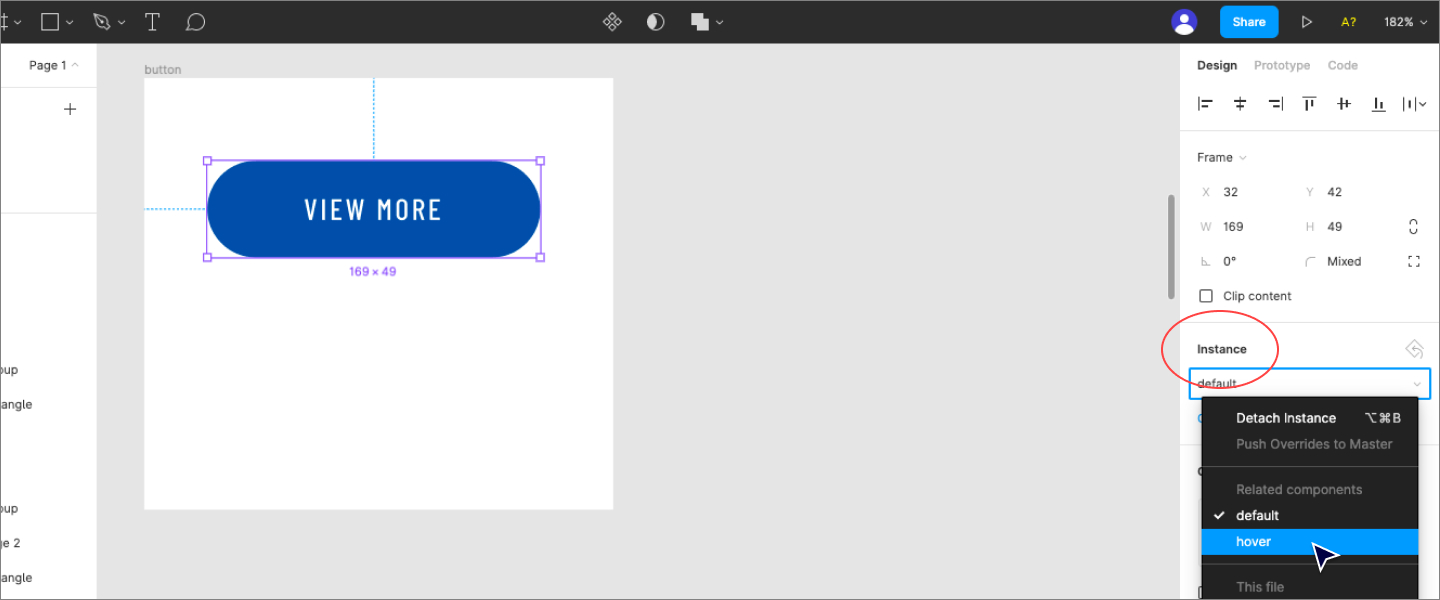
1つ目は、置き換えたいインスタンス(子のコンポーネント)を選択した状態で、右サイドメニューのInstanceから変更する方法です。

例:default状態のボタンをhover状態のボタンに変えたいという時に、サイドメニューのIntsanceから変更したいものを選択。
正しく命名されていなくても置き換えることはできますが、同じ種類に命名されているものが選択メニューの上部に出てくるので、先に説明した命名規則に従ってしっかり命名しておくことをオススメします。
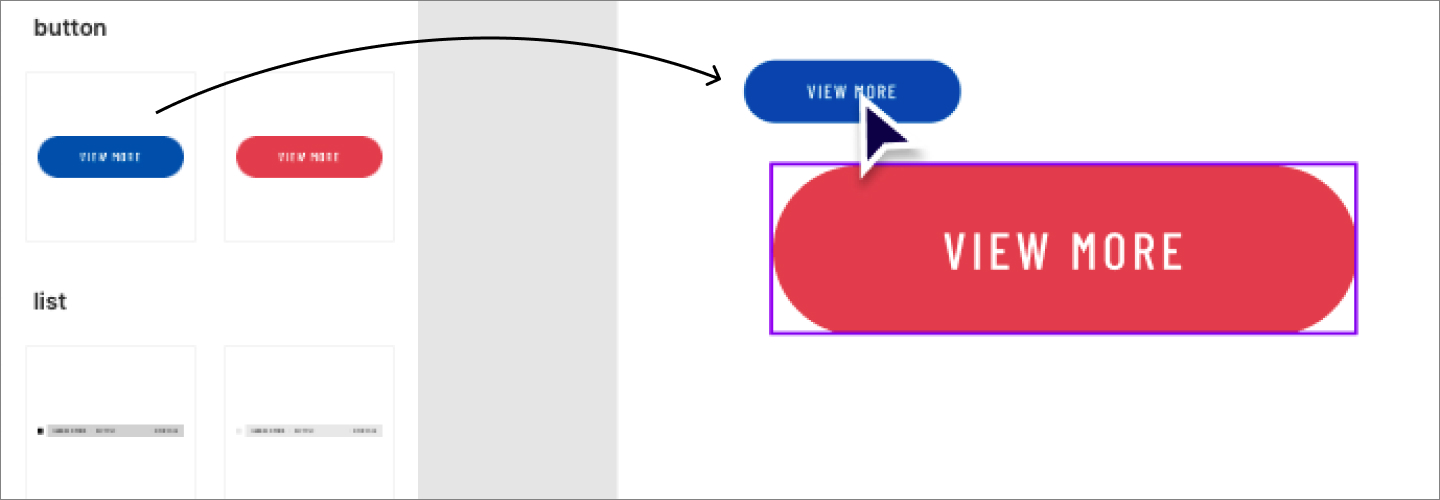
2つ目は、左サイドメニューのAssetsからドラッグして直感的に変更する方法です。
左サイドメニューのAssetsから置き換えたいコンポーネントにOption+ドラッグ&ドロップするだけ。

例:hover状態のボタンをdefault状態のボタンに変えたいという時に、サイドメニューのAssetsから変更したいものをOption+ドラッグ&ドロップ。
たったこれだけで要素を置き換えられてとっても便利!
この際に置き換えたいコンポーネントを探しやすくしておくためにも、コンポーネントの置き場所はあらかじめ整理しておくといいですね。
-------------------
さて、今回の便利機能紹介はここまで。今回ご紹介したコンポーネント機能を使いこなせるようになれば、作業効率が格段にアップすること間違いありません!
次回からもバンバン紹介していきます。お楽しみに!