こんにちは。木村です!
木村ということは、今回もあの企画。そうです、Figma講座をお伝えする例のやつの4回目です。
前回からちょっぴり時間が空いてしまいましたが、引き続きFigmaの使い方について皆様に紹介していきたいと思っております。
今回は前回ご紹介したプロトタイプの導入編に引き続き、プロトタイプ本編ということでさらに細かい使い方についてお送りします!
導入編を読んでない方はぜひ【こちら】も合わせて読んでみてくださいね。
実はつい先日Figmaがアップデートされ、プロトタイプでも新機能の追加やちょっとした名称変更などがあったばかり。もちろんARCHECOでもすぐさまおみき先生からデザイナー陣へのレクチャーが行われました。
そんな気になる新機能については今回は簡単に触れておき、次回にたっぷり説明したいと思います!そちらもお楽しみにお待ちください。
では、プロトタイプ本編、始めます!
プロトタイプ <本編>
・Interaction
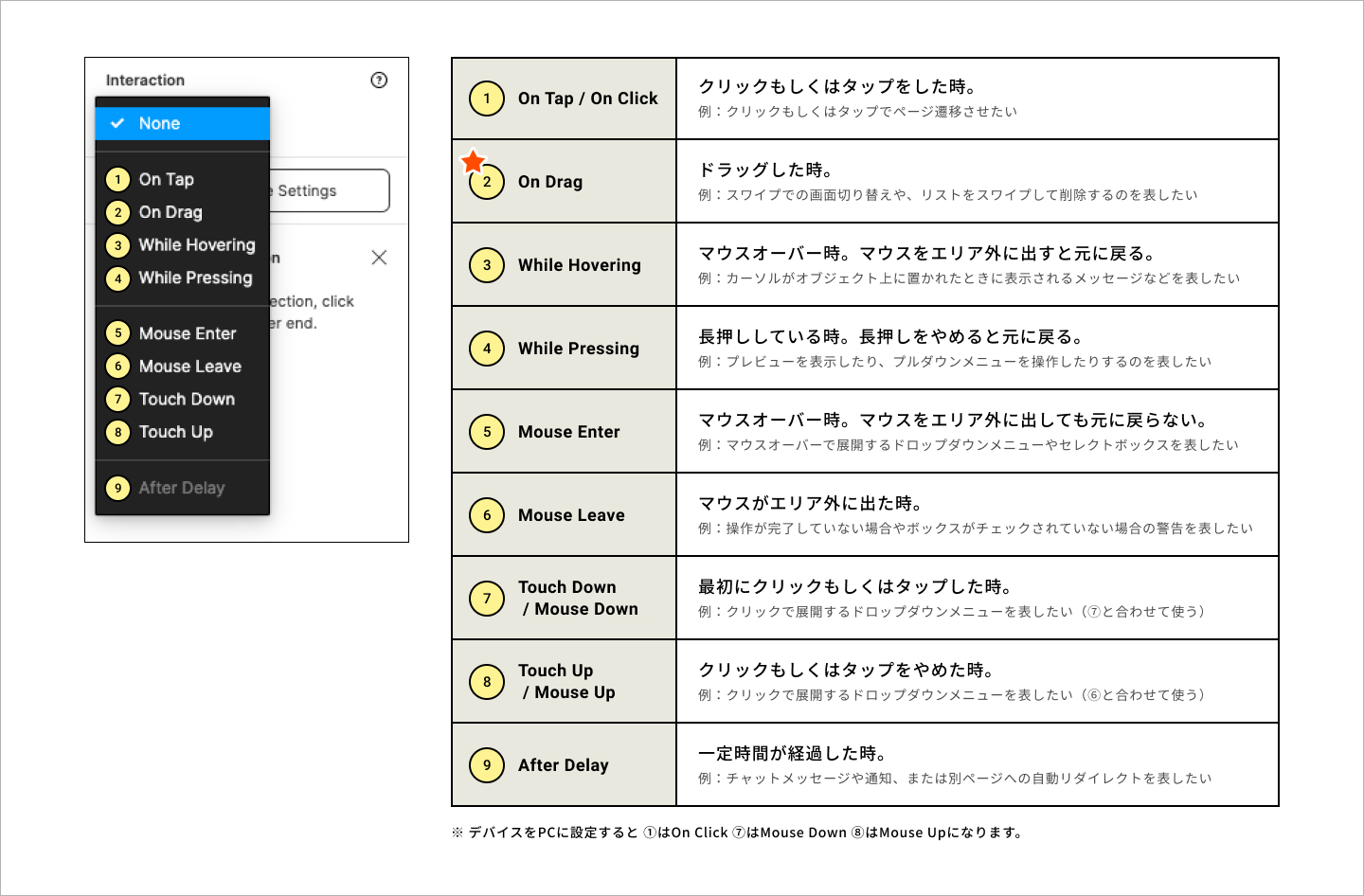
今回のアップデートで、Trigger と次に説明する Action がひとつになって Interaction へと名称が変更されましたが、考え方は以前と変わりません。
前回の記事をおさらいすると、Trigger とは『挙動を起こす要因』のことでしたね。何をきっかけにページが遷移するのかをまずここで設定します。

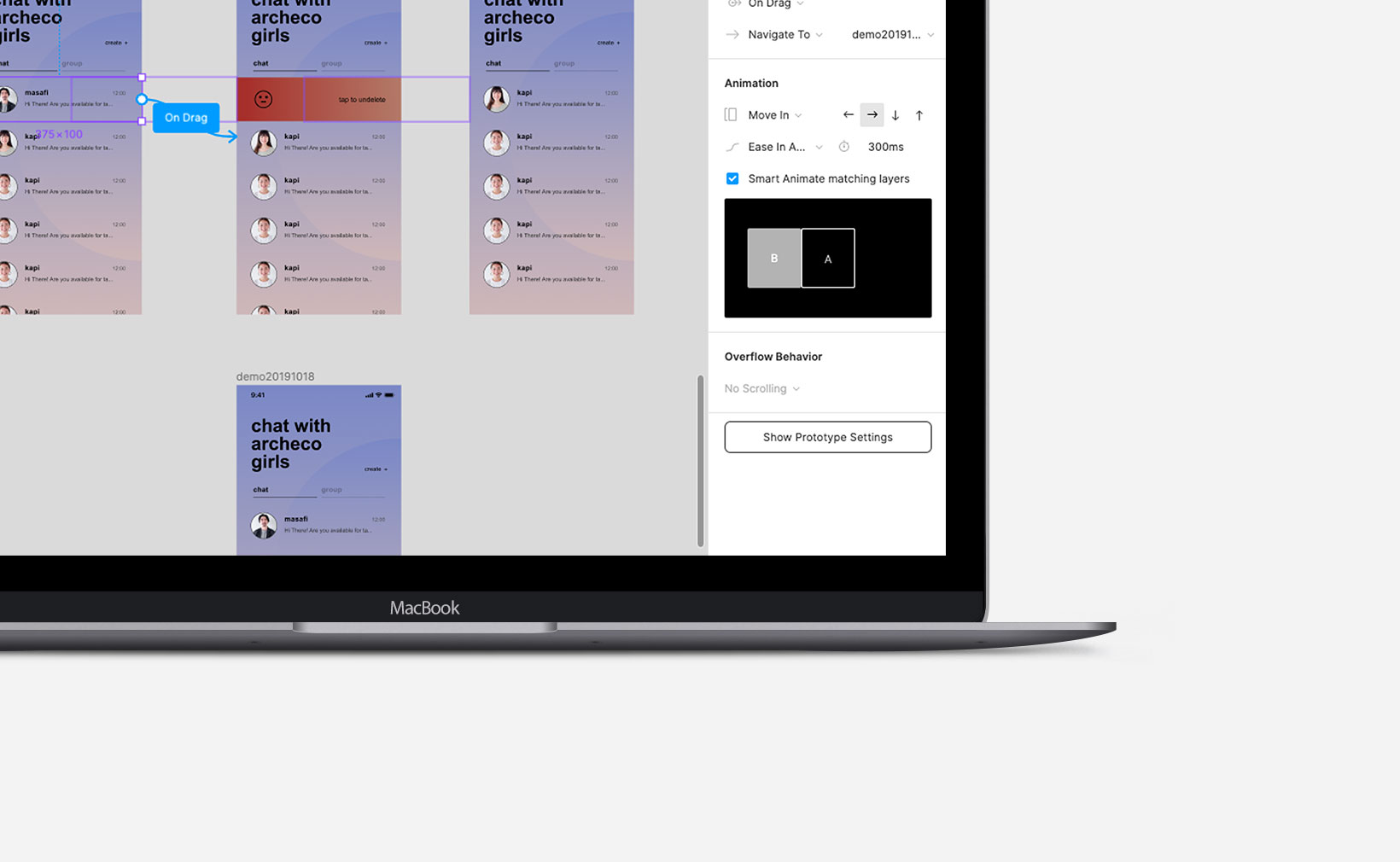
On Drag が今回新たに追加された機能で、後に説明する Smart Animate と一緒に使用することが多いです。この詳しい使い方については次回の記事でご紹介します。
そして、これらの中でも混同しやすいのが、While Hovering と Mouse Enter です。
Webサイトでよくある、マウスオーバーで展開していくドロップダウンメニューのプロトタイプを作成したい時、字面だけを見ると「 While Hoverring でできそうだ!」と思いますよね。ところが、While Hovering だと指定のエリアからマウスが出た場合に元に戻ってしまうため、うまくドロップダウンさせることができません。
そのため、この場合は指定のエリアからマウスが出ても新たに表示させたフレームが消えない Mouse Enter を使うのが正解となります。
ちなみに、モバイル用のプロトタイプを作成するときは、マウスオーバー時のインタラクションに注意が必要です。モバイルにはマウスオーバーという概念がありません。よって、PC上でモバイルデバイスをシミュレートする場合にはうまく機能しますが、実際のモバイルデバイスでシミュレートする場合は、While Hovering は On Tap に変更されます。
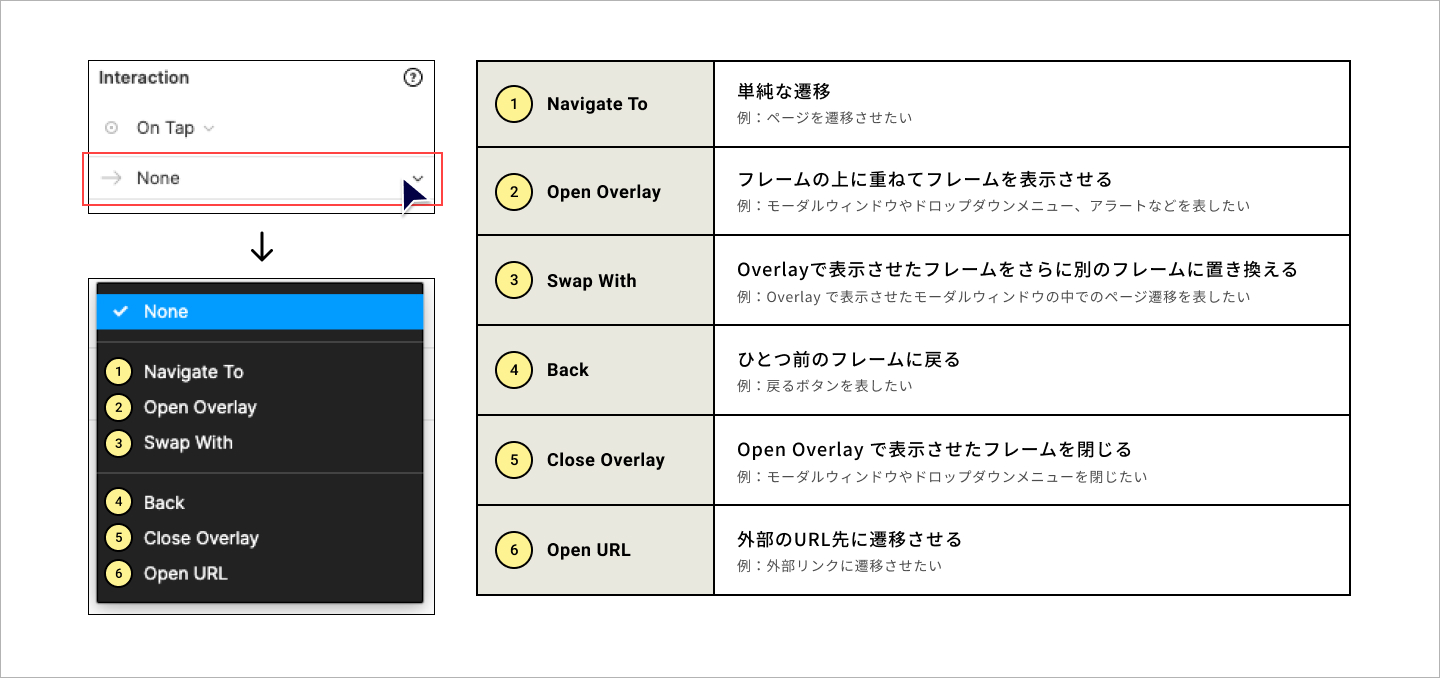
・Action
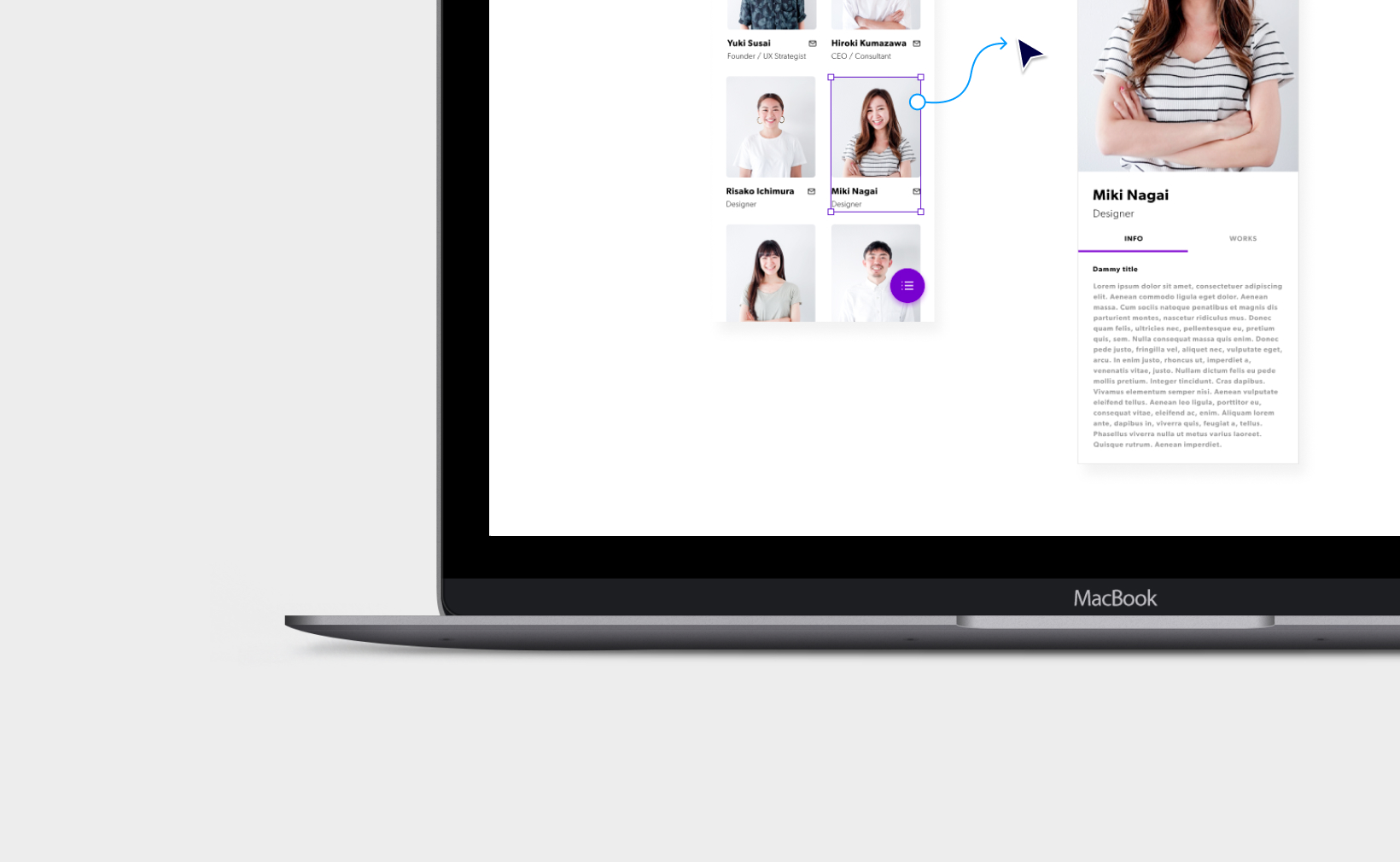
Interaction で Trigger を選択すると下に新たなメニュータブが出てくるので、ここで「Action」を選びます。Action とは『挙動』のことを指します。

ここにも新機能が3つ加わり、計6種類になりました。
ページを遷移させる Navigate to や、モーダルウィンドウなどを表示させる Open Overlay を使うことが多いのではないでしょうか。さらに今回のアップデートで Back や Close Overlay が追加され、以前より簡単に挙動を設定できるようになりましたね。
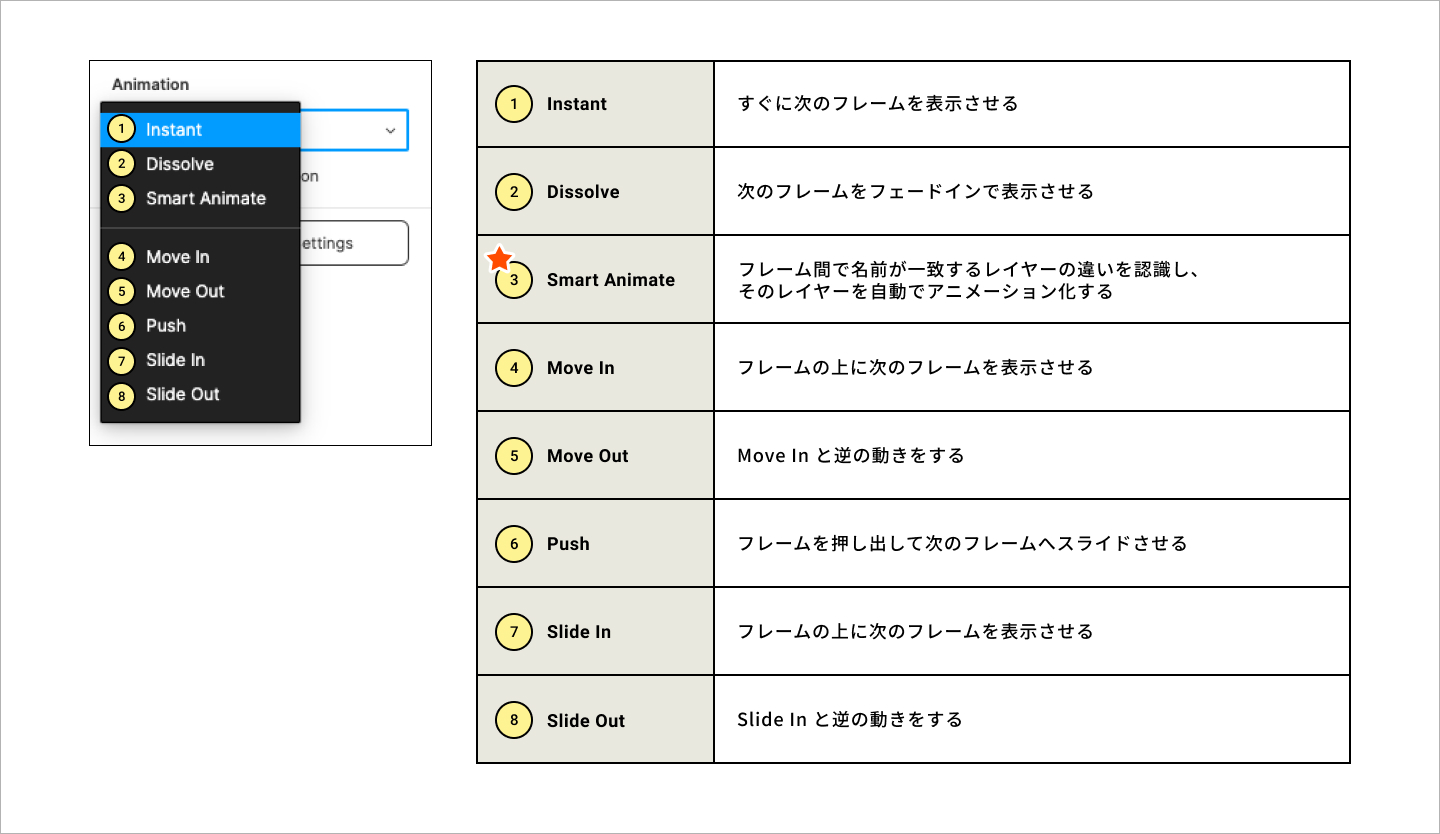
・Animation
これはアップデート前は Transition であった項目ですが、役割は以前と変わらず『ページ遷移のアニメーション』です。

新機能である Smart Animate が加わり、計8種類になりました。
使用頻度が高いのは、Instant もしくは Dissolve 辺りになると思います。アニメーションに関しては難しくありませんが言葉で説明してもあまりイメージがわかないと思うので、ぜひ実際にいろいろと試して動きを見てみてください。
また今回新たに追加された Smart Animate では、ドラッグやドロップ、トグルボタン、長押しのスライダーなど、より高度なアニメーションを簡単に作成できるようになりました。これによりFigmaのプロトタイプで表現できる幅が以前より広がったと思います。
そんな気になる Smart Animate については次回の説明をお楽しみに。
--------------------
以上がプロトタイプ本編となります。いかがでしたか?
次回は実際にDEMOを作りながら説明していく予定ですので、ぜひそちらもチェックしてくださいね。
最近どっと寒くなってまいりましたので、風邪に気をつけながら皆様も一緒にFigmaをマスターしていきましょう!