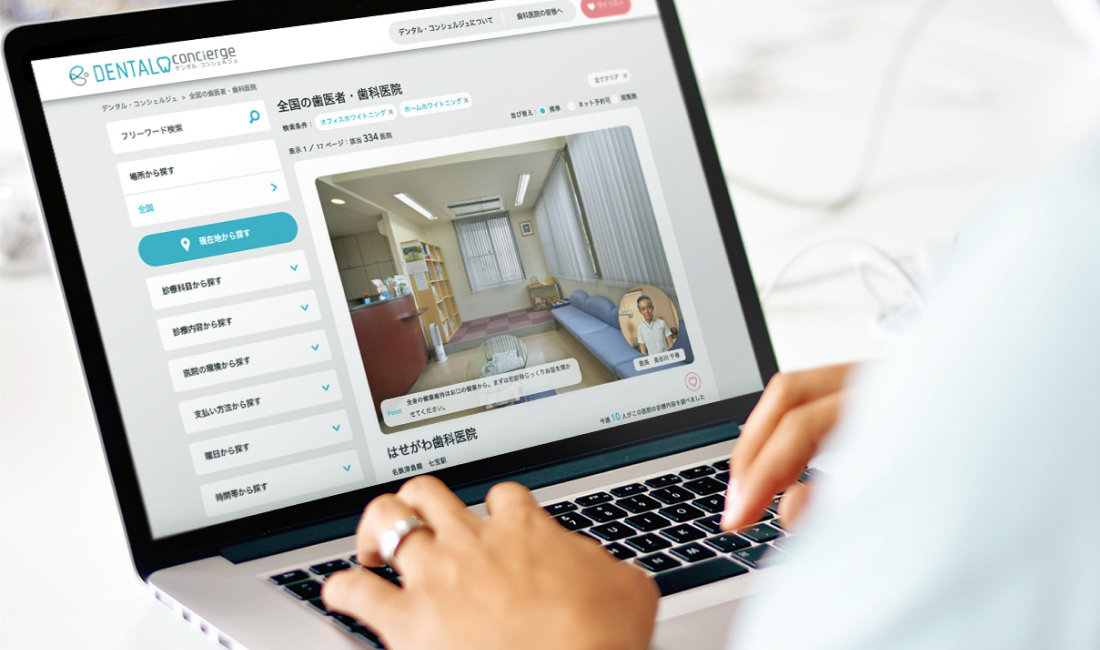
利用ユーザ新規獲得と新規掲載医院獲得を目指すために、流入経路の拡大と歯科関係者が自らを表現する場を提供するための検索サイトを作成しました。利用ユーザに対する施策としては、地域や検索ワードを検索エンジンに入力することを想定し、多くの検索ワードの組み合わせに対応するためにタグを採用し、ユーザが入力した検索ワードに対応できる検索結果一覧画面を作成しました。医師関係者に対しては、より魅力的な紹介文を作成することで患者を獲得できる仕組みにし、自己紹介文や医院の売りとなる部分の説明ができる仕組みにしています。また、医院の方のモチベーションを上げる施策として、1週間の閲覧数を表示させました。デザインは、女性の写真を多く使用し、また柔らかい色を使用することで女性に共感と居心地の良さを感じてもらえるようなサイトにしています。ロゴも作成させていただき、株式会社USEN様のデンタルコンシェルジュの新たな第一歩をお手伝いさせていただきました。

医院ではなく「人」と「治療」を紹介し透明性の高い歯科医院ポータルサイトの開発
株式会社USEN
医院ではなく「人」と「治療」を紹介し透明性の高い歯科医院ポータルサイトの開発

SOLUTIONS
FLOW
-
Step
01UXデザイン
新規顧客獲得を目的に、あらゆるオーガニック検索ワードに対応するために、顧客がランディングできる画面を増やすWEBサイト構造を設計しました。タグを使い、検索ワードが「地域 虫歯」などの場合、その地域と虫歯のタグが埋め込まれた医院を検索結果画面に表示させるなど、タグの量により検索結果画面が量産できる設計です。SEO対策としても、開発した年にGoogleの検索アルゴリズムが変化し、より医院オリジナルページが検索上位にいくように変更されたため、恒久的な対策としてできるだけ医院の方に記事を書いてもらえるように設定しました。また他社事例を研究し、どのような項目が検索に使われているか、またどのようにしたら多くの人にランディングしてもらえるかを検討し、Top画面の項目の並び順を成功している類似事例を参考にワイヤーフレームを作成しました。また、追加の新規機能として今までにはなかったユーザの意見を取り入れる形で、ユーザが医院に対してどのくらい関心を持っているかを表現しているために、1週間のユーザ閲覧人数を表示することで、ユーザの医院選択をしやすくしました。
-
Step
02UIデザイン
既存ユーザもすでに多く存在していることから、コーポレートカラーを残しつつ、改修対象画面以外のデザインテイストと調和を取りながら、一画面一画面ずつクライアント確認を行いながら調整しました。ロゴ制作も同時に行い、デンタルを扱ったサイトであることを示すために、治療対象である口を表現しました。いくつも試行を行って、複数のアイディアから一つのアイディアを採用しました。ロゴがあらゆる場面で使用されることを想定し、Web、紙媒体、広告、SNS用をそれぞれ作成しました。
-
Step
03実装
タグを導入したことにより、検索ワードが地域と歯科特有のキーワードから検索結果一覧にユーザをランディングさせるため、検索結果一覧に表示する項目が増えることが想定されたため、文字数制限を細かく設定しました。また、これまでのWebサイトにはインタラクション要素があまり存在しませんでしたが、スマホ対応を意識したアコーディオンやカルーセルなどのインタラクションを追加しました。コンパクトでありながら、情報量の多いWebサイトが完成しました。