ガラケー時代からのフォロワーも多いみんなの声サービス(Web版)のAndroid/iOSアプリの制作に携わらせてさせて頂きました。
アプリ版では、既存ユーザはもちろん、若年層の女性をターゲットに、投票形式でみんなの声がすぐに集まるスマホならではのリアルタイム性を活かし、いま話題の投票結果を通じて発見、驚き、笑いを届ける世論投票アプリです。

みんなの声アプリ UIデザイン
NTTレゾナント様
投票形式だからこそ、みんなの声がすぐに集まる。 いま話題の投票結果を通じて、新しい価値観の発見から驚き、笑いまで幅広い世論を知ることができるアプリ。

SOLUTIONS
FLOW
-
Step
01企画
Web版のサービス特徴を活かし、スマホ/Webの特徴を踏まえ、ターゲットとなる若年層ユーザに対し、エンゲージメント率の向上を狙い、モチベーションの深掘りを行い本質的価値を抽出しました。それらの本質的価値を元に、ソリューションを抽出するためのアイデアソンをおこない、ユーザの成長ストーリーを描き、段階的なソリューションを展開するためのサービスモデルを設計致しました。第一フェーズとなる本アプリでは、投稿/投票に重きを置いて設計し、第二フェーズ以降ではコミュニケーションの活性化を狙うための施策を踏まえて設計致しました。
-
Step
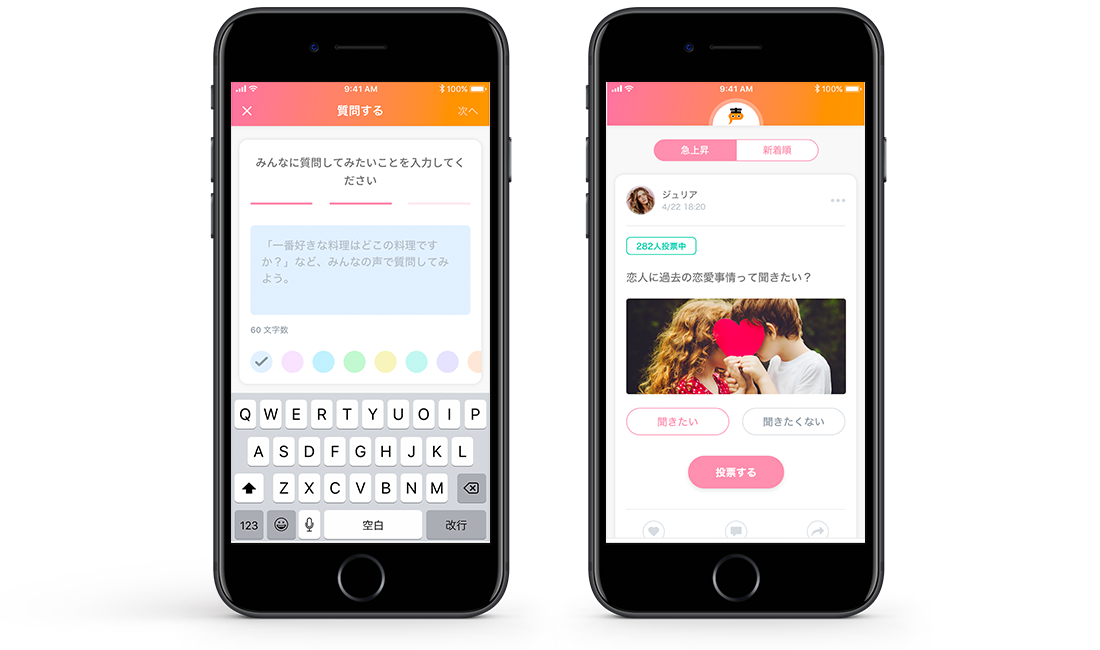
02UI設計
既存ユーザ/ターゲットユーザの特徴では引っ込み思案なユーザが多いため匿名性を守りつつ、投稿する上でタイプ(種類)を8種類に分け、様々なシチュエーションや質問に対応できるカラムを設定し投稿のし易さを追求しました。投票視点では興味関心のある投稿をいち早く見つけられる、且つ閲覧しているだけでも楽しめるようなタイムライン形式を採用しています。投稿する操作にステップレスを意識して設計し、投稿→投票→結果のサイクルを循環させるためのUIをシーケンスモデルより流れを設計致しました。 また、みんなの声に対してコメント機能を備え、エンゲージメント率の活性化を向上させるための設計を致しました。
-
Step
03GUI
若年層の女性をターゲットにしつつ、既存ユーザにも慣れ親しんでもらえるためにブランディングとなる白とオレンジはベースカラーと設定した上で、若年層の女性(ペルソナ設計より抽出)を踏まえ、オレンジからピンクのグラデーションからポイントとなる配色をピックアップしてUIに落とし込んでおります。グラデーションはキツくなる印象がありますが。多様せず、緩和させるためのやわらかい印象となる補色や無彩色を採用し、全体的なバランスを調和するデザインを採用致しました。