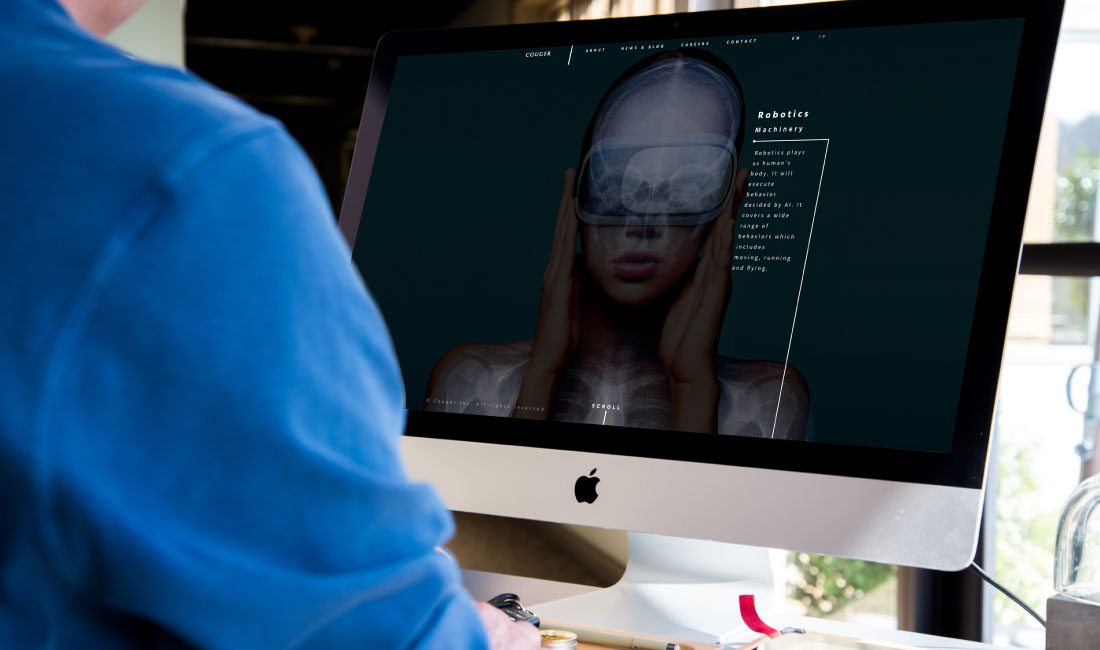
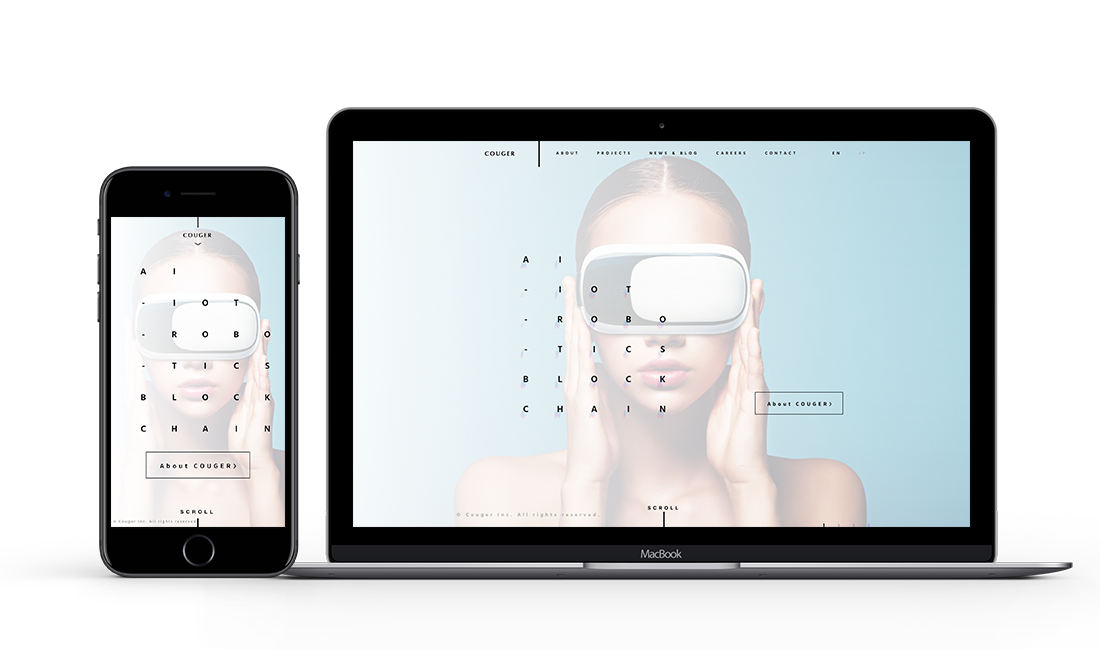
株式会社クーガー様の構想する未来志向のインフラである「Connectome」の世界観をグランドデザインで描き、ストーリーテリングとインタラクションで伝えるデザイン/UI設計を行い、コーディングまで担当しました。構想の幹であるIoTデバイスとAI、Blockchain、Roboticsといった技術がどのように連携・機能して全体のインフラを構成するか、それを実現した世界の姿を視覚化するストーリーを絵コンテで共有し、キーヴィジュアルを擦り合わせて全体の世界観の方針としました。最終的にはインタラクションの品質を高めるため、実装段階で細かいニュアンスを実装者とチューニングを行いました。

28
Couger HP内トップページ作成
Couger 様
IOT×AI×Blockchain×Roboticsの未来的インフラ「Connectome」のブランディング・HP作成

SOLUTIONS
FLOW
-
Step
01ブランドヴィジョンすり合わせ
Connectomeは複数の先端技術が統合して機能するインフラであり、表面的に表出される姿と表面的には見えない裏側で機能する姿があり、ターゲットとしているユーザにはそれら全てが可視化されているヴィジョンを示す必要があるため、1つ1つの機能がどのように機能するのか、またそれらが実現された未来都市の姿はどのようなものなのかをヒアリングし、ラフスケッチベースで世界観と構成要素を擦りあわせました。
-
Step
02ストーリー検討
裏側では複数の技術がどのように連携するのか、都市生活者にはどのような形で表出するのか、またマクロな全体俯瞰のConnectomeの世界観とミクロなそれぞれの技術の働きと作用がつながりを持ちつつ順を追って理解できるようなストーリーを検討しました。
-
Step
03ブランドヴィジュアル検討
ベンチマークしたいサイトやヴィジュアルイメージを写真やグラフィックですり合わせを行い、グランドデザインと簡易なプロトタイプを作成して全体のグラフィックの指針としました。
-
Step
04デザイン/UI設計
グランドデザインをストーリーの展開パターン分検討しつつ、操作性の簡易化とナビゲーションを統一することでストーリーの章ごとに複雑かつダイナミックにインタラクションが発生してもストレスなくストーリーを追えるように配慮してUIを設計しました。
-
Step
05実装・チューニング
インタラクション時のアニメーションを最終的に構成要素の動きだす順番やタイミング、強弱など精度高く再現するために実装者と調整を行いました。