To C向けのオンライン英会話サービスのシェア拡大を目指すweblio社の依頼を受け、サービスのUX/UIを一新しました。離脱率の高さやユーザーの意図しないページランディングが課題となっていた既存のオンライン英会話サイトを、ユーザビリティとデザイン性を重視した形に全面改修しました。
現状理解を行い、As isのカスタマージャーニーマップを作成し、問題点の洗い出しを行いました。次にソリューションアイデアの発散を行い、To beのカスタマージャーニーマップを作成。画面遷移図と機能リストを作成し、ワイヤーフレームの作成に移りました。その後、UIデザインを作成し、フロントエンド開発を行いました。これらの一連の流れを通じて、ユーザ体験の向上を実現しました。

06
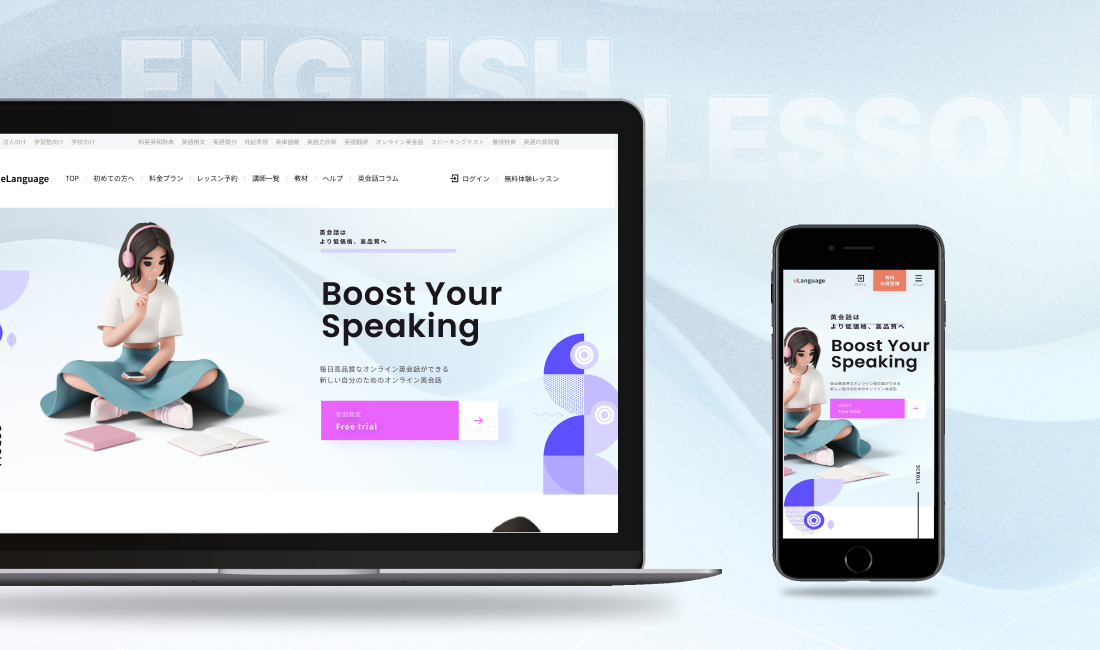
weblioオンライン英会話のUX/UIデザイン改修
株式会社weblio様
オンライン英会話サービスのUX/UI改善・フロントエンド開発
SOLUTIONS
FLOW
-
Step
01現状理解・As is CJM作成
現状を理解するため、As isのカスタマージャーニーマップを作成しました。これにより、PV数が多いにも関わらず高い離脱率が発生している原因や、意図しないページへのユーザーのランディングが目立つ理由を明らかにしました。
-
Step
02ソリューションアイデアの発散・To be CJM作成
ソリューションアイデアを発散し、To beのカスタマージャーニーマップを作成しました。これにより、改善すべきポイントと、それに向けた解決策を明確にしました。
-
Step
03画面遷移図/機能リスト作成
To beのカスタマージャーニーマップに基づき、新たな画面遷移図と機能リストを作成しました。これにより、新しいユーザ体験を具現化するための具体的な機能とそのフローを定義しました。
-
Step
04ワイヤーフレーム作成
画面遷移図と機能リストを基に、ワイヤーフレームを作成しました。これにより、新しいUIのレイアウトと、各機能がどのように配置されるべきかを具体化しました。
-
Step
05UIデザイン作成
ワイヤーフレームをもとに、UIデザインを作成しました。これにより、新しいサイトの見た目と操作感を具体化し、ユーザが使いやすいと感じるデザインを追求しました。
-
Step
06フロントエンド開発
フェーズの説明:最後に、作成したUIデザインを基に、フロントエンド開発を行いました。これにより、デザインを実際のサイトに反映させ、ユーザ体験の向上を実現しました。