ユーザーがつい触りたくなるようなサービス/アプリやプロダクトを実現するために、UX/インタラクションのデザインからUI設計に落とし込みます。スマートフォンやタブレット、ウェアラブルデバイスのアプリ、WEBサイトなど、様々な分野でUI設計/GUIデザインの経験と知見があり、各種OS(iOSやAndroid、Windows8など)のガイドライン及び人間工学を考慮したUI設計/GUIデ ザインを行うことができます。

UI設計/GUIデザイン
人間工学に則った設計と美しいグラフィックで、ユーザーを惹きつけるUI/UXをデザインします。戦略や描いたUXを論理的にUIに落とし込む独自の手法を確立しています。
SOLUTIONS
FLOW
-
Step
01アプリケーション構造設計
ユーザーのコンテクストを分析して、実現したい体験に溶け込むUIのコンセプトを策定します。そして、UIコンセプトが成立するアプリケーション構造を設計します。
-
Step
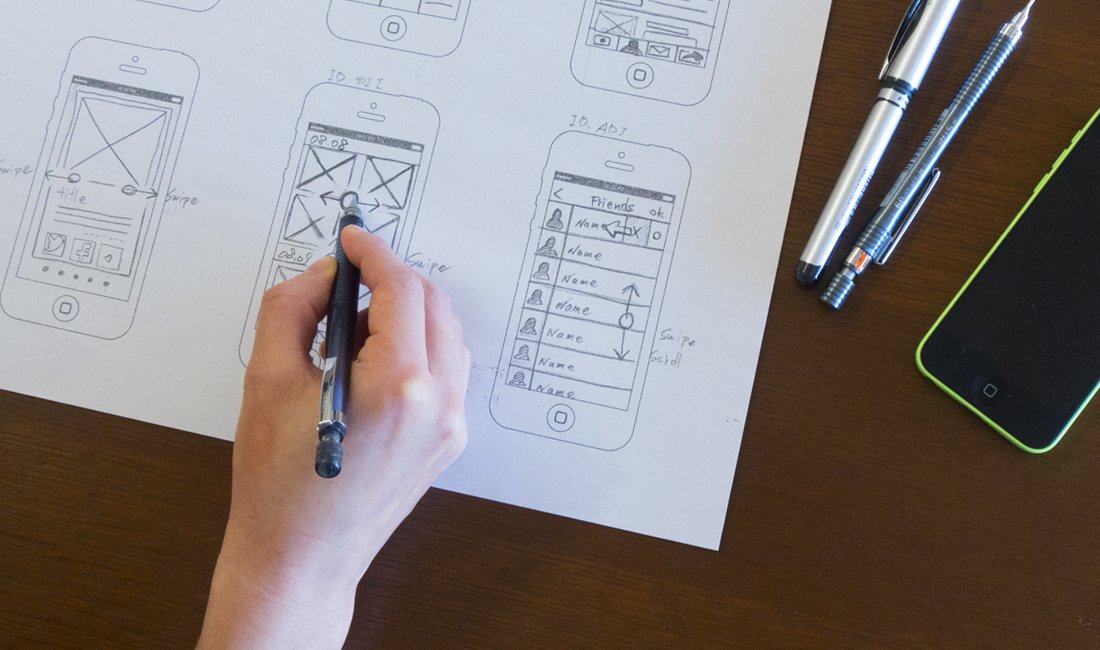
02情報設計・ワイヤーフレーム作成
ユーザーが迷わずアプリケーションを使えるように、人間工学及びOSガイドラインに則って、画面に表示する情報(文字や図形など)とUIを選定し、配置を設計します。
-
Step
03UI仕様設計
ユーザーが快適にアプリケーションを使えるように、人間工学及びOSガイドラインに則って、ユーザーの操作や使用状態に適したアプリケーションの挙動を分析して、インタラク ションをデザインします。そして、インタラクションをUI仕様に落とし込みます。
-
Step
04グラフィックデザイン
ユーザーが魅力を感じ、使用したくなるように、色調や色彩、明度を調整して、感性的に惹きつけられるデザインをします。また、サービス/アプリやプロダクト、ワイヤーフレームとの相性や認知特性も評価して、調整を行います。
-
Step
05レイアウト定義
デザインしたGUIを実装するために必要な情報として、タップ領域、ステータスの表示変化、カラーコード、フォントサイズ、書体、寸法、幾何拘束、アスペクト比対応などの定義を行います。
-
Step
06パーツ制作
GUIに挿入するパーツを制作します。挿入するパーツが美しく画面に表示されるようにアイコンデザインとピクセル割れの修正を行います。また、作業効率とユーザビリティ向上のために、OSガイドラインを調査して、OSで提供されているパーツは、OS標準のものを使用します。
GET IN TOUCH
UX/UIの専門家ARCHECOにご興味をお持ちの方、共にものづくりに取り組んでくださるクライアント様はこちらからお気軽にメッセージを送信してください。