みなさんは「毎回同じようなデザインになってしまう」「自分のデザインが上達していない気がする」…と悩んだ経験はありませんか。
我々は週2回「デザイン勉強会」という取り組みを行なっています。良いと感じたデザインの「何が」いいのかをプレゼン形式で発表する勉強会です。この会を繰り返し行うことによって、デザインの理解力を深めることができ、また同時にデザインの引き出しも増やすことができます。
さて、本記事では弊社のデザイナーがどのようなステップを踏んでデザイン勉強会を行っているか、ご紹介したいと思います。
我々は下記の4つのステップを踏んでいます。
■ ステップ1:見つける
■ ステップ2:言語化
■ ステップ3:検証と一般化
■ ステップ4:再現
それでは一つずつ解説していきます。
ステップ1:見つける
まず、自分が「いいな」と思うデザインをさがしにいきます。媒体はなんでも良いのですが、基本的にみんなPinterest(ピンタレスト)から探してくることが多いです。
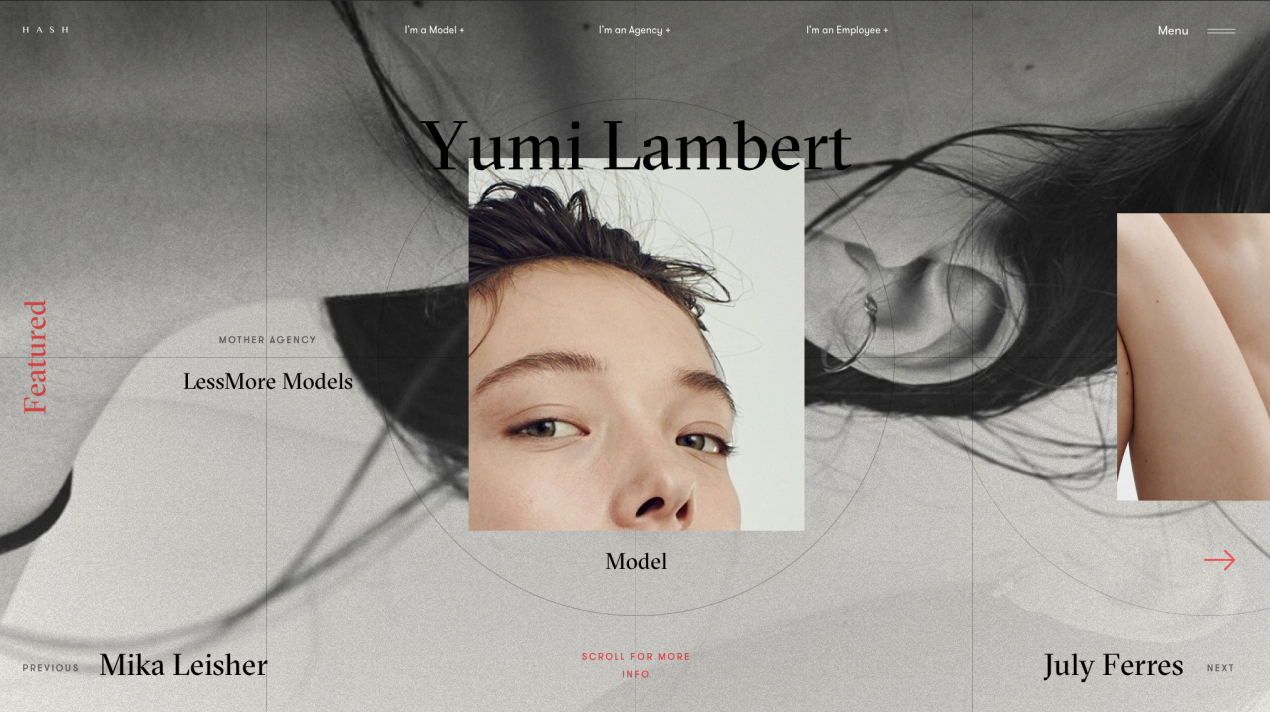
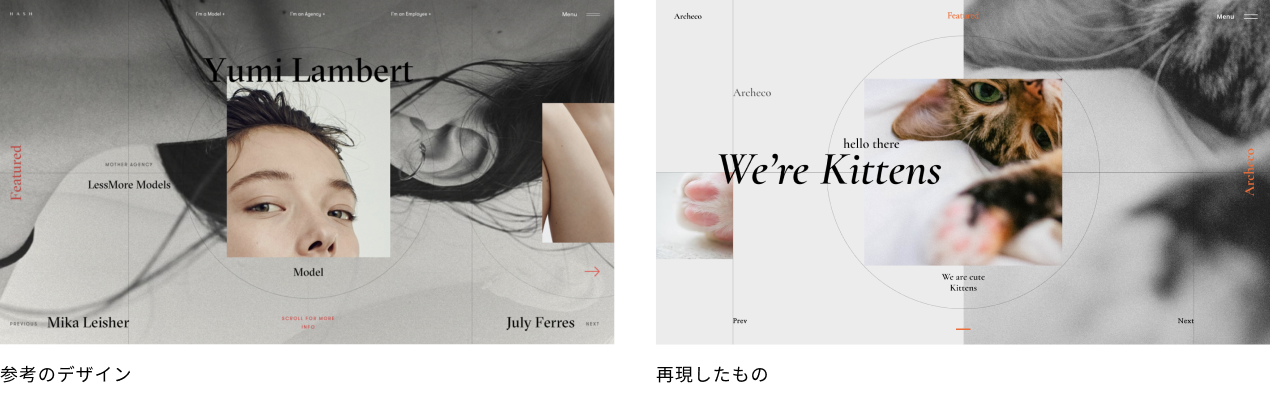
さて、今回はわたしがPinterestでいいなと思った、こちらのデザインを題材にするとしましょう。

(Design credit:Zhenya Rynzhuk)
ステップ2:言語化
次に、見つけてきたデザインを「良いデザインだな」と思った時に、「何が」いいのかきちんと言語化をしていきます。言語化とはつまりデザインを分析し、私たちの分かる言葉に翻訳することです。
言語化がきちんとできるようになると、自分のアウトプットしたデザインを論理的に説明ができるようになることはもちろん、自分が再現したいテイストに対して具体的にどういう処理を行えばいいかが分かるようになります。
いきなり言語化してみましょうというのも難しいので3つのステップに分けて説明したいきたいと思います。
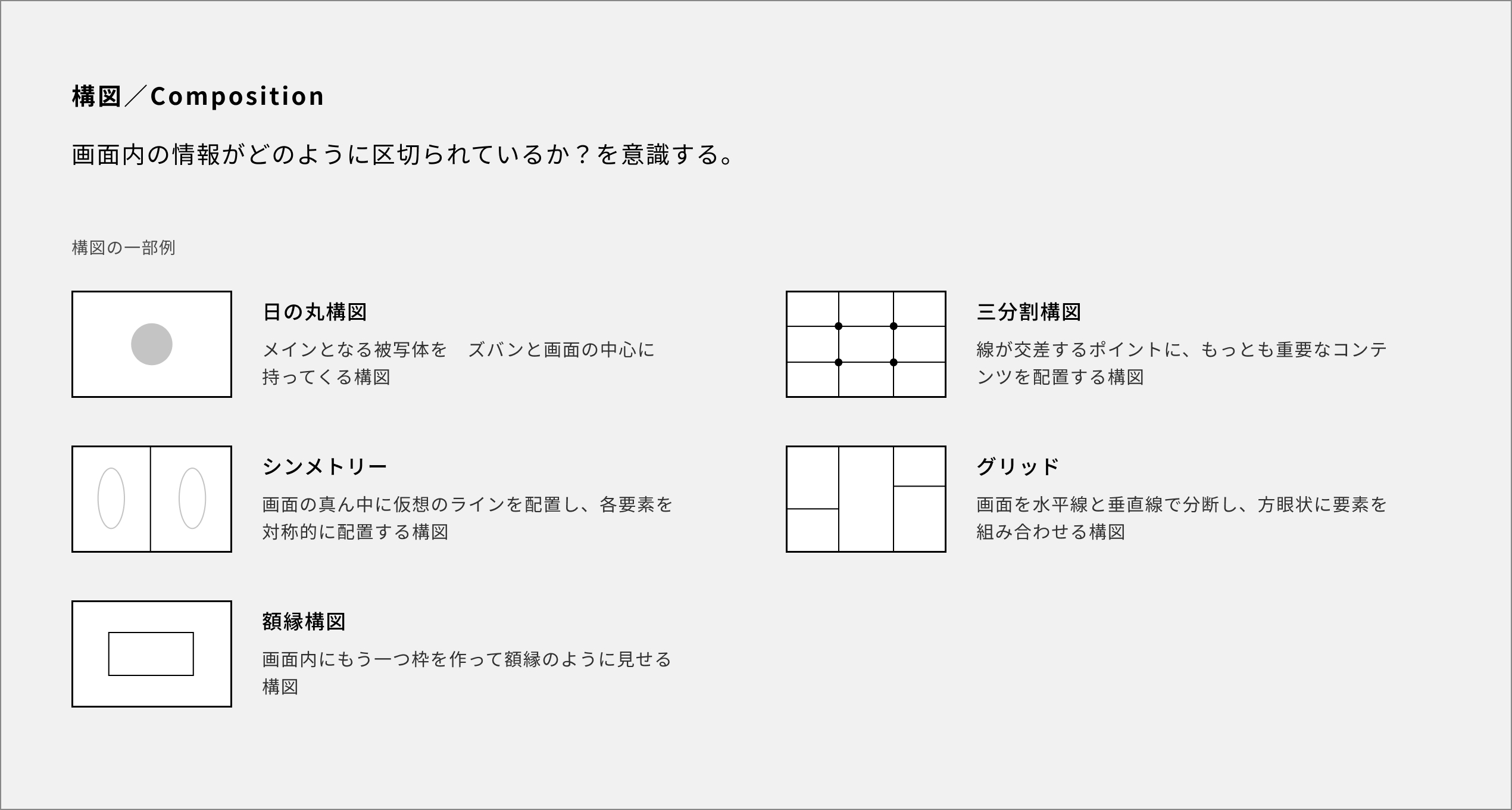
- 【構図の考察】一度画面をひいてみて情報がどのように区切られているか観察する。(三分割構図・日の丸構図・シンメトリー・グリッド等)
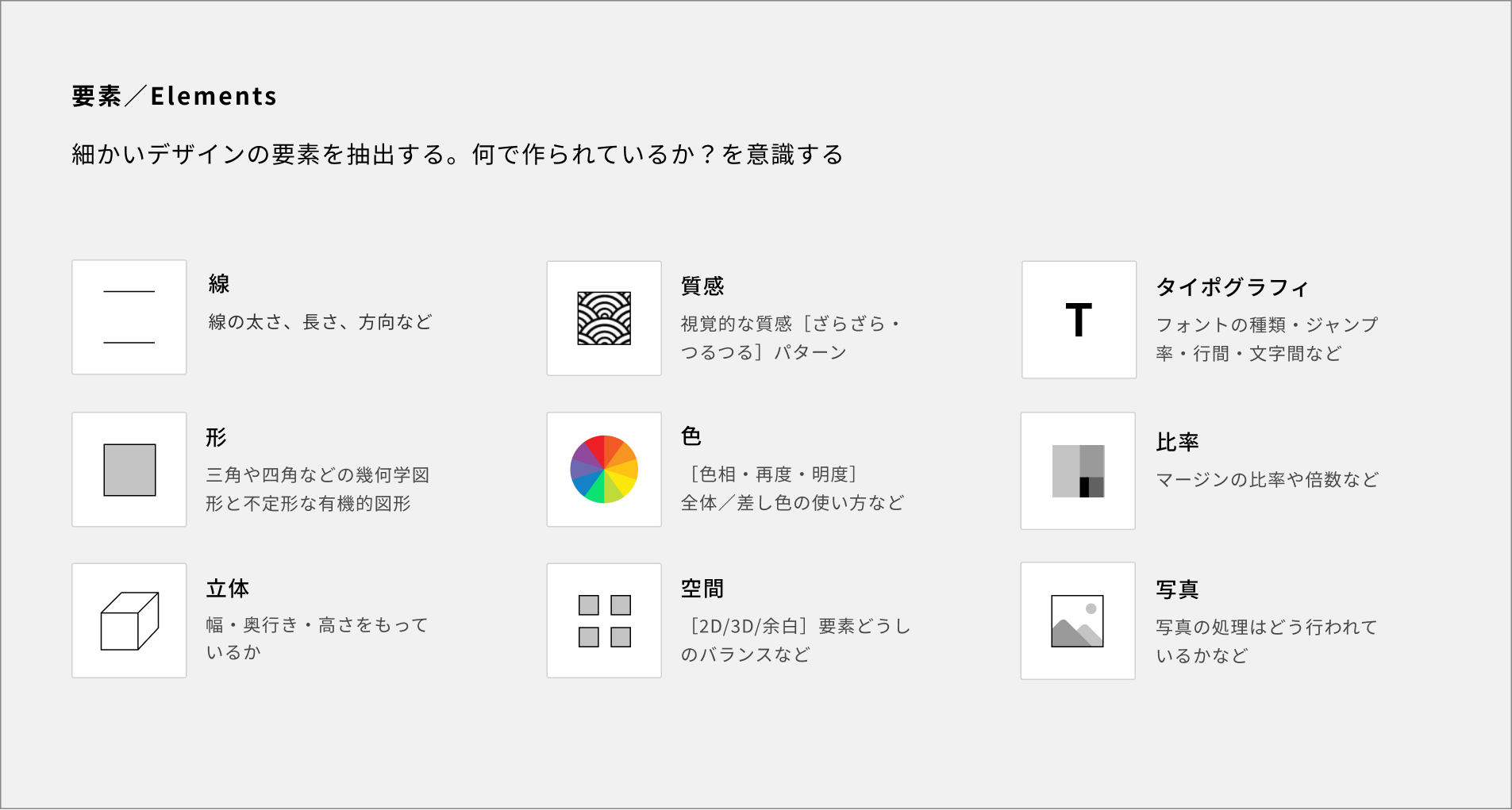
- 【要素の考察】何で作られているか?を意識して、デザインの要素を抽出する。(線・形・質感・色・空間・タイポグラフィ・比率等)
- 【優先度をつける】そのテイストを実現するために絶対必要な要素だけを抜き出す。
1. 構図の考察
まずは一度デザインを引いてみてみましょう。そうすると画面内で情報がどのように区切られているかを観察しやすくなります。画面上の情報がどのように区切られているか?に着目してみください。

さきほどみつけたデザインはどうでしょうか?
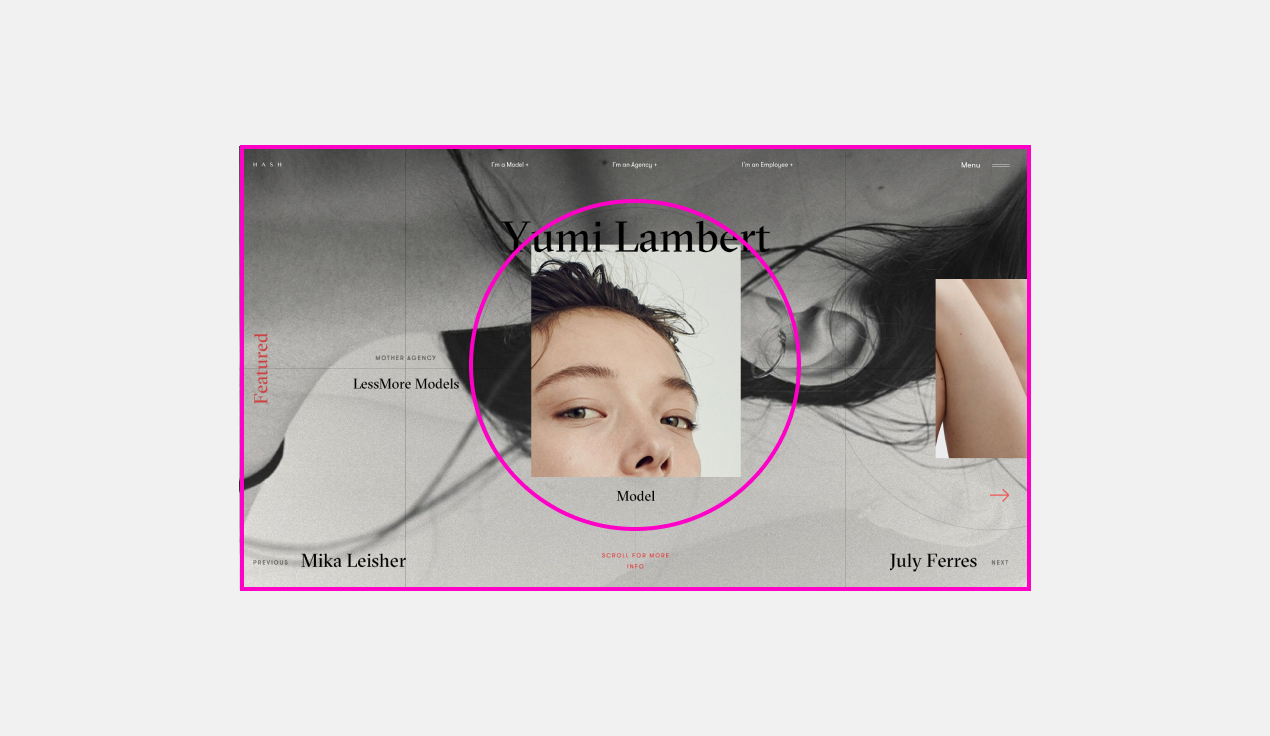
引いてみると真ん中に焦点が集まるような構図になっているので、こちらは「日の丸構図」であることがわかります。

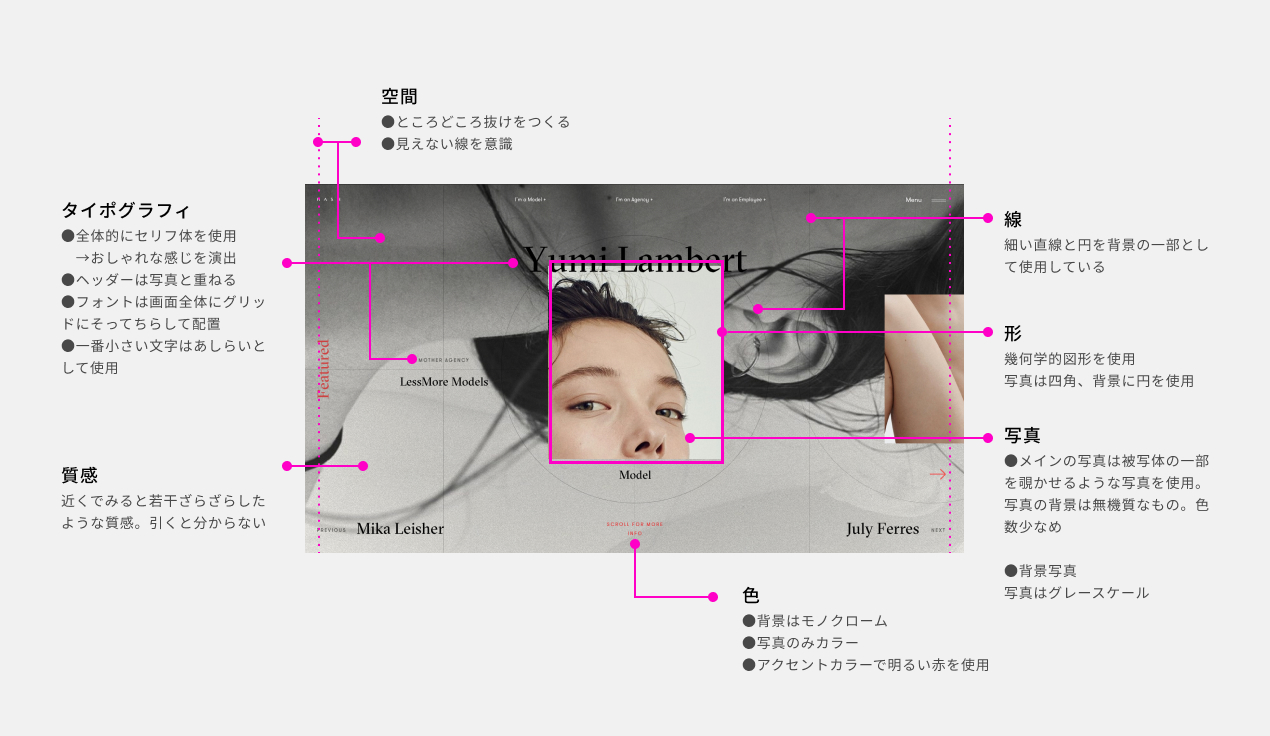
2. 要素の考察
次に今度はデザインをぐっと寄せてみてみましょう。そして一つ一つの細かいデザインの観察をしてみます。「何で作られているか?」を意識して観察してみてください。

先ほどのデザインもぐっと寄せてみて、一つずつ言語化していきましょう。
一つずつ箇条書きでいいので気づいた点を書いていきます。

一旦こんな感じでしょうか。
さて一通り言語化も終えたので、言語化最後のステップへ進みたいと思います。
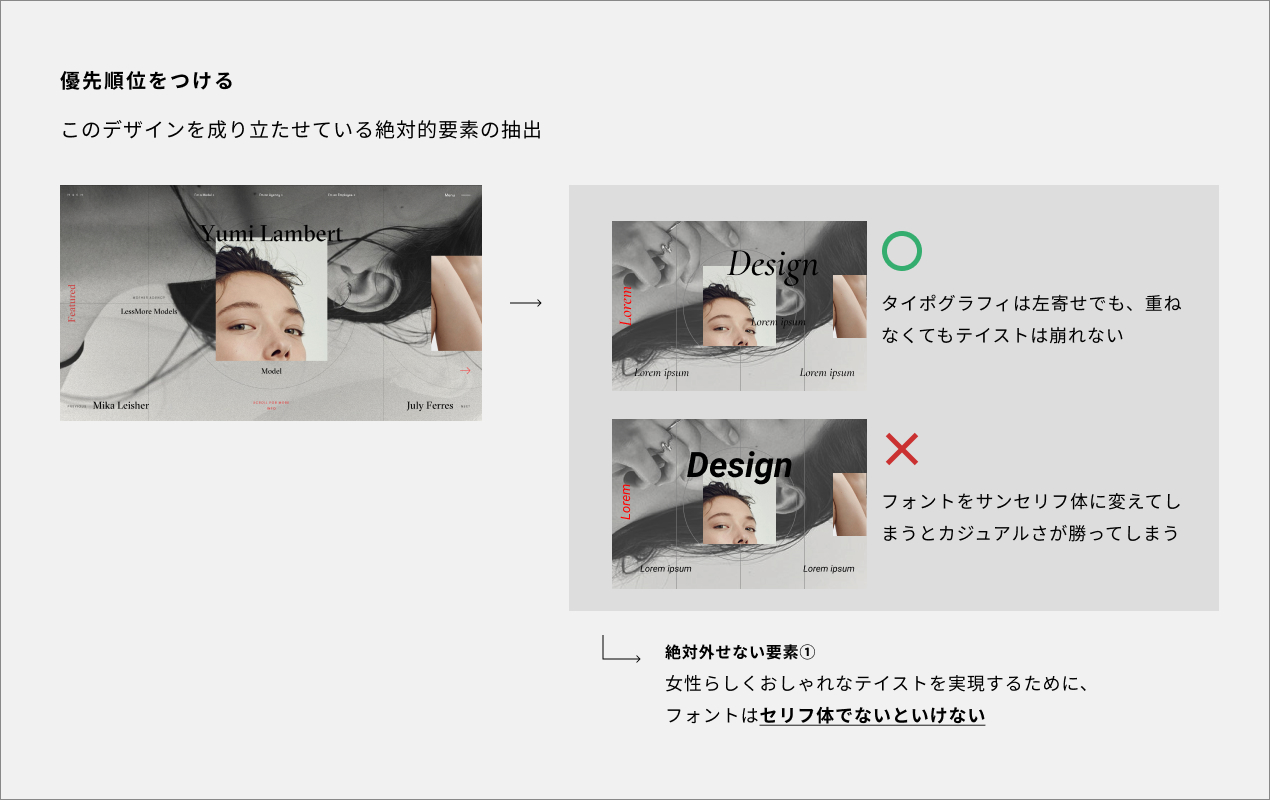
3. 優先度をつける(取捨選択)
最後に、よく観察して言語化したリストの中から、そのテイストを実現するために絶対必要な要素だけを抜き出し、取捨選択をしていきます。
例えばこのデザインのテイストを表現するためにここは外せない!という部分と、ここは変えても問題ないかな?という部分があると思います。それがタイポグラフィだとしたらフォントを中央寄せや左寄せにしても成り立つけど、書体をセリフ体からサンセリフ体やゴシック体に変えてしまうとカジュアルな感じが強くなってしまい、このデザインの特徴である女性らさみたいなテイストは表現できなくなる、という感じです。

言語化の中でもここが最も重要で、これができているかできていないかで雲泥の差が生まれます。アシスタントデザイナーと仕事をしていく中で、何度教えてもうまく再現できない人はここでつまづいている人が多いです。
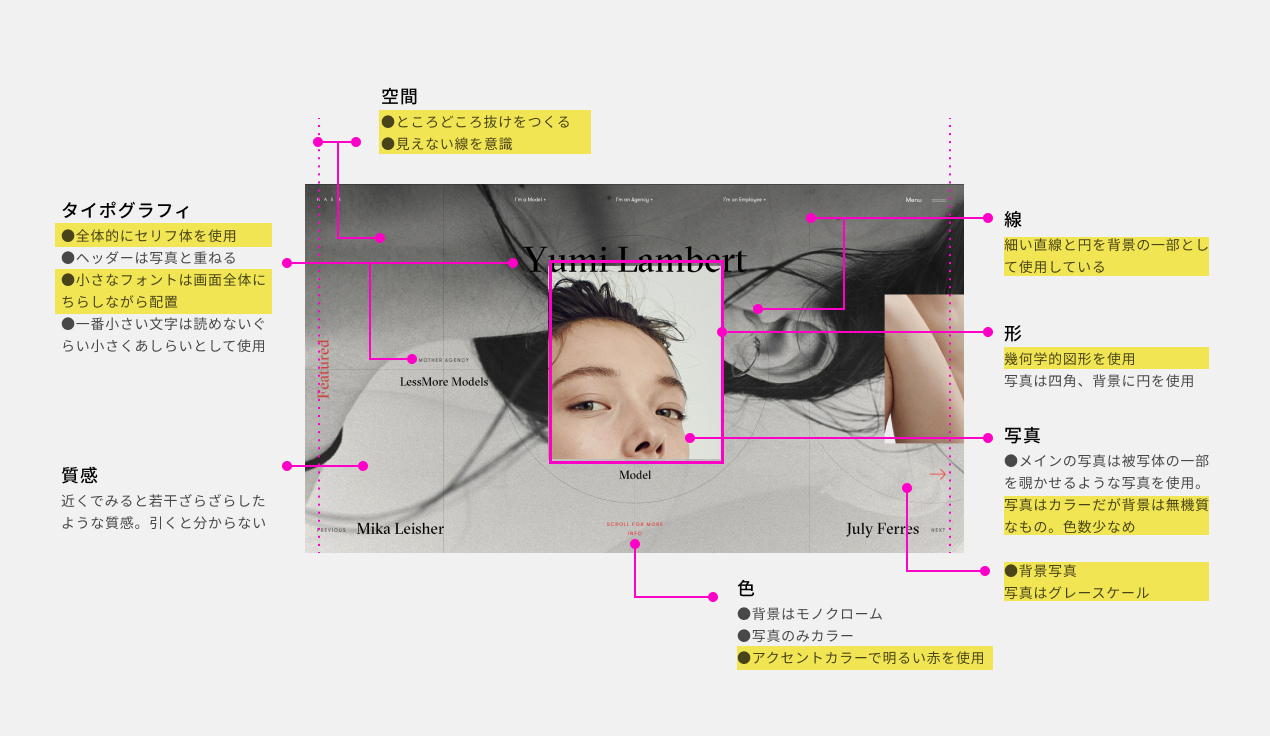
さて、それではさきほど言語化したリストも取捨選択をしていきましょう。一つずつみていき、これはなくても成り立つなというものをどんどん落としていきます。残ったリストがこちら、黄色くハイライトされている部分です。

どうしてもうまくいかない場合は自分が言語化したリストをもう一度みなおし、「この要素がなくてもこのテイストは実現できるかな?」と自問自答しながら取捨選択し直す必要があります。頭で考えても分からない場合は、実際に手を動かしてみて、上部の例のように切り貼りしながら検証してみることをお勧めします。
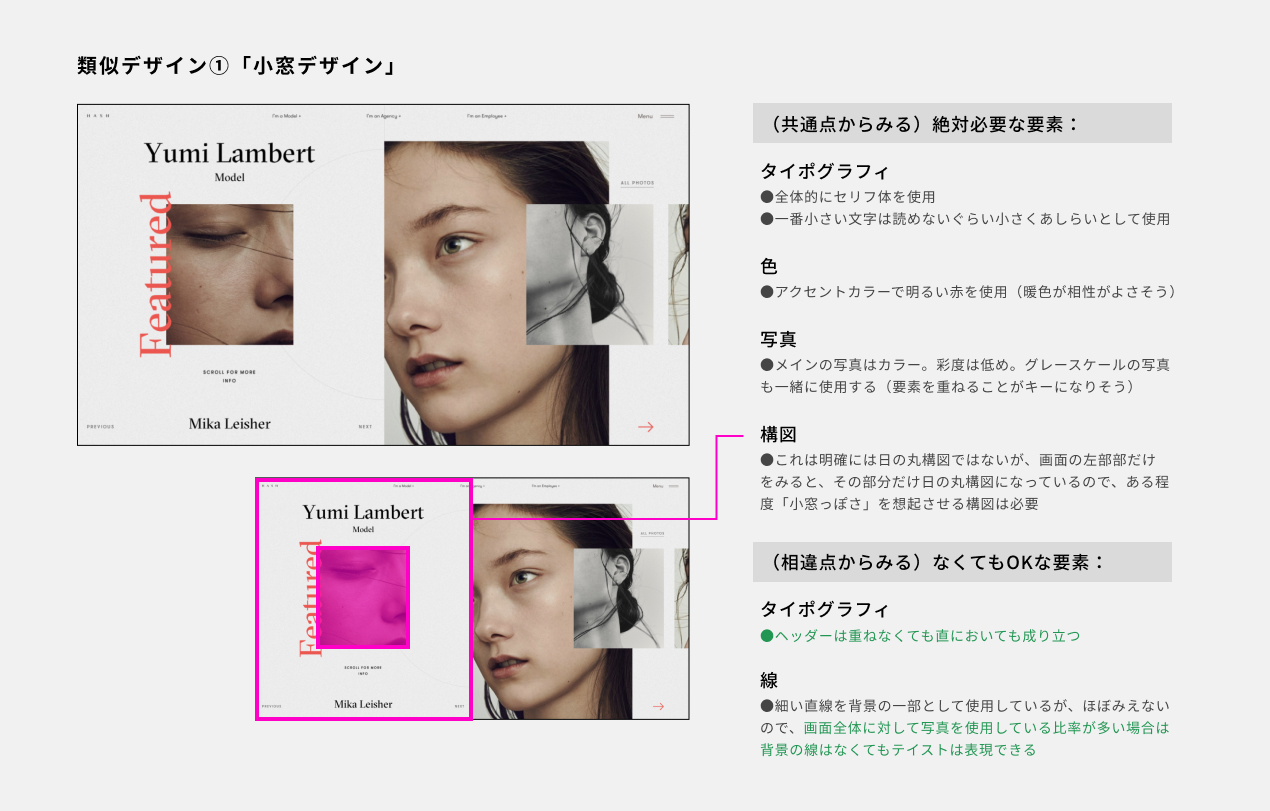
ステップ3:検証と一般化
さて、言語化を終えたので、次のステップに移ります。取捨選択されたものが本当に合っているか確かめるため、検証をして一般化をしていきましょう。
具体的に何をするかというと、最初に見つけた参考に似ている参考をいくつか持ってきて、共通点と相違点をを抜き出していきます。共通点を抜き出すことによって、「あ、やっぱりこのテイストを表現するにはこの要素が必要なんだ」という点に気づけ、ステップ2で取捨選択したリストの精度が高くなります。また、相違点を抜き出すことによって、「この要素がなくても成り立つな」や、逆に「やはりこの要素が足りないとこのテイストは表現できないんだな」などの新たな発見ができ、さらに実現性が高くなります。
弊社ではデザインパターンを一般化するときに、他のチームメンバーと共有しやすいようにタイトルをつけるようにしています。こちらのデザインは小窓のような構図が特徴的で、デザインの要素もそれに合わせて組まれていることから、わたしは「小窓デザイン」と名付けることにしました。


さて、ここまでの工程では、自分が見つけてきたデザインの「何が」いいのかを言語化することで、そのデザインを過不足なく理解することができるということをお伝えしてきました。
ステップ4:再現
デザイナーとしてのスキルを向上させるためには、インプットと同じくらいアウトプットも大事です。良質なデザインを「ただ見てているだけ」ではデザインの理解は深まりません。そこで最後に、探してきたデザインをトレースをして、アウトプットすることで自分のものにしていきましょう。
ここで大事なのはただトレースするだけでは意味がないので、ステップ2と3で抽出した要素を意識しながら、自分のフィルターを通してトレースしていきましょう。ここでかける時間は長くても30分ほどがいいと思います。あくまでインプットした内容を復習するためにトレースをすることが目的なので、あまり時間をかけすぎないようにしましょう。
最終的にトレースしたものがこちら。

参考のデザインと並べてみるとこんな感じです。

まとめ
さて、いかがだったでしょうか。今までなんとなく「いいな」と思ってみていたデザインをこれを機に自分のものにしてみませんか。少しプロセスは長いですが、これを繰り返すことで自分のデザインに対する理解力を深めることができ、デザインの引き出しを増やすことによって自分の表現の幅を広げることができるのではないでしょうか。
今までデザインの勉強法が分からなかったという方、勉強法が自己流で伸び悩んでいたという方、よければぜひこの記事を参考しに、明日からのデザインの勉強方法を工夫してみてください。