現在デザインツールでは主流となっているFigma。日々アップデートを続けていき機能も格段に充実したものになってきています。(https://www.figma.com/)
UIデザイナーが必要とする機能(デザイン作成や簡単なプロトタイプ作成)はもちろんのこと、オンライン上でリアルタイムにチームで作業できるため開発側やクライアントにとっても優れたツールだといえます。
今回の本記事では、Figmaのアップデート機能についてのメリットや今後の案件との活用方法などデザイナー視点での感想をお伝えしたいと思います。
目次
- 2021年のFigmaアップデート機能
- デザイナーがアップデート機能について思うこと
- 様々なクライアント案件での今後の可能性
2021年のFigmaアップデート機能
2021年はFigmaの大規模なアップデートがありました。大きな機能として、”Figjam“と”Interactive Components”の2つをご紹介していきます。Beta版リリース当時は、ARCHECOデザイナーチームに衝撃が走りました。笑
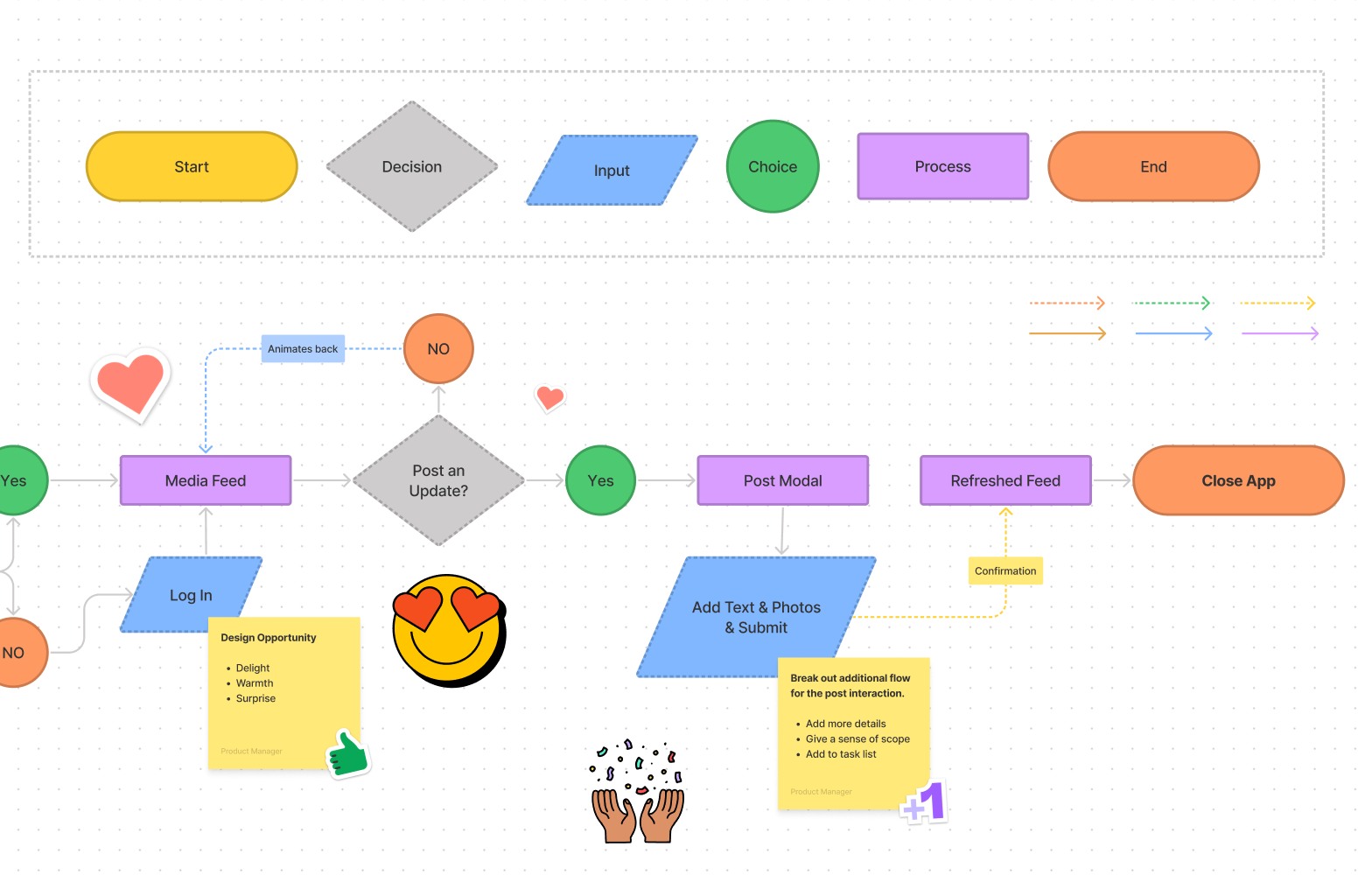
◆Figjamの登場
Figjamでは、大きなホワイトボードのように文字を書いたり付箋を貼り付けたりすることができます。
機能としては、自由にペンで描くことができたり、付箋や図形の配置、フローチャートやカスタマージャーニーマップの作成や画像添付をすることができます。さらにスタンプ (Likeや星など)を活用することで様々な感情表現ができ、オンライン上でもスムーズなコミュニケーションが可能です。

またコロナ禍という社会状況の中で非接触のオンライン上でできる上、クライアントとのデザインヒアリングや共同事業アイデアのワークショップなど様々な機会に使用することができます。
オンライン上でワークショップのコラボレーションができるのは凄く効率的でスタンプで反応することにより、モチベーションにも繋がります。
Figjamについての記事を詳しくご覧になりたい方は、Archecoデザイナーが運営するDesign Switchにてご覧ください。(https://note.com/designswitch/n/nf068a0743613)
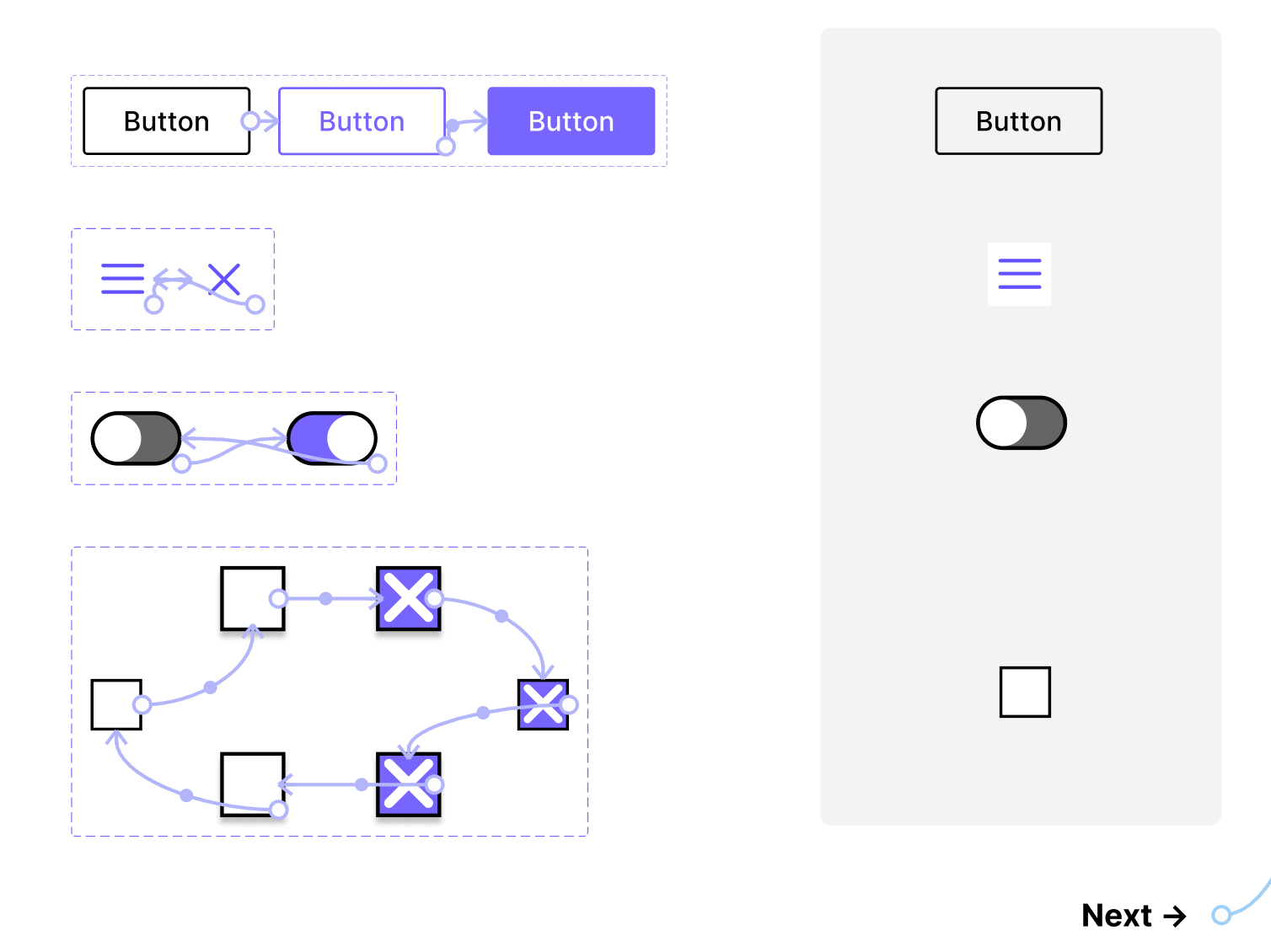
◆Interactive Componentsの登場
既存のFigmaでは画面遷移などでアニメーションを使用していましたが、この機能ではVariants内のComponents(※使い回しが効くモジュールを同一整理し管理する新しい方法)の相互アニメーションを定義することができます。そしてより実装に近いプロトタイプ作成ができるようになりました。

Figma Interactive Components Playground (Beta) (Community)参照
これによってクライアントへデザインサンプルを提示する前に認識のすり合わせができ、俯瞰した設計確認やMVP調査に役立ちます。
またコンポーネント化しているため修正や出戻りも効率的に行うことができ、UIモジュールの幅広い運用とライブラリーに即反映されます。
デザイナーがアップデート機能について思うこと
今回の大規模なアップデートで今まで以上に効率性が上がり、できることも格段に増えました。
個人の使用感としては、ボタンやドロップダウン、ローディングアニメーションなどの細かい動きもプロトタイプ化できることによって実装指示やクライアント説明も容易になりました。参考のアニメーションを探す手間が省け、説明するコミュニケーションコストが大幅に下がったことも大きなメリットです。
また”Figjam”についても、付箋やスタンプを使ってクライアントと一体になってサービスを作り上げるため面白さが増した様に感じます。同時に作業が可能なため、オフライン以上に準備の手間やスピード、FBの速さも増しています。
さらに今回のFigmaアップデートに対してどう感じているのかARCHECOデザイナーにも聞いてみました。
◇(平松)“Interactive Components”は、複雑なプロトタイプは慣れるまで難しそうですが学習コストも低く簡単なものであればすぐ作成できるため、マスターすれば効率的にプロトタイプを作成できると思います。“Figjam”では、他のアプリケーションとは異なりよりカジュアルな印象を受けました。エモート機能のスタンプアニメーションが可愛く特徴的で、ストレスフリーな作業が期待できそうです。
◇(Kaya)”Interactive Components”ではバリアントの相互作用動作と遷移方法を設定し、多数の同じ画面を作成できるため人手と時間のコストカットができ効率的に進めることができます。また”Figjam”では非デザイナーでも簡単に図を作成できたり、オンライン会議が近年増加したためデジタルホワイトボードとしてクライアントとコミュニケーションできる点も便利だと思います。
◇(梅野)”Figjam”では、同時編集で付箋を貼り付けるなどができるためブレストやワークショップでの使用に最適なツールだと思います。表作成やタスクリストなどのウィジェットも豊富にあるため、使い方次第でデータ管理を一貫して完結できそうと感じています。また本来のデザイン作成ツールだからこそ、個性的なスタンプやテンプレートを使用してモチベーションへも繋がっています。
様々なクライアント案件での今後の可能性
Figmaアップデートにより今後のクライアント案件への関わり方や活かし方を3つの観点から考えてみました。
1.チームコラボレーション
コロナ禍によってテレワークが進みオンライン上でできることへの価値が大きなものとなりました。同時に顔を合わせる機会も減るため文章上でのコミュニケーションコストも以前より発生します。
そこでオンラインで同時作業ができると共に、Figjamでワークショップ+ビデオ通話という方法は以前のような活気は戻りつつあるのではないでしょうか。
さらに気軽なスタンプでリアクションをすることによってチームメンバーやクライアントとのモチベーション維持を継続しやすくなりサービスプロジェクトの指標を共有しやすくなります。
またInteractive Componentsについては、デザインの方向性をいち早くアウトプットできることによってチームとしての信頼感をクライアントへ提示しレスポンスが早くなります。
これは結果としてチームのスムーズな連帯感に繋がる一つの要因だと思います。
2.効率性(プロトタイプの重要性/必要性について)
どの機能もシームレスになったことからこれからのプロトタイプ作成は実現性が高いため、クライアントとのFBを即座に反映し得ながらデザインのニーズをいち早く掴めるきっかけにも繋がります。
またプロトタイプに関してはリソースも最小限に抑えられ、他ツールで労力をかけるスピードにも差がつきます。PDCAやOODAを着実に回せるようになるためにも重要なステップとなります。
そして実際の大手クライアント案件のサービスリニューアルでもプロトタイプを実装前に見せることで、FBや合意も以前よりもスピーディーにいただけるようになりました。
3.アイディア(アップデート化での活用方法)
個人のアイディアをオンライン上のFigjamでプロセスに沿って行うことで、可視化され議論もやりやすくなりました。
付箋を使ってジャストアイディアをメモすることで、他メンバーへのヒントになり新たな議論が生まれたりするのではないのでしょうか。
また、今後は提案段階でのグランドデザインのプロトタイプ作成を使用し、ユーザビリティーテストを実行したり初期段階で実装側とのすり合わせを行ったりと様々な場面での活躍が期待できそうです。
いかがでしたでしょうか。ARCHECOではFigmaを使用してデザインやプロトタイプ作成をするため、デザインの可視化が早く、効率的にPDCAを回しプロダクトを即座にアウトプットすることができます。
デザインツールに迷っている方や、オンラインでのワークショップツールに迷っている方はアップデートされたFigmaを使用し、サービス改修や新規プロジェクトで利用してみてはいかがでしょうか。