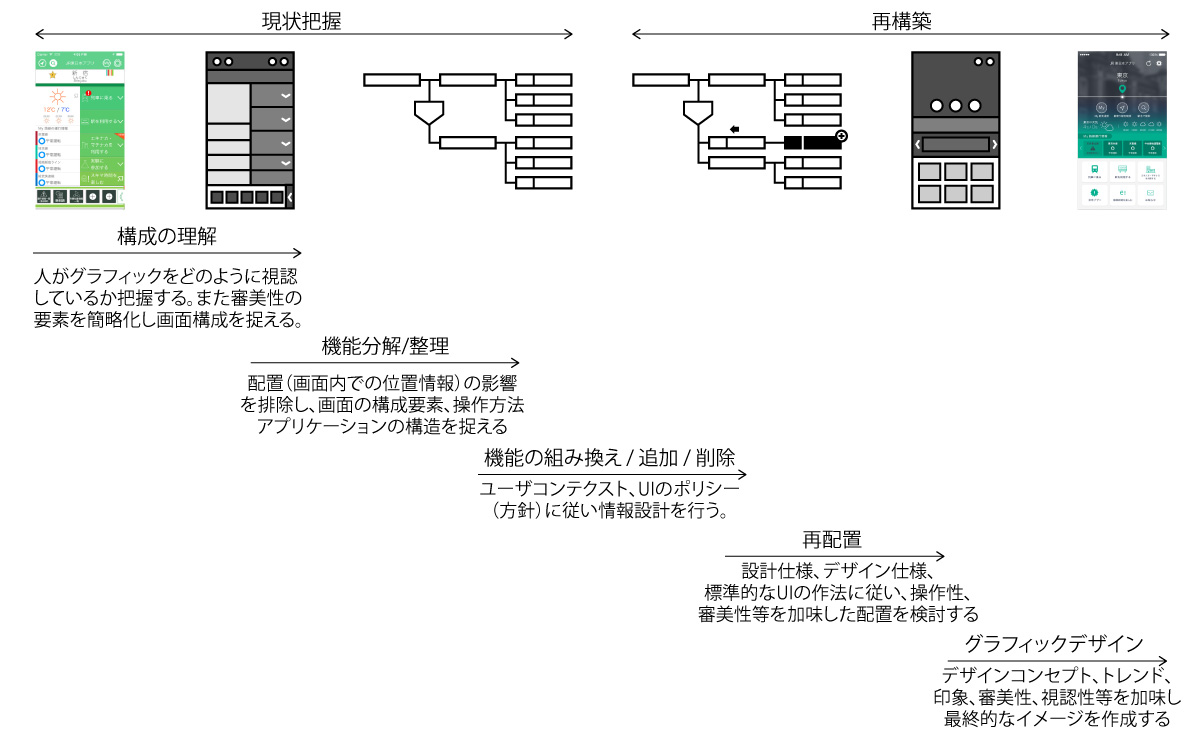
ワークフローの説明
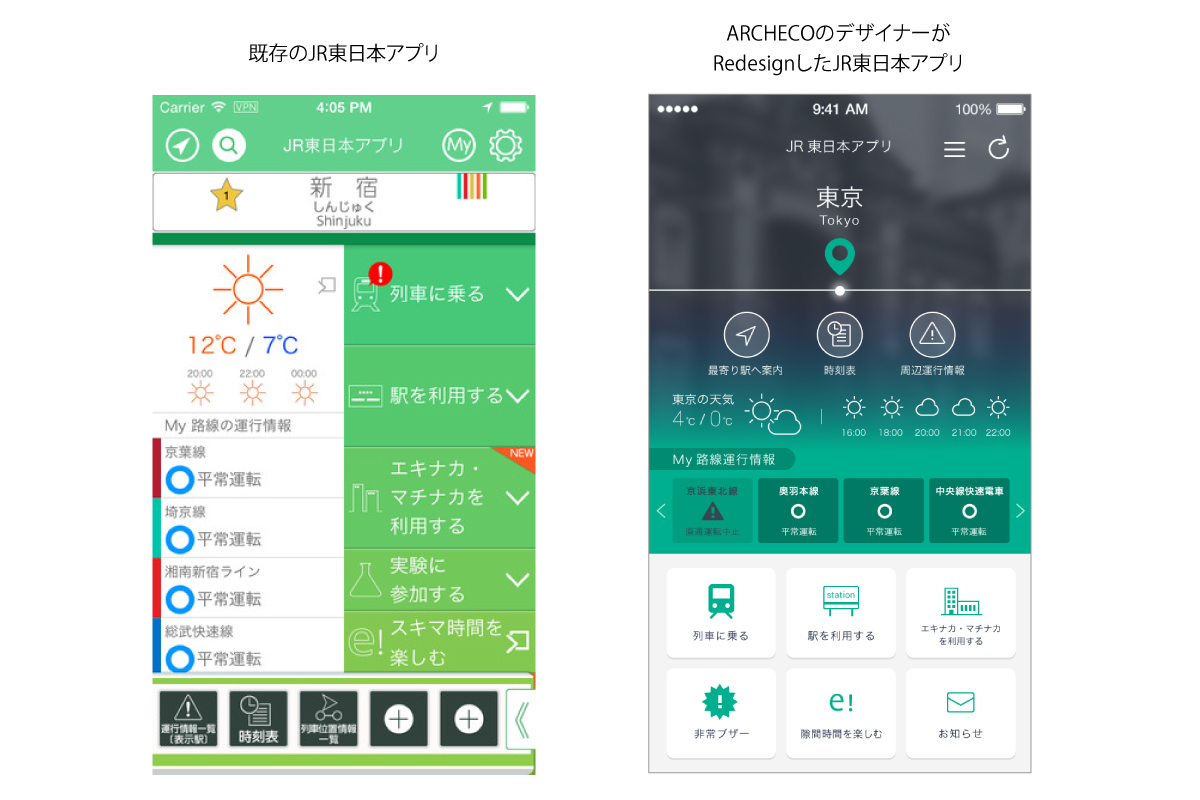
既存のアプリを勝手にRedesignする、App Redesignの第一弾として、「JR東日本アプリ」を選定し、第一回目は既存アプリの機能を分解し、ファンクションリストにまとめる方法を説明いたしました。今回はこのファンクションリストを組み替えて、ワイヤーフレーム作成、グラフィックデザインを行った過程を説明します。

仮説を立てて、検証し、定義する
まず、ファンクションリストを組み替える前に、画面に対してユーザがアクセスする際に、どのような目的、状態でアクセスしているか把握している必要があります。(現状のユーザの目的、状態の把握にあたり、ペルソナの策定、ユーザコンテクストのモデル(一般)化が求められます。これらを作成する方法は統計的アプローチで説明した標本設計の概念に近いです。APP Redesignでは詳細な説明は省略いたします。)
また、それを理解した上で、どのようなポリシーで情報設計を行うか定める必要があります。そのポリシーが 一貫していないと、ユーザは受け取る情報や操作性に一貫性を感じなくなり、不満へとつながります。ではそのポリシーを定めるにはどのようにしたら良いのでしょうか?それは、ユーザ要求事項に紐付き要件を定義し、その要件を実現するためのポリシーをロジカルに 定めればよいのです。ここで、デザインにおけるロジックについて簡単に下記に示します。
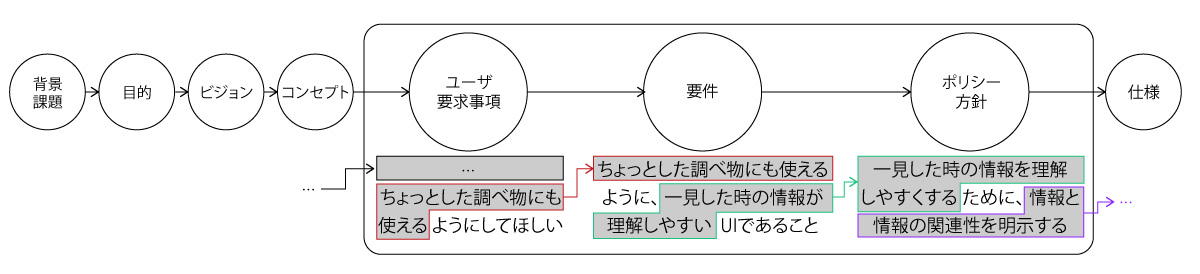
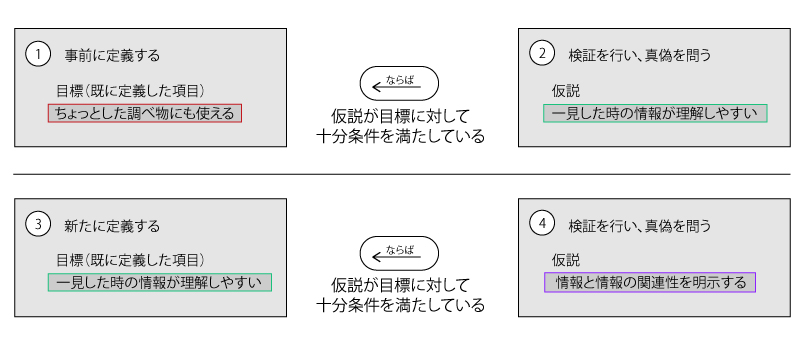
デザインにおいて、「ロジックに一貫性がある」ためのの第一条件として、必ず各ワークフローで定義した事柄が数珠つなぎで次の工程で活用されていることが大切です。また、事前に定義した項目に対して、十分条件を満たすような仮説を新たに定義することが求められます。
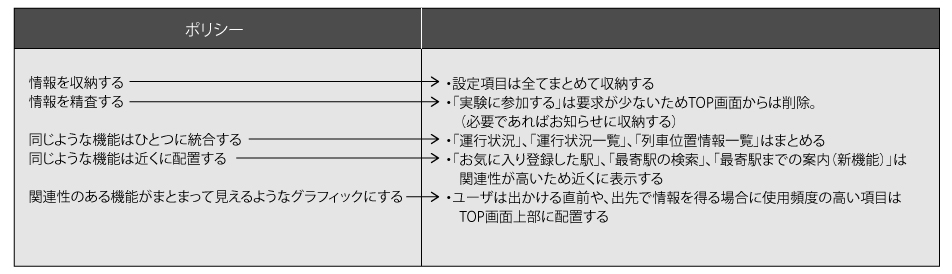
定義したUIのポリシー
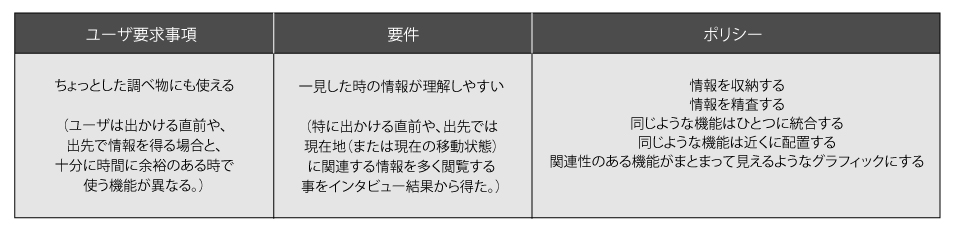
新たに立てた仮説が事前に定義した項目に対して十分条件を満たすことは最低限必要となりますが、実際は、十分条件をみたすような仮説は複数存在することが一般的です。よって、新たに仮説をたてる際には、考えうる仮説のパターンをしっかり洗い出し、その中で目標に対する効果を最大化させる仮説を選定し、新たに定義する必要があります。また、仮説の検証においては科学的な方法論を学ぶ必要があります。上記のような考え方で、下記のようにUIのポリシーを設定しました。(下記のポリシーは一例です。)
定義したデザイン仕様
ポリシーが固まると、デザイン仕様に落としこむことができます。ここでも、先述のユーザ要求事項からポリシーを導くときと同様に、考えうるデザイン仕様のパターンをしっかり洗い出し、その中でポリシーに則った仕様を選定し、定義する必要があります。 実際にポリシーからデザイン仕様に落とし込んだ結果を下記に示します。
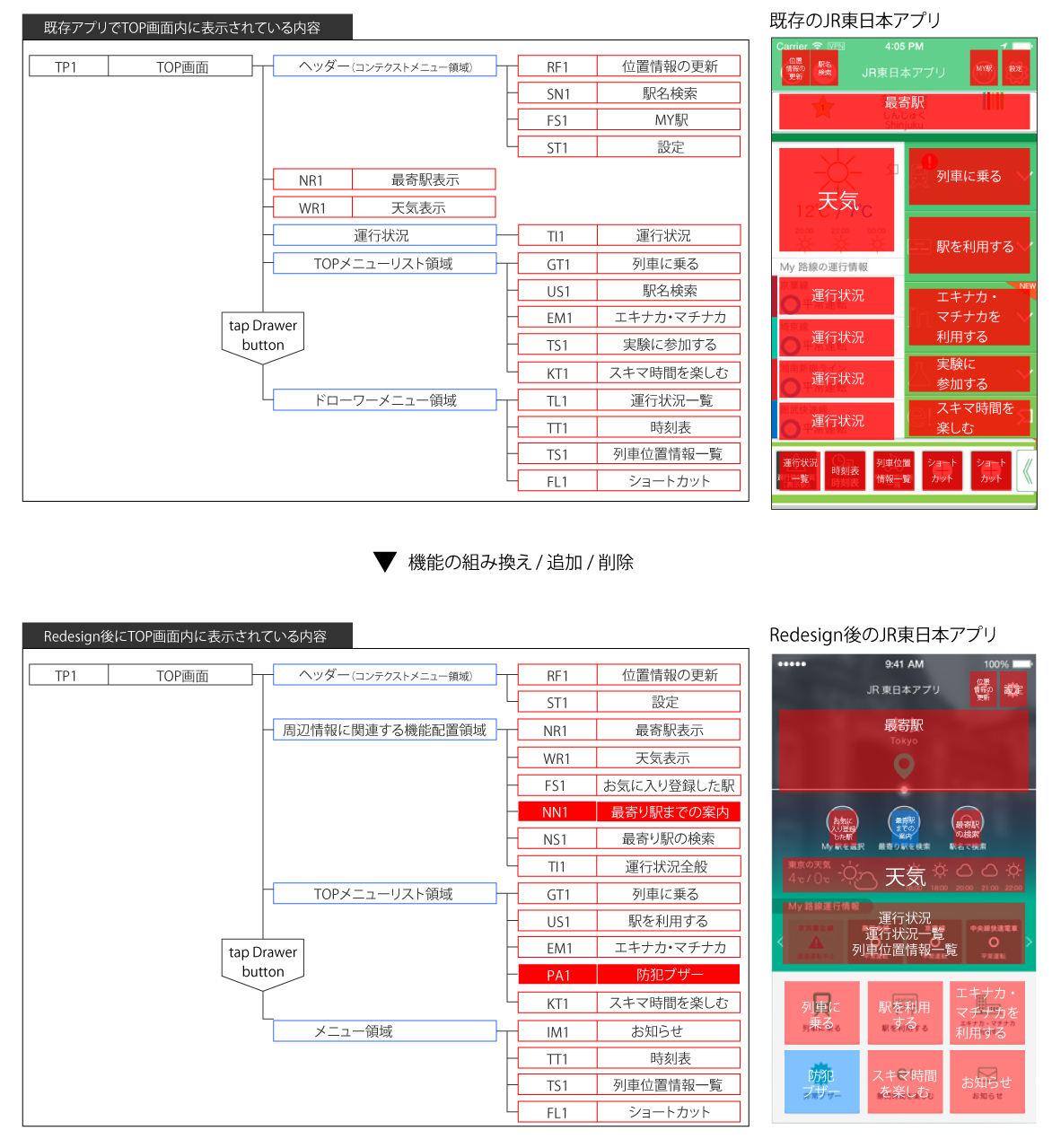
ファンクションリストの組み換えとワイヤーフレームの作成
このようにして落とし込んだデザイン仕様を基にファンクションリストを再構築します。 また、ファンクションリストを元にワイヤーフレームを作成します。 その結果を下図に示します。
このようにしてワイヤーフレームが作成されました。
各画面の仕様とデザインの説明について記載いたします。ロジックだけでなく、感性的な表現を検討するプロセスを記載出来たらと思います。