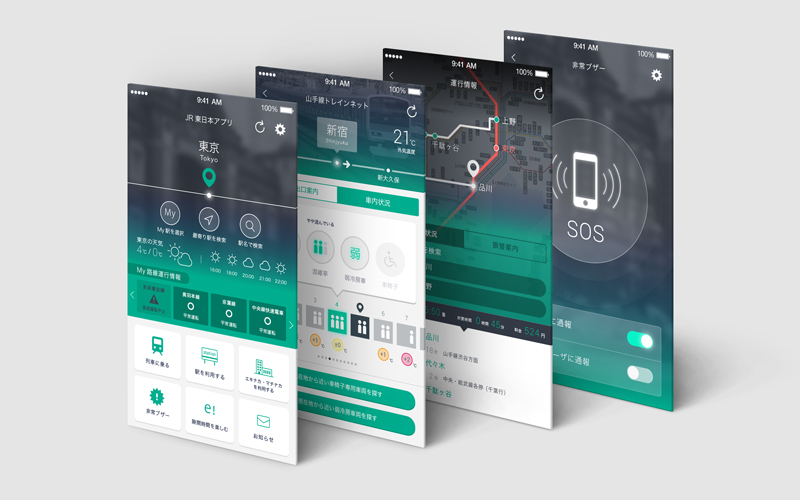
UXデザイン、UI設計の観点から「JR東日本アプリ」を勝手にRedesignしてみました。
今回、私たちはアプリを勝手にデザインする新企画、APP Redesignの対象として、「JR東日本アプリ」を選定しました。 この「JR東日本アプリ」は非常に便利で、使いこなすとユーザにたくさんのメリットがあるように感じました。 しかし、アップルストアのレビューは星2つでした…。 そのうちの多くの批判的な意見が、アプリケーションの重さとクラッシュでしたが、 デザイン的な側面から、ちょっとした調べ物に使いづらいという意見がありました。
ワークショップをやってみました。
上記のレビューを踏まえ現状を把握するため、私たち自身で、社内外のメンバー8名(20代前半〜50代後半(男女))に対し 非構造化インタビューを行った結果、「ごちゃごちゃして見える、わかりづらい…」 という年齢、性別に依存しない共通の意見を得ました。 一見すると最近流行りのフラットデザインで、パーツ一つ一つの見た目も綺麗であり、好感を持たれそうなアプリと思っていたにもかかわらず、アップルストアのレビュー結果と同様にデザインに関してもネガティブな意見の方がポジティブな意見よりも多く見受けられたことに、ワークショップを行った私たち自身驚愕しました。
問題点の抽出と整理。
そこで、デザインの課題として最も多く見受けられた「ごちゃごちゃして見える、わかりづらい…」というペインポイントをさらに掘り下げ、下記のような共通意見を抽出しました。(今回は特に、使い始めのユーザの感じる継続使用に至るまでの過程に潜むペインポイントに着目し掘り下げました)
- 一画面に表示される情報が多すぎて一つ一つ読む気にならない
- 同じような項目が分散して配置されているため使い方を覚える気にならない
- 情報と情報の関連性がわかりづらいため理解しようと思わない
ユーザに共通の欲求の整理。
また、ユーザ8人に対して、「不足している」または「新たに欲しい」機能はないかワークショップした結果、なんと8人中7人から下記の2つの共通の欲求を抽出しました。
- ナビの一元管理ができる
(電車という交通手段を用いて、現在地から目的地に達するまでの一連のナビゲーションをして欲しい) - 車内で乗客同士が助け合える環境である
(移動中のトラブルが他の交通手段に比べて不特定多数の人と接するため、圧倒的に遭遇率が高い(痴漢、暴力、泥酔、汚物等)ためなんとかしてほしい)
ここまでで得られたことは、現状の課題の把握と、ユーザ要求事項の整理です。
アプリを作る前に必ず課題と、ユーザ要求事項を整理し言語化しましょう。
※これらの課題や欲求の抽出方法、まとめ方、着眼のポイントは今後別途アップデートします。
今後のプロセスとしては ユーザ要求仕様の定義→デザイン要件の整理→デザイン仕様 へと落とし込んでいく作業となります。 今回は特にデザイン仕様の中に含まれるワイヤーフレームの描き方を中心に説明します。 まずワイヤーフレームを描く前に、私たちは、ファンクションリストと呼んでいるツリー図を作成します。
ファンクションリストとは。
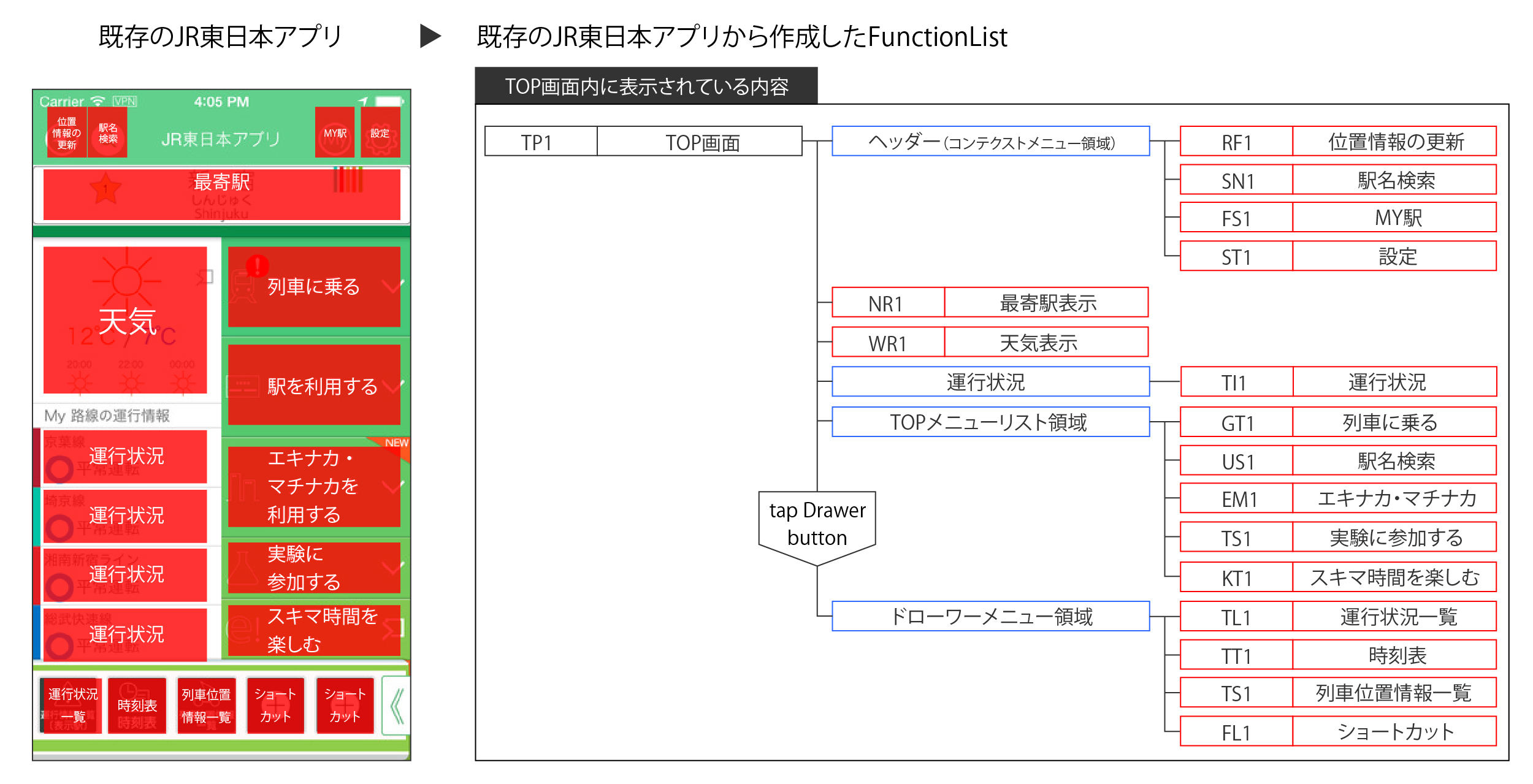
ファンクションリストとは、機能を一覧できるように表現したものです。実際に私たちが今回Redesignする際に整理した「JR東日本アプリ」のファンクションリストを下記に示します。
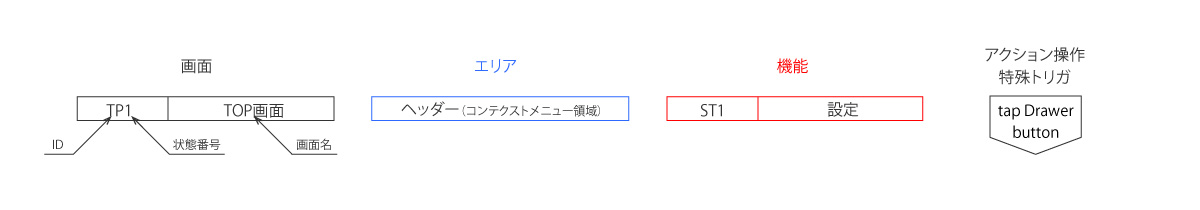
上図の中の各図形や記号は下図のような規則に則り記入されています。
このように、画面内に配置されている、「機能」「表示エリア」「トリガ」をまとめる際に下記のようなことを検討します。
- ユーザがどのようなコンテクストで機能を使用するのか?どのように機能にアクセスできるべきか?
例 →ユーザが緊急で使用する機能や頻繁に使用する機能は、目につきやすく、すぐさま使用できるように 「全ての画面に配置する」、「タッチしやすい下部のエリアに配置する」等の検討を行いリストに反映する。 - 機能が表示されるエリアはどのようなポリシーで区分けするべきか? 例 →全画面共通で使用される機能はヘッダーエリアに配置する。例 →コンテキストに応じて変化する機能を配置するエリアはドローワーメニューエリアに収納する
上記のような検討結果を、ワイヤーフレームを書く前に、ロジックツリーを用いたファンクションリストに整理することが大切です。 慣れてくるといきなりワイヤーフレームを描くこともありますが、ファンクションリストを用いて整理することで下記のメリットが得られます。
- 機能の重複を防ぐ
- 類似の機能をまとめることができる
- 優先順位をつけやすくする
- ワイヤーフレームのパターンを発散できる
私たちは平素、クライアント様から依頼を受けた際に、1と2に関して達成できておらず、アプリケーションの改修を依頼されるケースがよく見受けられます。これはいきなりワイヤーフレームを描き始めた結果、機能を配置する際の検討がおろそかにされてしまったことが一因として考えられます。
このようなミスを防ぐためにも、必要な機能を洗い出し、”それをどのように分類し”、”どのようなエリアに表示し”、”どのようにアクセスさせるべきか”、一つずつ整理するためにも、慣れてくるまではファンクションリストを作成し機能やトリガを整理することをお勧めします。
ここまでがファンクションリストに機能を整理してアプリケーションを考える流れとなります。