UI設計の観点から「UNIQLO」アプリを勝手にRedesignしてみました。
最近のアプリのデザインテイストを観察すると、フラットデザイン(ブラー、マテリアル、メトロ)をよく目にします。フラットデザインは、洗練されていて美しくまた、画面構成がシンプルに見えるためユーザビリティの面も優れたデザインです。
しかし一方で、親しくお付き合いさせていただいているARCHECOのクライアント様から、
- フラットデザインは他のアプリと似てしまうので(デザイン要素がシンプルなので差別化が難しい)何か斬新な要素を入れたい。
- 一方で、流行っているのでシンプルなフラットデザインを採用したい。
という難しい要望をいただくことがしばしばあります。
単純に斬新な色や形を用いたり、斬新な配置にすることはなかなか簡単にはできません。
なぜならば、経験ある方も多いかと思いますが、企業には企業独自の配色や形のレギュレーションがあったり、OSに紐づく標準的な操作性がガイドライン上で決められているため、色、形、配置を自由に変更できないという規制があるからです。
しかしながら、先述のレギュレーションやガイドラインに沿って作成されたアプリにも、印象に残っているものは確かにあります。
アプリの「印象」に起因する要素を特定する試験
私は以前、下記のような試験を実施したことがあります。
■試験条件
20人(男性8人/女性12人、プロジェクトメンバーや会社関係者の20代前半〜40代後半)に対してインタビューを実施
■試験方法
1.被験者にこれまでに利用したことがあり、デザイン(見た目)の印象が特に残っているアプリを事前に3つ準備してもらう
2.実際に準備したアプリを被験者に操作してもらい(事前に操作してもらうタスクは選定する)、下記のデザインのパラメータのうち、何が特に印象に残っているかをインタビューする
→デザインのパラメータ一覧
・配置、動き、色、形、フォント、テイスト、サイズ、比率、余白、素材(写真や絵)
試験時には、エクスペリエンス・フィードバック法を用いる。
※エクスペリエンス・フィードバック法の詳しい説明は次回以降説明いたします。
この時の詳細な結果は割愛しますが、試験の結果から、特に印象に残っているのは、実は「色」、「形」、「配置」ではよりも、「動き」(ダイナミック(動く素材が大きく、移動範囲が広い)で速度の速い(0.3〜0.5秒程度))が印象に残りやすい傾向にあることがわかりました。
ここで再度、クライアント様の抱える「フラットデザインは変えたくないが、斬新なアプリを作りたい」という課題に戻りますが、本記事では上記の試験結果を元に、解決方法の一つとして「動き」があげられるのではないかと考えました。
よって本記事では、私は印象的な「動き」をデザインすることで「色」、「形」、「配置」を崩すことなく、クライアント様の要望を満たすことができるのではないかという仮説を立てました。
今回のRedesignの対象とするアプリの条件
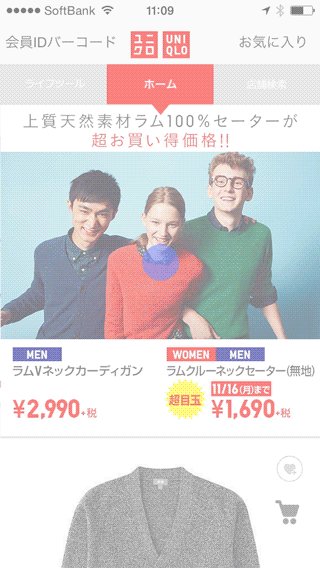
今回のRedesignの対象として「UNIQLOアプリ」(ホーム画面)を採用しました。
「UNIQLOアプリ」の特徴として下記の点が挙げられます。
- 流行りのマテリアルデザイン
- グリッドレイアウトを採用し、清潔感があり、且つ、操作性が高い画面構成となっている。
- ブランドカラーのレッドを使用している
まずは、「UNIQLOアプリ」の「動き」を見てみますと、
画面遷移の時は共通して、「画面が消えていきながら小さくなり、新たな画面が表示される」動きになっています。
この「動き」は、iOSのガイドラインの一文に書かれている、「物理法則に反するような動きがあると、ユーザは混乱してしまいます。」というところに配慮した動きと言えます。画面が前後方向に配置されている様子を動きを用いて示す事で、物理法則の観点からみても画面同士の位置関係を十分に理解ができる「動き」になっているため、ユーザは混乱なく使用できていと考えられ、ユーザビリティ的に優れている「動き」と考えられます。
次に、この「UNIQLOアプリ」がユーザビリティ面だけでなく、より印象に残るアプリにするために「動き」Redesignしました。
今回はTOP画面に表示されたサムネイルを「フリック」した場合と、そのサムネイルを「タップ」した場合の動きを作成致しました。
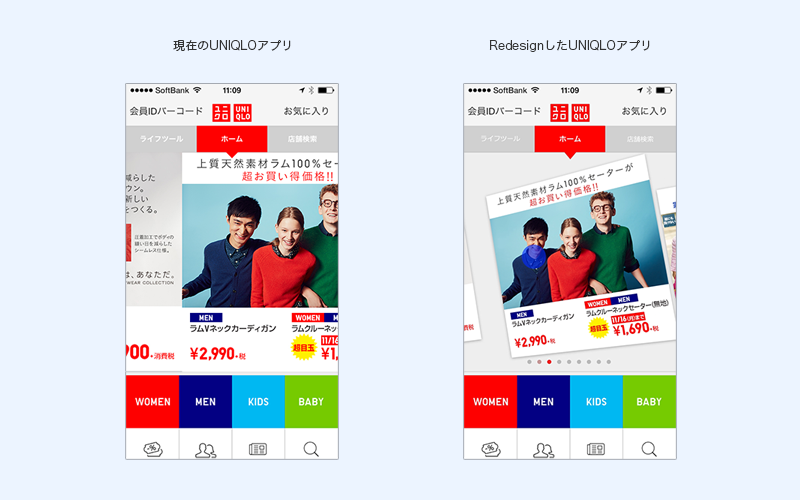
下記の画面が左が現行のアプリ画面、右がRedesignしたアプリ画面になります。
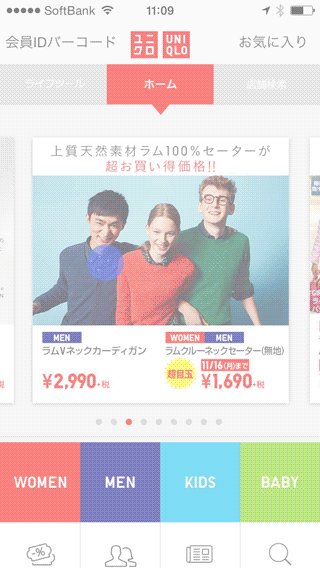
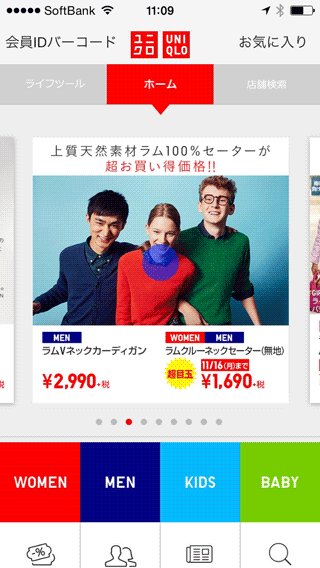
■「フリック」した場合の動き
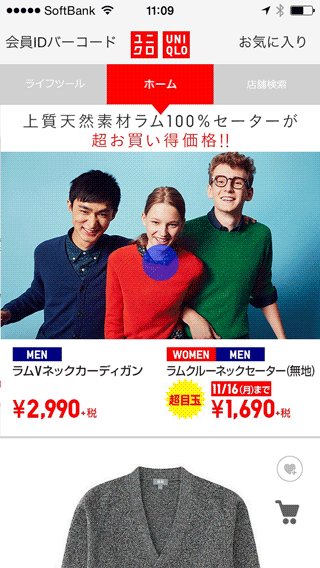
■「タップ」した場合の動き
左の現行のアプリ画面は、よく見る一般的なスライドとタップの動きになっているため、印象には残り辛いものになっていて、他のアプリとの差別化ができていません。
今回Redesignした右のアプリ画面は、アパレルブランドという特徴を取り入れて、下記の変更を行いました。
- 『「フリック」した場合の動き』は実店舗で洋服を選んでいるような体験をアプリで実現するために、ハンガーレールにかかっている洋服を選ぶような動き「スライド」を作成した。
- 『「タップ」した場合の動き』は実店舗で洋服を選んでいるような体験をアプリで実現するために、折りたたまれた洋服を広げて洋服全体を確認するような動き「広げる」を作成した。
上の二つのRedesignしたアプリの動きを比較すると、どうでしょうか?
動きにかかる時間は経験上0.3〜0.5秒ほどが最適と思いますが、動きにかかる時間が若干長くなています。しかし、体感上あまりストレスを感じないよう次のような工夫をしています。
- 「一つの動きに0.6秒かかる」のと「0.3秒の動きを2回繰り返し0.6秒かかる」のでは、後者の方が体感上速く感じる。(※素早い動きが続くためキビキビした印象を与える)
- 「移動距離が小さい移動に0.6秒かかる」のと「移動距離が大きい移動に0.6秒かかる」場合は後者の方が体感上速く感じる。(※移動速度が速いため費やしている時間も速く感じる)
ただし、ストレスのみに配慮し、シンプルな動きのみを用いた場合、第一印象を強く残すことができませんし、使い続けた際にストレスにならないように配慮しなくてはならないので、「第一印象の大きさ」と「継続利用におけるストレスの少なさ」のバランスをとるよう心がけることが大切です。
今回は現行の「UNIQLOアプリ」のデザインをもとに、「動き」のデザインを付け加え印象に残るようRedesignしました。
次回は印象に残る動きを活かすよう「UNIQLOアプリ」のデザインを根底からRedesignします。
ご興味をお持ちくださった方は、次回の記事もぜひご覧ください。