前回の”Appアイコンのドラッグ操作”に引き続き、”iOSに学ぶUIデザイン”の第二弾は、”アプリキルのキャンセル操作”についてご紹介いたします。
アプリキルのキャンセル操作
iPhoneやiPadを利用されている方はお馴染みの操作であるが、iOS7以降では、ホームボタンをダブルクリックすると以下のようなマルチタスクUIが表示されるようになっています。
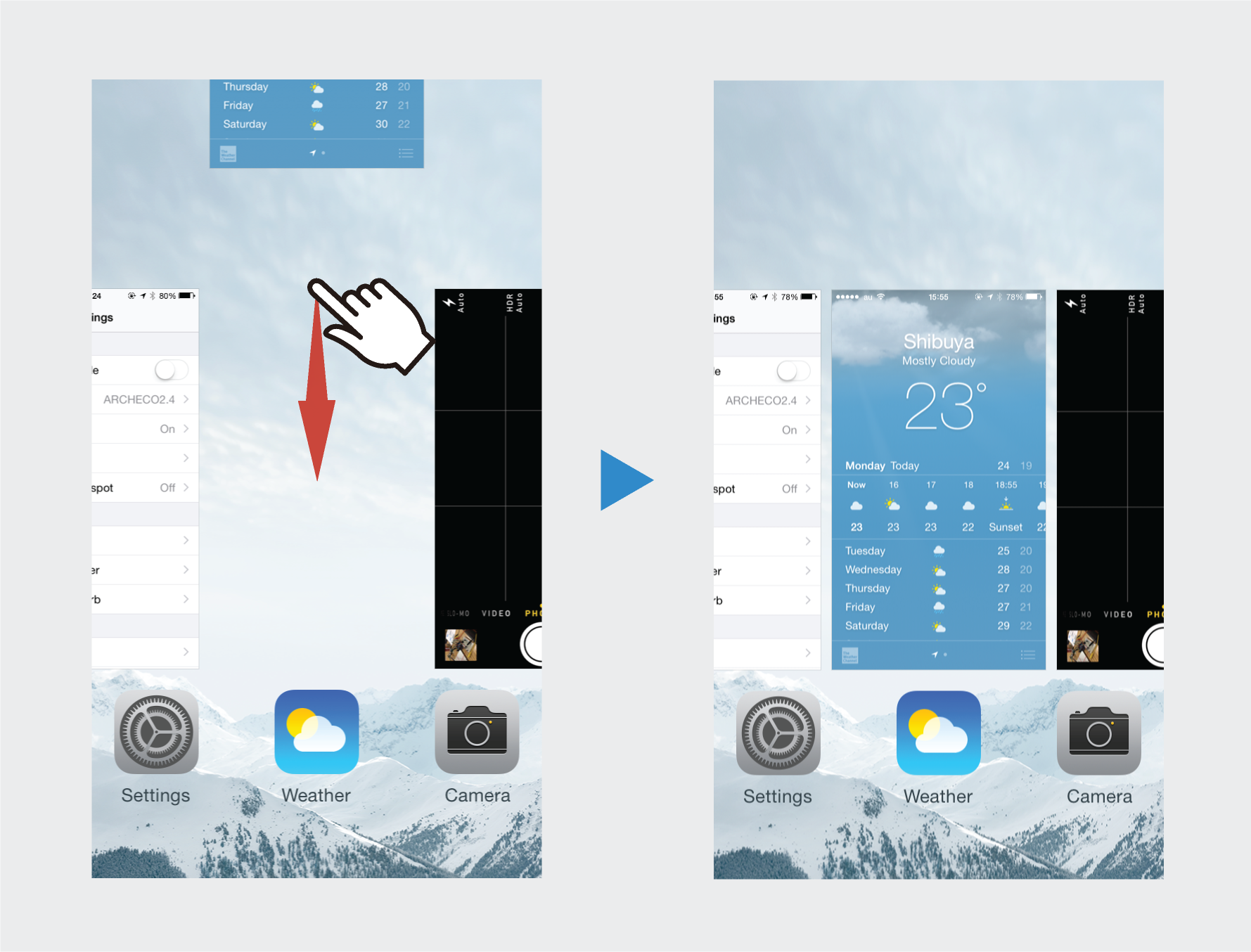
このマルチタスクUIでは、待機状態のアプリが横並びに表示され、左右スワイプで起動中のアプリを確認することができます。そして、以下のようにアプリのスクリーンショットを上方向にスワイプすると、スクリーンショットが画面上方向にスライドしていき、画面から見切れた後、アプリの表示が消えます。アプリの表示が消えると、アプリは完全に終了します。
この操作では、アプリのスクリーンショットを画面上方向にスワイプした時点で、アプリの終了が確定されていると思いきや、実は確定されていません。以下のように、スワイプしたスクリーンショットが移動したエリアを画面下方向にスワイプすると、スクリーンショットが画面下方向にスライドして、元の位置に戻ります。
つまり、一度アプリのスクリーンショットを画面上方向にスワイプした後に、アプリの終了を辞めたい場合、アプリが消える前に、画面下方向にスワイプするとアプリ終了をキャンセルすることができます。アプリを終了するつもりがなく、誤ってスワイプしてしまった時など、とっさにアプリの終了をキャンセルしたい場合に使えます。
かなり使用頻度が少なく、レアケースに対応するUIですが、このような設計からも学べることがあります。
誤操作を対処する考え方
一般的に、ユーザーの誤操作の対策としては下記の2通りの考え方があります。
- 誤操作を未然に防ぐ(フールプルーフ)
- 誤操作による被害を最小限にする(フェイルセーフ)
誤操作を未然に防ぐ対処がされている例としては、ドアを閉めないと動作しない電子レンジの仕様が該当します。ドアを開けた状態で動作させてしまうと危険が生じてしまうため、必ずドアを閉めた安全の状態でないと動作しないように設計されています。
また、誤操作による被害を最小限にしている例としては、転倒すると自動的に火が消えるように設計されている石油ストーブが該当します。誤操作によって事故が発生しても、火が消えることで火災による被害の発生を回避できるように設計されています。
これらは、「人間は間違える」ことを前提に、安全な製品を実現するための設計思想です。上記では、ハードウェアに関連する例を挙げましたが、ユーザーが安心して利用できるアプリを実現するためには、アプリでも同様の考え方が必要であり、UI設計の際には、UIで可能な対処も考えることが大切です。
アプリキルの誤操作に関する考察
ここで、iOSのアプリキルに関して、どのようになっているか考えてみたいと思います。
■フールプルーフの設計
まず、アプリキルの誤操作を防ぐ対処がなされているか考察します。前述の通り、アプリキルの操作は、マルチタスクUIの表示中に画面上方向へのスワイプ操作で実行されます。ユーザーがアプリキルを意図しなくても、待機中のアプリを見るために左右のスワイプ操作を行っている最中に、誤って上方向にスワイプしてしまうと、アプリキルが発生します。そのため、フールプルーフの設計が特別に行われているとは考えられません。
■フェイルセーフの設計
次に、誤ってアプリキルされてしまった場合の被害について考察します。”iOSヒューマンインターフェイスガイドライン”では、アプリの設計思想として、”いつ停止してもよいようにする”と記述されています。そして、下記のようにしなければならないと定めています。
- できるだけ早く、かつ妥当な頻度でユーザデータを保存する。
- 停止時に現在の状態をできるだけ詳細なレベルまで保存する。
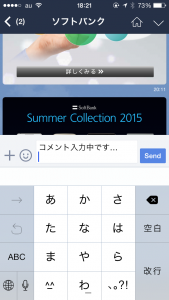
つまり、アプリの停止後に、アプリを再開した場合、できる限り停止直前の状態から再開できるようにアプリを設計すべきとされています。例えばLINEのアプリでは、以下のような発言の入力途中でアプリを停止しても、再開後に入力中の文字が保持されています。
基本的にiOSのアプリは停止直前の状態が保持されるような仕様になっていることを前提とすると、アプリキルの誤操作によるユーザーへの被害は少ないと考えられます。このような設計思想は、iOSのマルチタスクの仕様の都合が根底にあると考えられるが、付随してアプリキルの誤操作に対するフェイルセーフにもなっています。
このような観点から、アプリキルの誤操作に対して必要最小限の安全保障はされていると考えられます。
従来の考え方では辿り着かない設計
フールプルーフとフェイルセーフの設計思想から考えると、フェイルセーフの点で対策ができているため、アプリキルのキャンセル操作を設計するまでに行き着かないと考えられます。
では、なぜAppleはアプリキルのキャンセル操作をUIとして実装するに至ったのでしょうか。実装に至った理由として、直感的操作を追求するAppleのUI思想があると考えられます。
Appleは、”iOSヒューマンインターフェイスガイドライン”の中で適切なアニメーションには以下の効果があると説明しています。
- 状態を伝え、フィードバックを返す
- 直接操作の感覚を高める
- ユーザのアクションの結果を視覚化する支援
また、アニメーションの活用ルールとして下記のようなことを定義しています。
アプリキルのUIが、「本物らしさ」を実現するために設計されている要因を分析した結果を下図にまとめました。
上記の通り、アプリキルのUIでは、”物を画面外に跳ね除ける(物をiPhone上から消す)=アプリを消す”といったメタファを活用して、ユーザーが現実世界の物を物理的に操作しているような感覚(本物らしさ)を生みだすように設計されているように見受けられます。実際に、アプリキルの操作を行うと、紙を机上で滑らせているような感覚を得られるかと思います。
このような感覚が生まれると、誤って物を画面外に跳ね除けかけた場合、人間の条件反射として、とっさに画面外に滑っていくものを手で止めようとします。物理的な法則として、滑っているものを手で押さえれば止まることを人間は経験的に刷り込まれているため、とっさにこのような条件反射をします。逆に捉えると、手で抑えても止まらなければ、物理的な法則に反し、違和感が生まれ、”本物らしさ”を損なってしまいます。
そのため、”本物らしさ”を追求していくと、画面外に滑っていくスクリーンショットをとっさに止めて引き戻せるようなUIが必要になります。
実際には、直感的なアプリキルのキャンセルUIの追求が先なのか、本物らしいアプリキルUIの追求が先なのかは判断が難しいところですが、”直感性”や”本物らしさ”を追求していく中で、生まれたUIであることは間違いないかと思います。
まとめ
Appleは単なるユーザビリティ(使いやすさ)の向上を目指したUIではなく、UX(ユーザー体験)の向上を狙ったUIを追求しているために、”本物らしさ”を追求しています。Appleは、”iOSヒューマンインターフェイスガイドライン”の中で、楽しさを向上させるUIの設計を度々促しています。楽しさを向上させる要素としては、アニメーションや本物らしさが役立つと述べています。
今では当たり前になりましたが、iPhoneが普及し始めた頃、CMや店頭でiPhoneを見かけると、”触りたい”という感情をよく抱いていたことを今でも覚えています。筆者だけでなく、このような感覚を共感頂ける人は多くいらっしゃるのではないでしょうか。
このような感覚を生み出している背景には、楽しさの向上を狙いとして設計されたUIの存在があり、”触りたい”という感覚から”使いたい”→”欲しい”といった感情を促し、人々を魅了したことで、iPhoneの人気が生まれたのだと思います。
UIデザインの業界では、近年当たり前のようにセットでUXが付いてきますが、ユーザビリティとUXをきちんと整理して捉えることが大切です。ユーザビリティが悪いとUXを損ねてしまうが、ユーザビリティが高いからといって、UXが十分であるとは限りません。つまり、ユーザビリティはUXを構成する一要素であり、ユーザビリティ=UXではありません。(補足ですが、UIだけがUXを構成する要素でもありません。)
高いユーザビリティの実現を前提としたうえで、Appleのように”楽しさ”などをUX向上の要素としてUIに組み込んでいくことが、製品の魅力を高めるうえで重要な要因となります。UIデザインにおいて、単にユーザビリティを担保しただけでデザインを終えるのではなく、どんな要素がさらに製品を魅力的に感じさせることができるか改めて考え、さらなる追求をしていくことが大切です。
付録:現在のGUIの限界
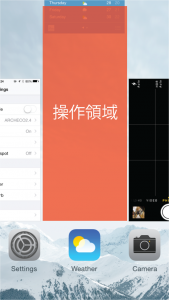
今回ご紹介したアプリキルのキャンセルは、”本物らしさ”といった点で、完璧なものではありません。アプリのスクリーンショットを”引き戻す”操作の操作領域が、スクリーンショット外にも及んでいます。これは、物理法則を完璧に再現しきれておらず、現在のGUIでの”本物らしさ”の追求の限界とも感じ取れます。本物を忠実に再現するのであれば、スクリーンショット上だけに操作領域があるべきです。しかし、スクリーンショットが画面上部に滑っていく速度に対して、ユーザーが引き戻しを判断する反応速度を考慮すると、滑っていくスクリーンショットをユーザーが触ることは不可能です。ユーザーによる”引き戻し”を可能にするために考えた苦肉の策が、下図のような操作領域になったと考えられます。
タッチパネル操作普及の火種となったiPhoneの発売から約8年(2015年現在)が経過しましたが、世の中では音声、ジェスチャー、視線など、UIに関して様々な検討がされてきています。まだ世の中に十分に浸透するものは出てきていませんが、このような検討がされていく中で、UIが次なる進化をとげることと思います。