今回はHCDの中でもインターフェース設計について学んでいきました。
そもそもHCDとは?
HCDとは人間中心設計(Human Center Design)の略で、ユーザーの視点に立ってサービスや商品の使いやすさなどを考え設計していく考え方のことをさします。
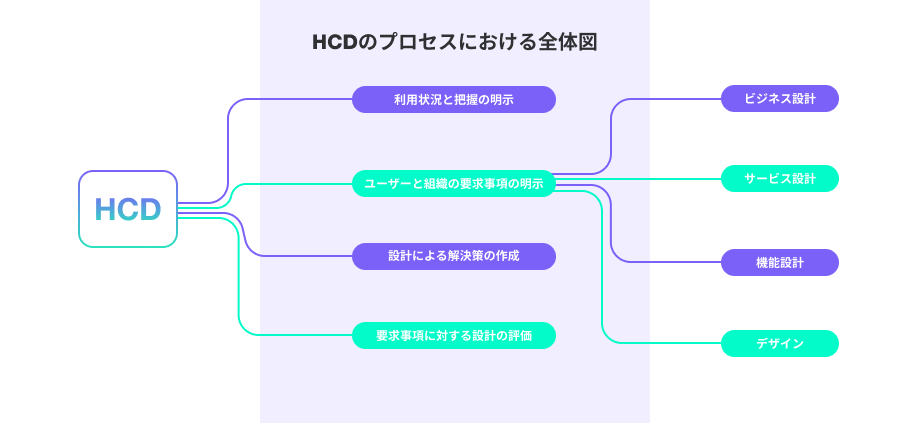
HCDには「利用状況と把握の明示」「ユーザと組織(システム全体)の要求事項の明示」「設計による解決策の作成」「要求事項に対する設計の評価」の4つのプロセスがあり、今回は勉強会のテーマとなったインターフェース設計にフォーカスし、「設計による解決策の作成」プロセスに焦点を当てて勉強していきました。
「設計による解決策の作成」はそもそも、ビジネスモデルを検討する段階の「ビジネス設計」、どういうサービスにするのか検討する段階の「サービス設計」、サービス画面で必要になる機能を検討する段階の「機能設計」、実際に「デザイン」を行う段階の4つに分かれています。
その中でも今回の授業ではコンサルタントは「サービス設計」を、デザイナーは「機能設計」と担当を分けて行うくことになりました。
HCDのプロセスにおける全体図はこんな感じになります。

そして今回のお題は…「ホットペッパーのように病院が探せるサービス」です。
予約できる病院が増えたら待ち時間も減るし、複数の病院に通っている人は管理しやすくなりそうですね!
なので今回の勉強会は、コンサルタントはそもそもどういうサービスにしていくのか、そしてデザイナーは実際にサイトができることを仮定して、サイト内に必要な要素が何か、を考えていくことになります。
ではどのように機能を設計していくのでしょうか?
体験の段階におけるユーザーの行動を洗い出し
先ほども述べましたが、機能設計とはサービス画面で必要になる機能を検討する段階のことを指します。
ではこれから、機能設計に必要なUXの時間軸を使って体験の流れを作っていくために以下の2つことを行います。
1.段階的な体験フローにおいて各ユーザの行動モデルを洗い出す
2.ユーザの行動モデルから抽出した機能要件を元に機能を定義する
では体験の段階におけるユーザーの行動を洗い出していきましょう!
そもそも体験には、
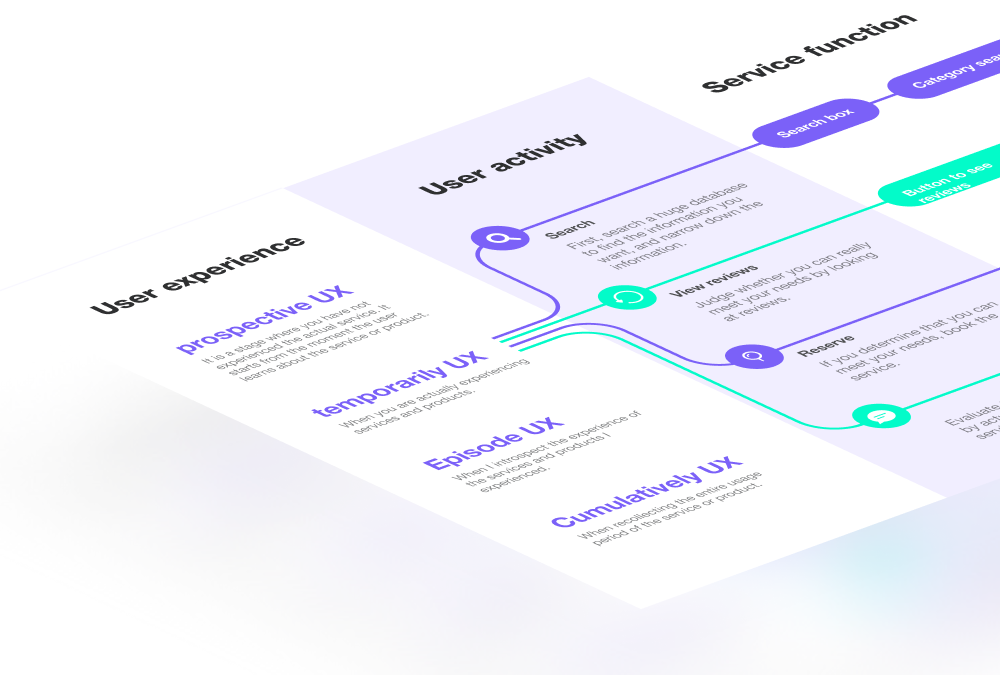
1.予期的UX
サービスを知るきっかけとなるタッチポイントやサービスに流入するまでの流れを明確にする
2.一時的UX
サービスに流入し、サービスを利用開始している体験
3.エピソード的UX
一時的UXでサービスを利用したあと、再度サービスを利用したいと価値を感じている体験
4.累積的UX
サービスを繰り返し使うことで更に継続してサービスを利用したい、再帰したくなると思う体験
の4つの時間軸が存在します。
一連のUXの時間軸を体験することにより、サービスを永続的に利用してもらえるためのサイクルが生まれていきます。
繰り返し使われるサービスは言語化するとこのような仕組みになっているのですね!
体験が4つの時間軸に分類できることがわかったので、次は各時間軸に対してユーザーの行動がどのように当てはまっていくのかを考えます。
1.予期的UX
予期的UXはサービスを認知するためのきっかけとなるフェーズです。イメージしやすいものであれば、ブログなども一つのきっかけになるかと思います。
2.一時的UX
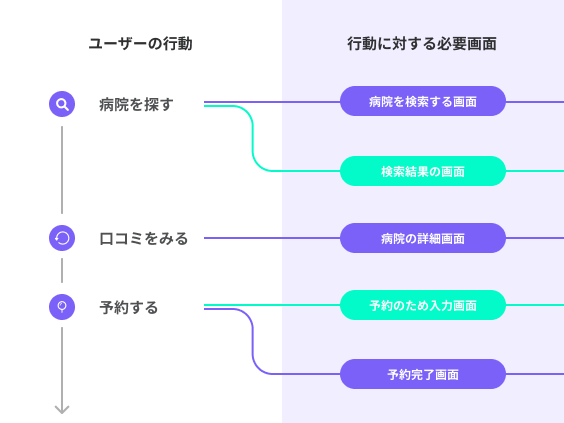
これは実際にユーザーがサービス内に入ってきた時に、どのようなフローを辿りながら病院を探しに行くのか、サービスを利用する上でユーザが目的に到達するまでの一連の流れになります。
ホットペッパーを想像しながら考えて行きましょう!
- まずサイト内に入ってきたユーザは自分の目的に合う病院がありそうかを判断し探し始めようとします。探し始める上で、自分の目的に合った条件のもとフィルタリングし探し始めます。
- 検索結果が出たらそれぞれの病院を照らし合わせながら口コミなどを確認します。
- 口コミで気になった病院をお気に入りに登録し、その中で更に比較をしながら、一番自分に合った病院を予約します。
ざっくりとした流れはこんな感じではないでしょうか?
3.エピソード的UX
サービスを利用する上で価値を感じた経験を元に、履歴やお気に入り機能を活用し再度サービスを利用してみたいと振り返ることがありますよね。
4.累積的UX
更にサービスを継続利用したいと想起させる必要があるため、今回のお題で言うとクーポンやポイント機能があります。
さあ、すべての体験の段階におけるユーザーの行動が出揃いました!
まとめるとこんな感じです。
1.予期的UX:ブログ
2.一時的UX:病院検索、口コミを見る、病院を予約、病院をお気に入り登録する
3.エピソード的UX:履歴の確認、お気に入り登録したものを振り返る
4.累積的UX:クーポン、ポイント
細かい部分はまだまだたくさんありますが…ざっくりこんな感じです。
UXの時間軸について学び、それに伴うユーザーの行動も洗い出せました。
では次の段階で洗い出したユーザーの体験から機能を抽出していきます!
ユーザー体験から機能の抽出
今回はホットペッパーのように病院を探せるサイトを作ることが目的なので、サイト内でのメインの体験、つまり一時的UXのユーザーの行動をフローチャート化しそれに対する昨日を抽出していきく作業になります。
まず、フローチャートには縦のフローと横のフローの2軸があります。
縦のフローは動作の前後関係を整理し、横のフローは縦のフローから出された項目のバリエーションを展開させていくものです。
よく分からないかもしれないので、今回のお題に沿って考えて行きましょう!
まず縦のフロー(動作の前後関係)から考えて行きます。
まず病院を検索するという行動について、どこから病院を探すのかを考えます。
どこから探すのかというと…病院がたくさん掲載されているデータベースですよね。
病院がたくさん掲載されているデータベース、つまり病院一覧が必要です。
そして病院一覧から検索したら、必要になるのは…病院の検索結果。ですよね。言葉にしたらなんだ、当たり前のことじゃんと思われるかもしれないですが、この作業を怠ってしまうと抜け漏れなどが発生してしまうかもしれないので、丁寧に行っていくのがポイントです。
細かく書かれている方が分かりやすくて親切ですよね!
このようにユーザーの行動一つ一つを拾って前後関係を明確にしていきます。
縦のフローを全部書き出したらこんな感じです。

縦のフローを書き出したら横のフローに移ります。
横のフローは縦軸で洗い出した行動のバリエーションを広げていく作業に入ります。
病院の検索部分を例に挙げると、検索の方法にはどんなものが存在するでしょうか?
検索方法はいろいろありますよね。例えばフィルターでの絞り込み。カテゴリ検索もそうですし、検索するには検索ボックスも必要…
このようにユーザーが行う行動に対しての必要な機能を洗い出して行きます。
そうして洗い出していったら簡易的なフローチャートに紐づく機能をマッピングすることができました!!

必要な機能が揃ったから次はデザインだ!!
と、言いたいところなのですが…
これで本当に必要な機能は全て揃っているのでしょうか?
確かに今まで出してきたものは全て大切な機能ですが、実はこれだけではない可能性もあります。
ではあと何が足りないのでしょうか?
一度、機能について振り返ってみましょう!
機能の分類
そもそも機能は大まかに3つに分類できます。
1.体験のコアな機能
2.体験を補助する機能
3.当たり前品質の機能やサービスを魅力的に見せる機能
当たり前品質の機能とは絶対に必要ではないけど、あったら便利だなと思う機能やユーザーがその機能を体験することによって楽しんでもらえるような機能のことをさします。
この分類を見ると、今までフローチャートにおこしてきた機能は1,2の部分の機能に当たります。
なので当たり前の品質を担保するためにも、似ている既存のアプリなどを見て傾向や便利だなと思う機能を調べて必要な機能をさらに洗い出します。
1~3までの機能を全て揃えたからこれで完璧!!
と、言いたいのですが、これでも抜け漏れてしまう機能が実はあるんです…
え、機能は3つしかないって言ったじゃん!て思う方もいらっしゃるかもしれません。
期待させてごめんなさい…
実は先ほど挙げた3つの機能はサイトのUIを設計していく上で必要になる機能なんです。
じゃあ他にはどんな機能が必要なのかというと、サイトを構築していく上で必要になるバックグラウンドの機能になります。
例えばエラーやバグが発生した時にどういう対処を行うのか決める機能などです。ここはエンジニアの方から補足をしてもらいましょう。
なので機能を分類すると、
1.コアとなる機能
2.体験を補助する機能
3.当たり前な品質にする機能やサービスを魅力的に見せる機能
に加えて、
「プログラムに対応するための機能」
が必要となります。
機能のもつ役割
また機能を考えていく際には、機能の持つ働きにも注目してあげます。
その機能の持つ働きというのは、
1.画面を遷移する
2.状態を遷移する
3.表示する
の3つに分類することができます。
例えば電卓アプリです。
金額の表示を考えてみても、
金額の計算は状態を遷移する機能を使用しますが、計算した結果を見るのには表示する機能を使用します。

また、ブラウザの更新ボタンは画面こそ変化はないですが、状態を変化させていますよね。
なのでUIの設計において必要な機能を洗い出せたら、次はバッググラウンドで必要な機能を洗い出してあげます。
これにて機能抽出は完璧です!!!
このようにインターフェースの設計はすごく地道な作業で、考えられる想定全てを考えていかなければならないので重要かつ大変な部分です。(いつも担当してくださっている方には感謝しかないですね!)
また最初から抜け漏れがないインターフェース設計が出来上がることはまず不可能だと考えていいでしょう。だからこそ、デザイナーの方もインターフェース設計から考えていけることで少しでも抜け漏れを防ぐことができる(実際にUIを作っていくデザイナーだからこそ気づける機能もあったりしますので!)と考えてます。
長くなりましたが、インターフェース設計における考え方は理解できましたでしょうか?(皆さんのお役に立っていたら嬉しいです…!)
そんなこんなで今回はHCDの勉強会(特にインターフェース設計)のお話をしました!
ここまでご覧いただきありがとうございました!またの訪問お待ちしております^^