前回に引き続き、構造化シナリオを学んでいきます。
前回の記事では、
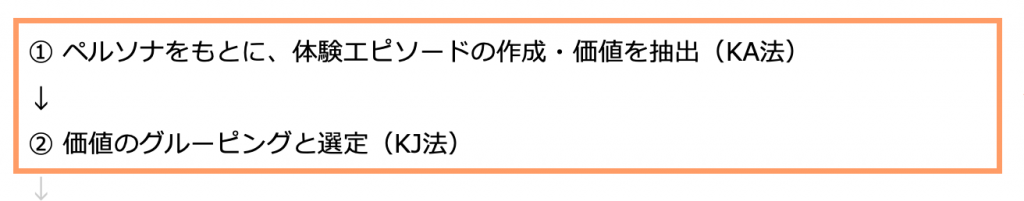
①体験エピソードの作成・価値抽出
②価値のグルーピングと選定
のプロセスを紹介しました。
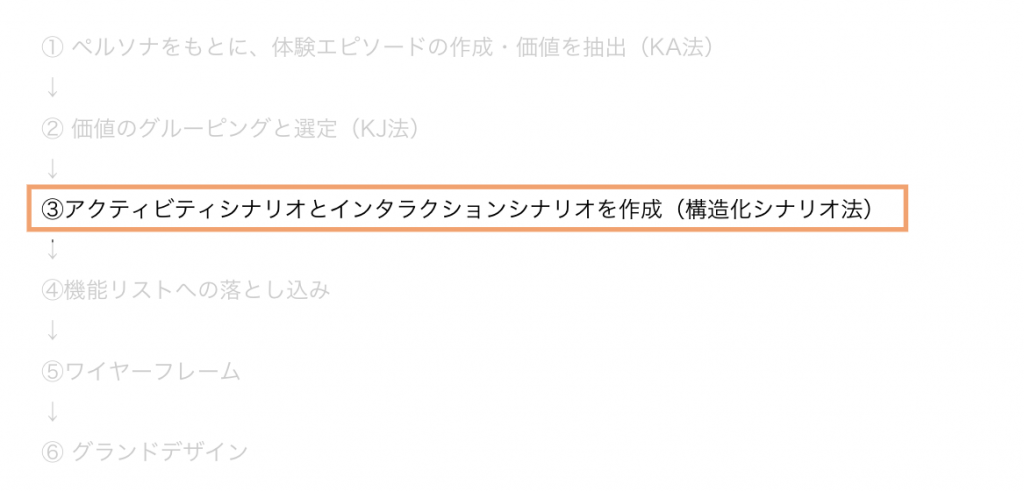
今回の記事では
③アクティビティシナリオとインタラクションシナリオの作成
をおこないます。
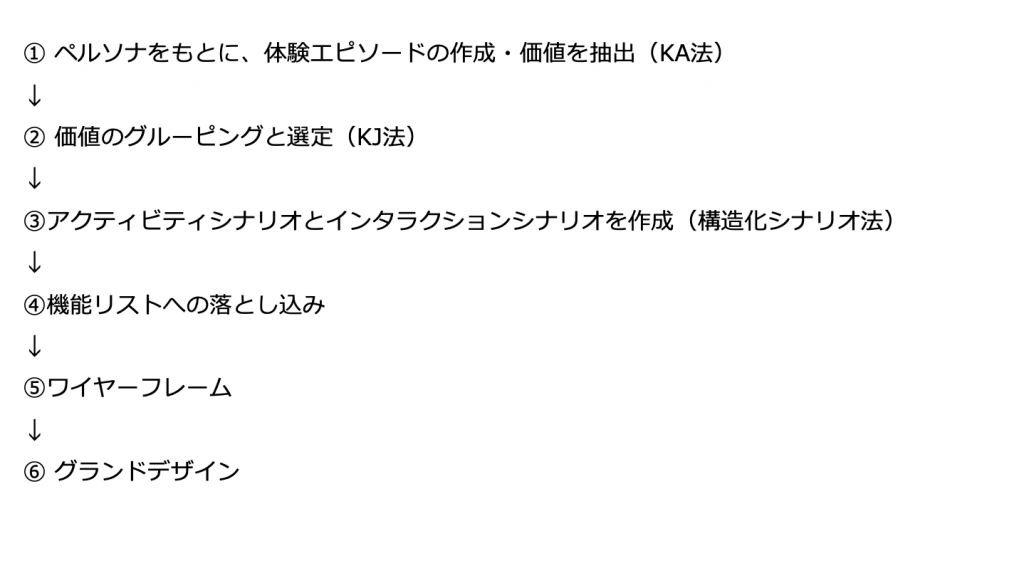
ワークショップの流れ
■前回のおさらい
チームクックパッドとチームクラシルに分かれ、サービス毎に設定されたペルソナをもとに、ユーザ体験の分析をおこないました。
前回のワークショップでは、アプリが提供する体験価値の抽出から、価値を向上させるためのソリューションを定義し、バリューシナリオを完成させました。
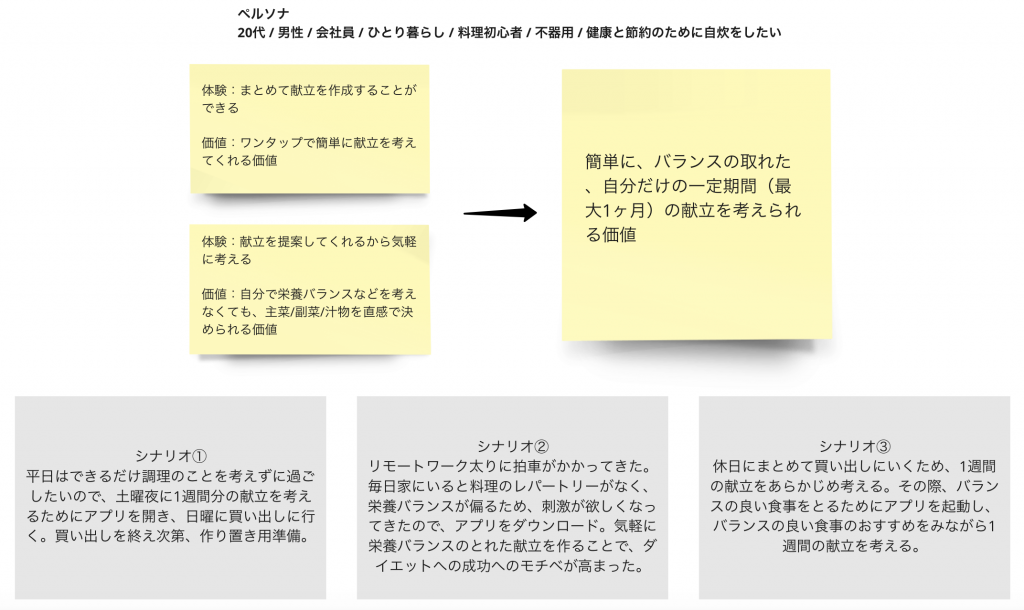
構造化シナリオにおけるバリューシナリオの作成

それぞれのチームで完成したバリューシナリオはこちらです。
クックパッドチーム
「普段の料理にアレンジする為の新しい発想がもらえる価値」
クラシルチーム
「簡単かつ、栄養バランスの取れた献立をまとめて考えられる価値」
■アクティビティシナリオとインタラクションシナリオ
前回抽出した価値(バリューシナリオ)をもとに、
今回の授業ではアクティビティシナリオとインタラクションシナリオを作成します。

■アクティビティシナリオとは?
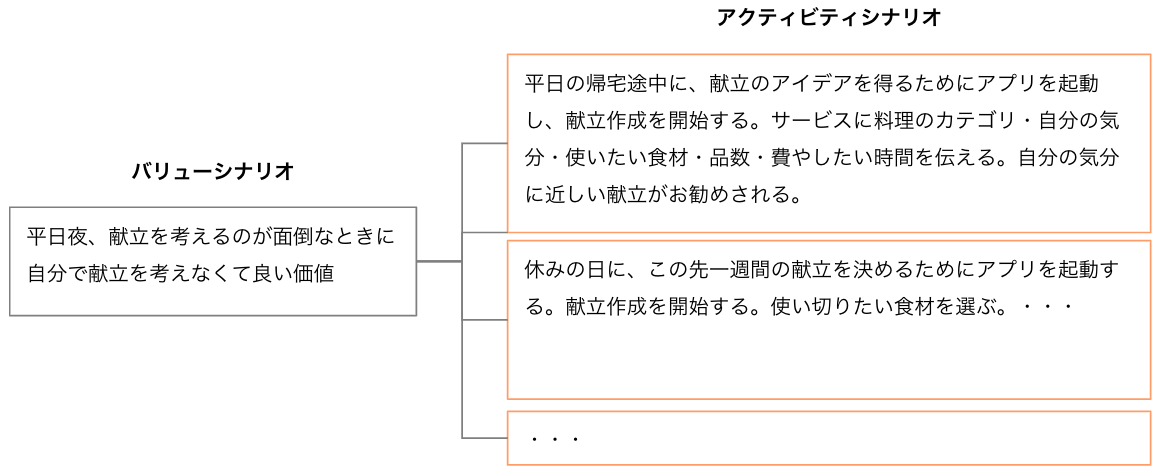
まずはじめにアクティビティシナリオとは、バリューシナリオの1シーンを捉えたもので、ユーザーが製品を使うシーンで、どんな使い方をするかをユーザーの活動に着目して記述します。
アクティビティシナリオの作成が構造化シナリオ法の中で、最も重要で、練習を積まなければなかなか書けないシナリオです。ここでは、ユーザーと製品の関わりを中心に記述するのですが、具体的なインタラクション(操作やメディア、デバイス)は登場しません。同時に、すでに作成したバリューシナリオを満たしている必要があります。
書き方のポイントとしては、5W1Hを意識して記述します。
例

■インタラクションシナリオとは?
次に、インタラクションシナリオについてです。
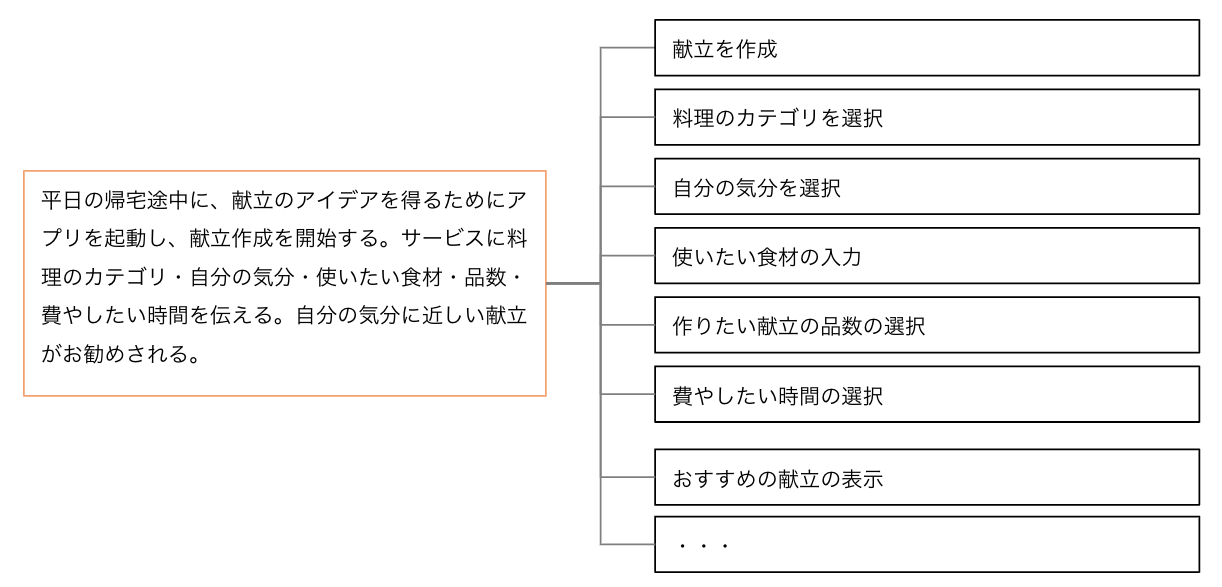
インタラクションシナリオとは、アクティビティシナリオのシーン毎に製品を使うタスクを詳細にブレークダウンしたものです。インタラクションシナリオは、具体的な機器やメディアなどとユーザーの操作を記述します。ここまで落ちてくると、メインの機能が出ている状態になるため、簡単なワイヤーフレームは書けるレベルになります。
例

■Teamクラシル VS Teamクックパッド ワークショップ
前回の記事に引き続き、チームごとにワークショップを行います。
チームクックパッドとチームクラシルに分かれ、実際にアクティビティシナリオの作成とインタラクションシナリオの作成を行っていきます。
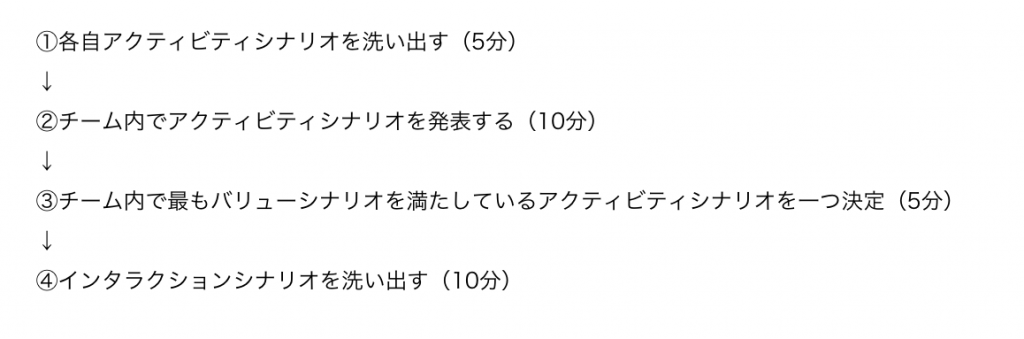
今回のワークショップの流れ

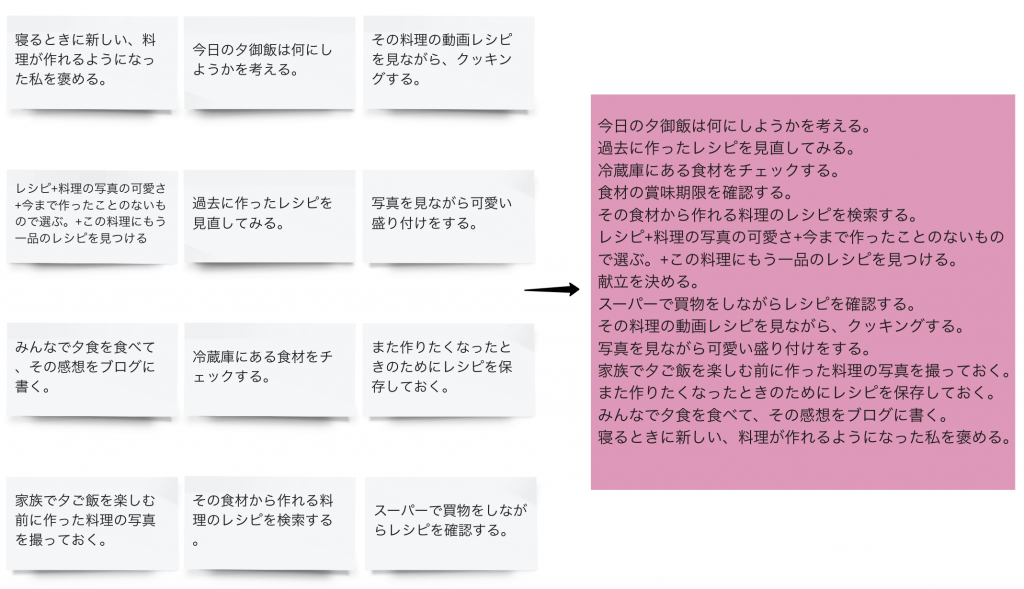
■アクティビティシナリオの作成と選定
①各自アクティビティシナリオを洗い出す
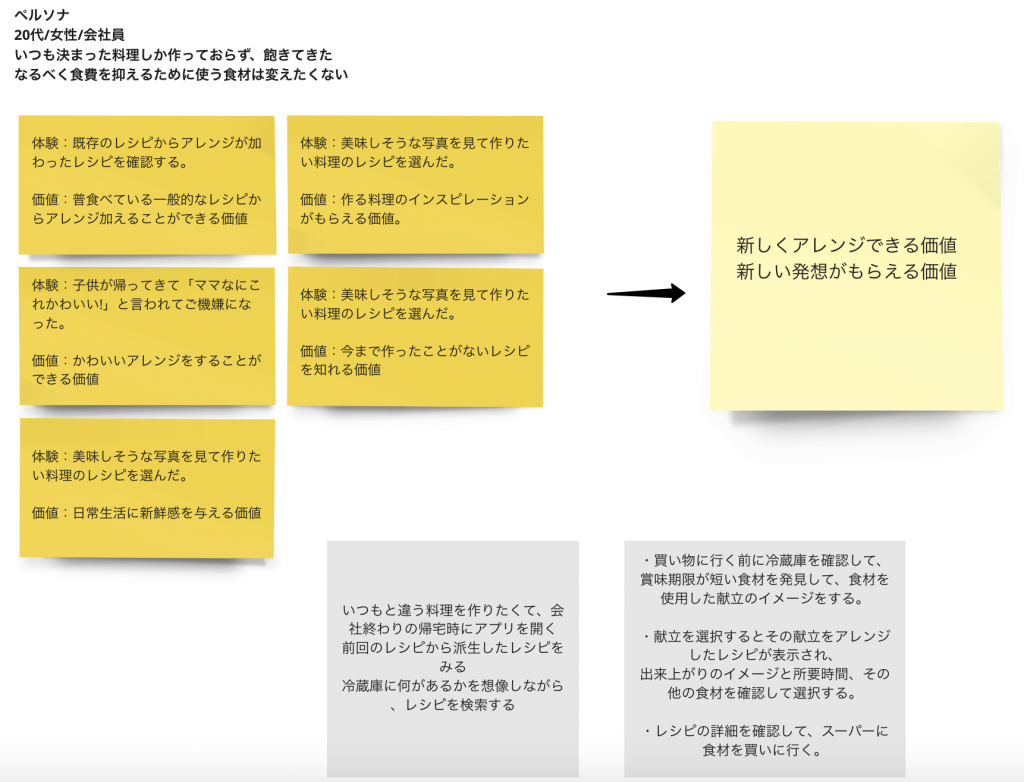
まずは、各自でアクティビティシナリオを洗い出していきます。(グレーの部分が洗い出したアクティビティシナリオです)
クックパッドチーム

クラシルチーム

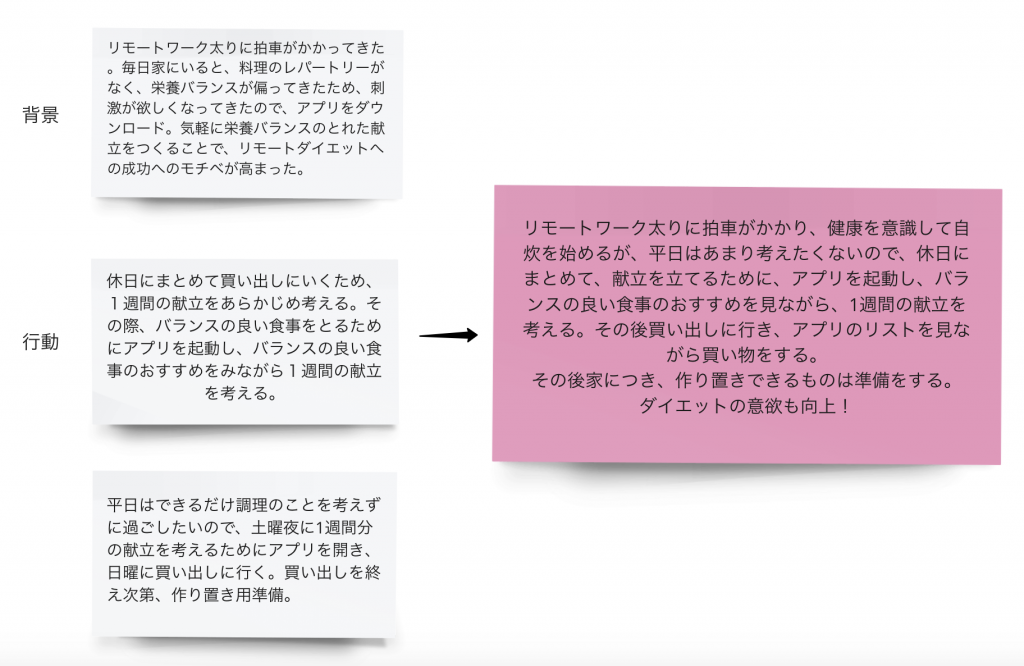
②/③チーム内で発表し、アクティビティシナリオを1つ決定
次に、各自考えたアクティビティシナリオをチーム内で発表し、最もバリューシナリオを満たしているアクティビティシナリオを1つ決定します。
クックパッドチーム

クラシルチーム

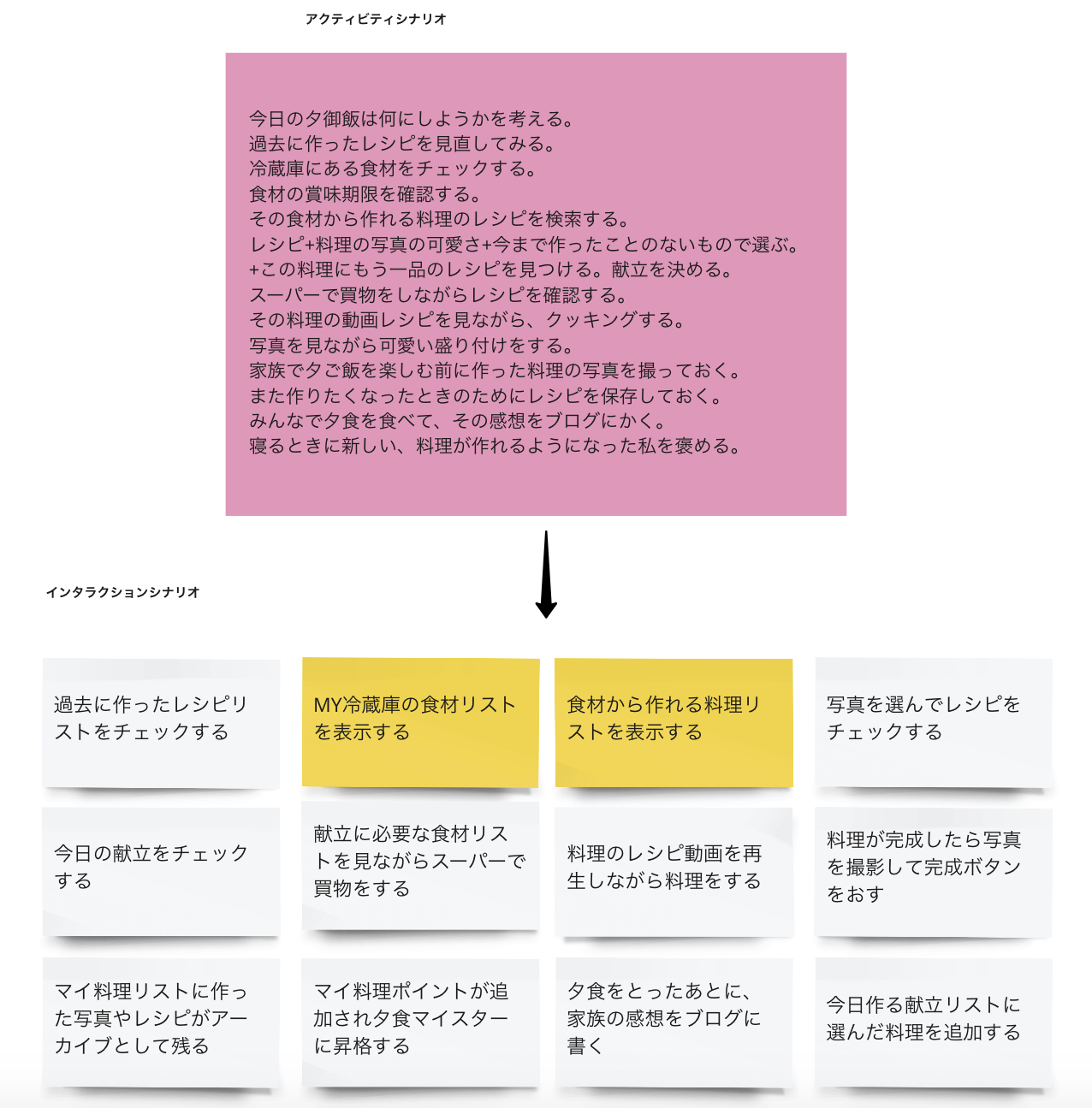
■インタラクションシナリオを洗い出す
ここまでで、アクティビティシナリオの決定が終わりました。
次に、決定したアクティビティシナリオをもとに、インタラクションシナリオを洗い出します。
クックパッドチーム

クックパッドチームは下記12個のインタラクションシナリオを抽出しました。
・過去に作ったレシピリストをチェックする
・MY冷蔵庫の食材リストを表示する
・食材から作れる料理リストを表示する
・写真を選んでレシピをチェックする
・今日の献立をチェックする
・献立に必要な食材リストを見ながらスーパーで買物をする
・料理のレシピ動画を再生しながら料理をする
・料理が完成したら写真を撮影して完成ボタンをおす
・マイ料理リストに作った写真やレシピがアーカイブとして残る
・マイ料理ポイントが追加され夕食マイスターに昇格する
・夕食をとったあとに、家族の感想をブログに書く
・今日作る献立リストに選んだ料理を追加する
クラシルチーム

クラシルチームは下記9個のインタラクションシナリオを抽出しました。
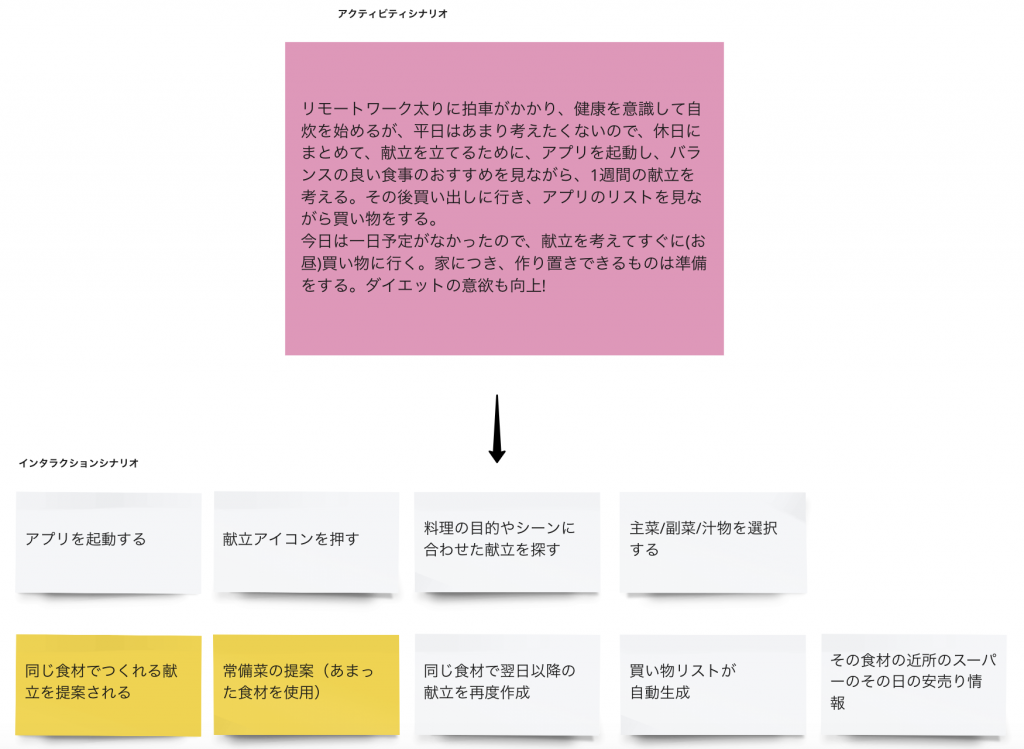
・アプリを起動する
・献立アイコンを押す
・料理の目的やシーンに合わせた献立を探す
・主菜/副菜/汁物を選択する
・同じ食材で作れる献立を提案される
・常備菜の提案(あまった食材を使用)
・同じ食材で翌日以降の献立を再度作成
・買い物リストが自動生成
・その食材の近所のスーパーのその日の安売り情報
今回の授業ではここまでを作りました。
インタラクションシナリオまで洗い出せたら次はUIデザインの作成に入ります。
次回、第3回の授業で、機能リストからグランドデザインまでの作成をおこなっていきます。